怎么建一个网站,N个资源网站教你简单实用的建站方式
这几天一直在为建网站而烦恼,一听到建站,我第一时间认为这是一个技术活,必须是技术人员才能够胜任的工作。
作为一个运营人员,虽然之前接触过网站后台运营,所编辑修改的也是网站的运营后台,对于建站完全没有实质作用,没有办法,我开始了长时间的搜索和询问,由此也了解了一些专攻建站的自助网站,这里也给大家做一个参考。

一般建站,大都有三种方式,找团队开发、组建技术团队开发,或是使用第三方网站建设软件。如果你只需要简单建立一个网站,可以考虑第三种方式,自主建站。因为自主建站属于傻瓜式建站系统,上手非常简单,不懂代码和编程的人也可以随意制作自己的网站。
在线建站
01
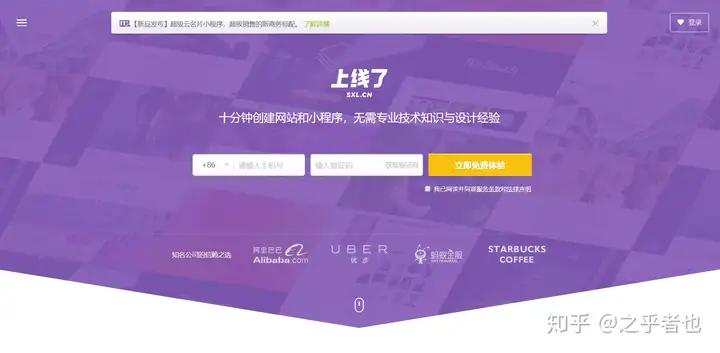
上线了
提供免费建站、自助建站、小程序制作服务。
上线了可以在短时间内帮助我们完成在线免费建站服务,不需要网站中复杂的编程和设计经验,任何人都可以实现自助建站,直接选一个模板然后添加需要的版块、编辑下网站图片和文案内容即可,同时网站适配移动设备和微信进行响应式手机免费建站。

网站提供各种网页模板,系统稳定,页面打开流畅,是个很适合小白的 h5 建站免费建站工具。

02
WordPress
国外知名建站系统,提供多种主题和插件,你可以根据需要给网站添加相应功能插件,有*强的扩展性。自助建站时,小伙伴们要注意添加插件的数理,不要太臃肿导致打卡太慢。


网站模板
03
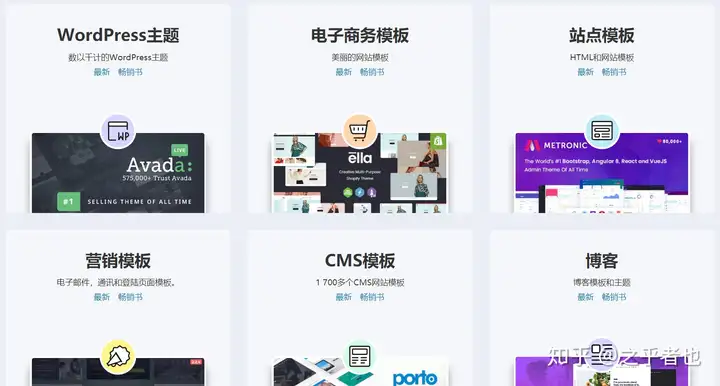
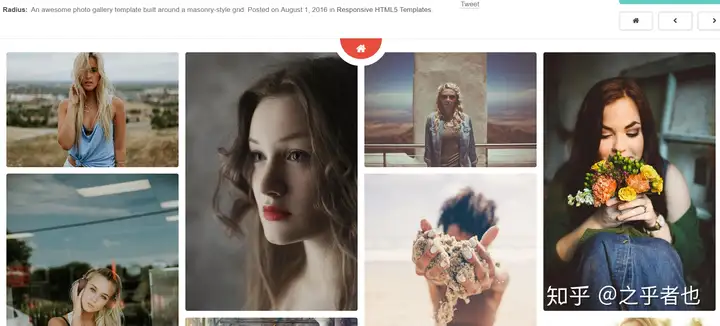
Themeforest
高质量网页模板分享平台。
这里有大量的WordPress主题和网站模板可供建站者参考,同时也提供视频效果和股票镜头、从PHP到Bootstrap建站所需的所有代码、免费音乐和音轨等多种不同类型素材为建站添砖加瓦。


04
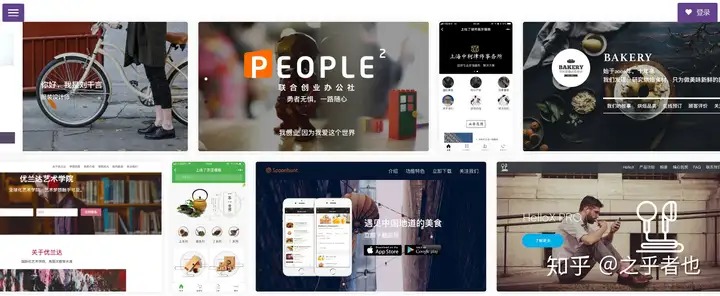
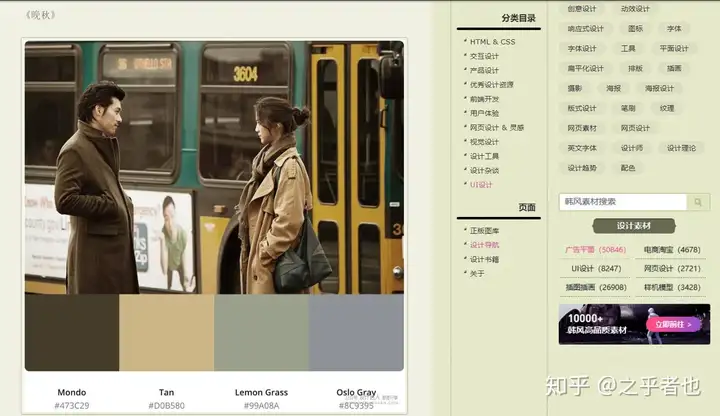
设计达人
一个网站目标价网站。
网站不定期精选优秀PSD/HTML网站模板,各界设计达人提供让你惊艳的模板,提供HTML & CSS、交互设计、产品设计、优秀设计资源、前端开发、用户体验、网页设计 & 灵感、视觉设计、设计工具、设计杂谈、UI设计等多种分类,满足大部分建站需求。


05
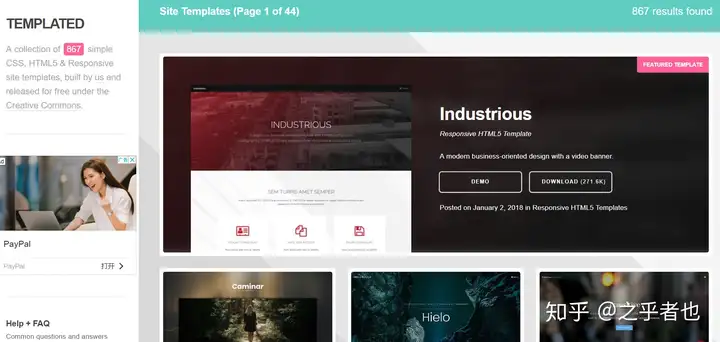
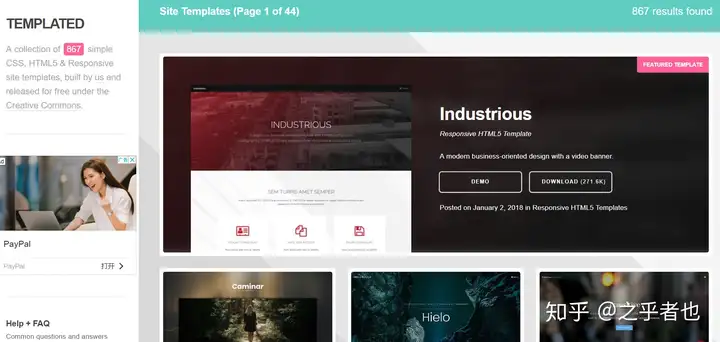
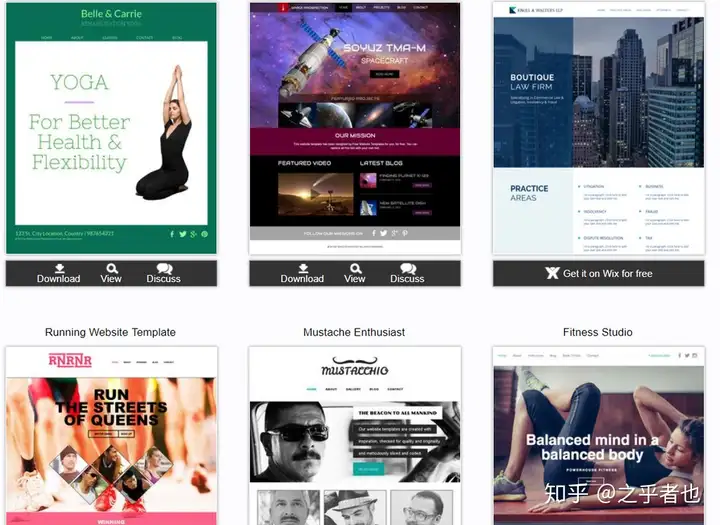
Templated
响应式模板分享站
响应式站点模板构建在HTML 5上,可以帮助调整屏幕大小,通过在CSS规则块之间自动切换使每个块的目标都是特定的屏幕大小范围,从而实现最适合它的效果体现。

模板化是一个免费的,知识共享许可的CSS,HTML 5和响应网站模板的集合,网站收录了867简单的CSS、HTML 5和响应性站点模板。

06
Freewebsitetemplates
https://freewebsitetemplates.com/
免费网页模板分享
这是一个预设性网站,用户可以根据自己的需要在这里找到配件给网站添加内容,你可以使用任何你需要的方式自定义网站模板,网站提供网站模板、免费网站、免费网页设计等各种分类。

07
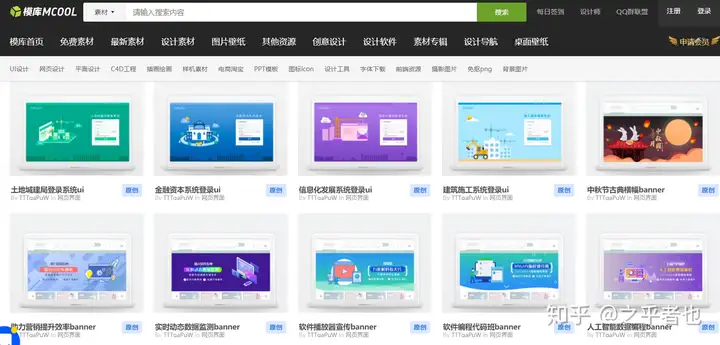
Mcool
优质网页设计模板,Web界面PSD素材。
致力于打造**优质的设计素材资源下载平台网站,这里提供各种模板、各种素材、各种设计、各种导航等。

网站为国内广大设计师提供国外第一手新鲜的 UI Kits, Icons, Mockups, Texture 等优秀设计素材,同时更为前端设计、设计教程、设计理论、设计工具和设计欣赏等资讯内容。

灵感网站
接下来给大家分享几个可以迸发我们灵感的网站,如果你是自己设计网站,也许可以帮助你把自家的模板变得更加漂亮。
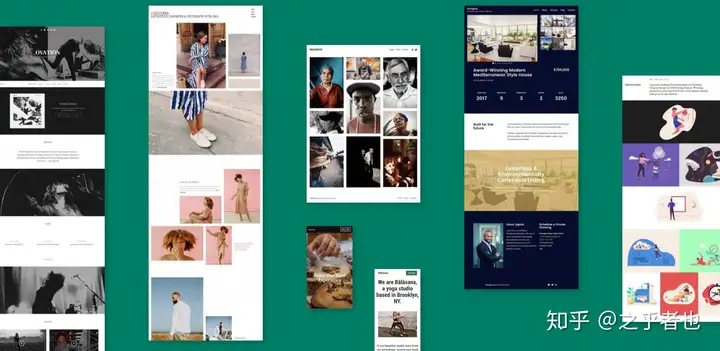
欧美网站设计
08
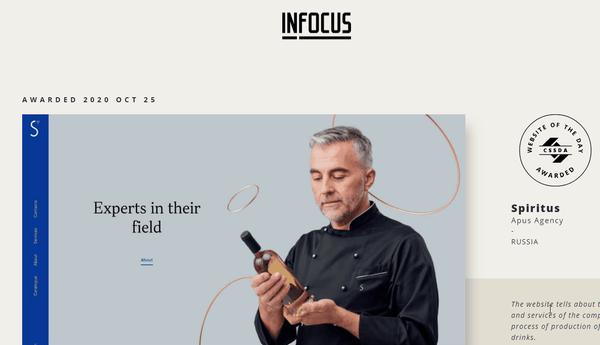
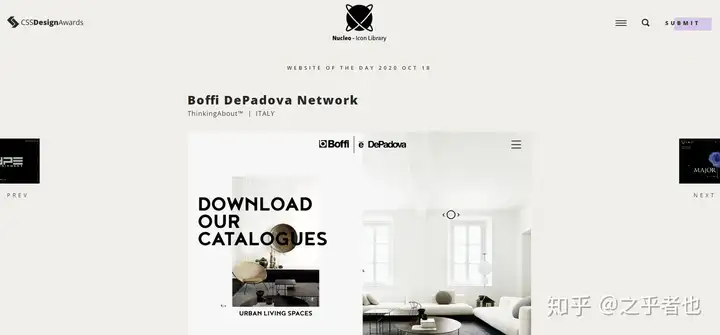
CSS Design Awards
https://www.cssdesignawards.com/


09
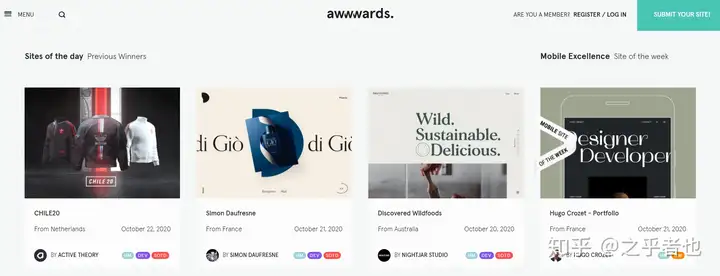
Awwwards

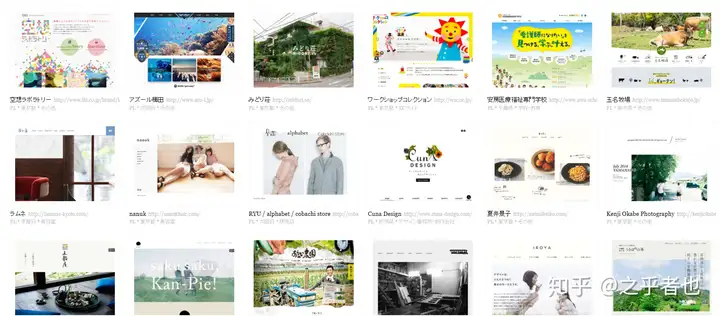
日本网站设计
10
4db

11
Straightline

12
Koreawebdesign

好了,希望以上的内容可以帮助你建站得到更多便利!
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:干货!教你3步搭建个人网站!
下一篇:网页制作



