HTML5期末大作业:桂林旅游网站设计——桂林旅游(3页) HTML+CSS+JavaScript html网页制作期末大作业成品_游玩 主题住宿网页
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@TOC
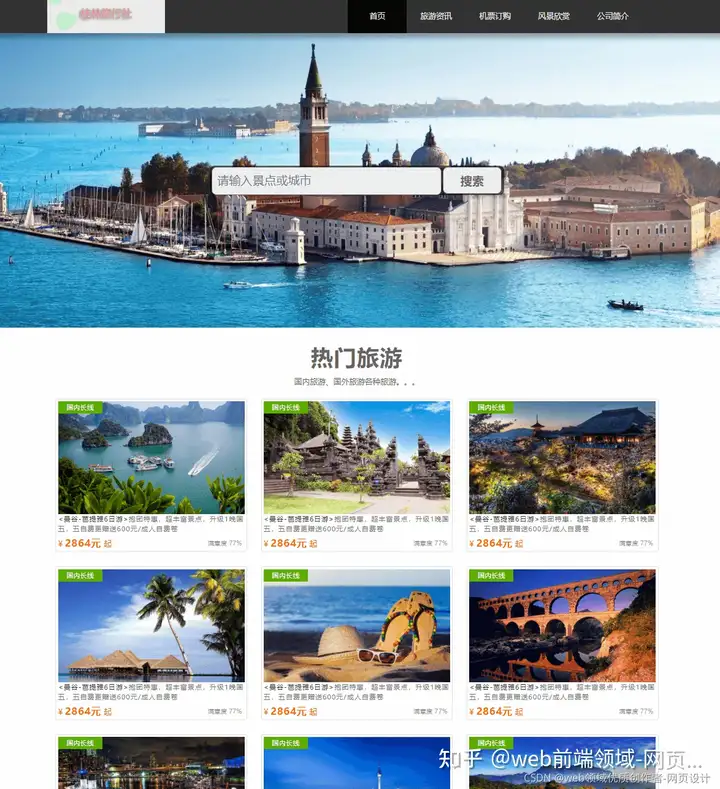
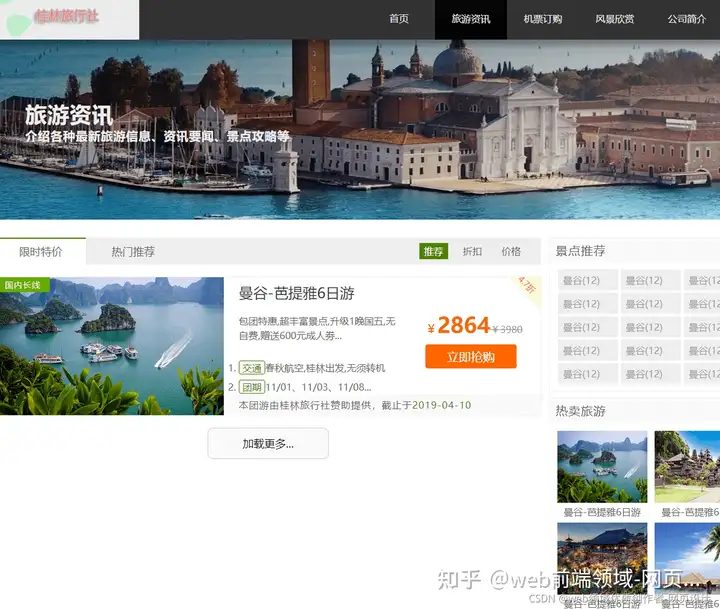
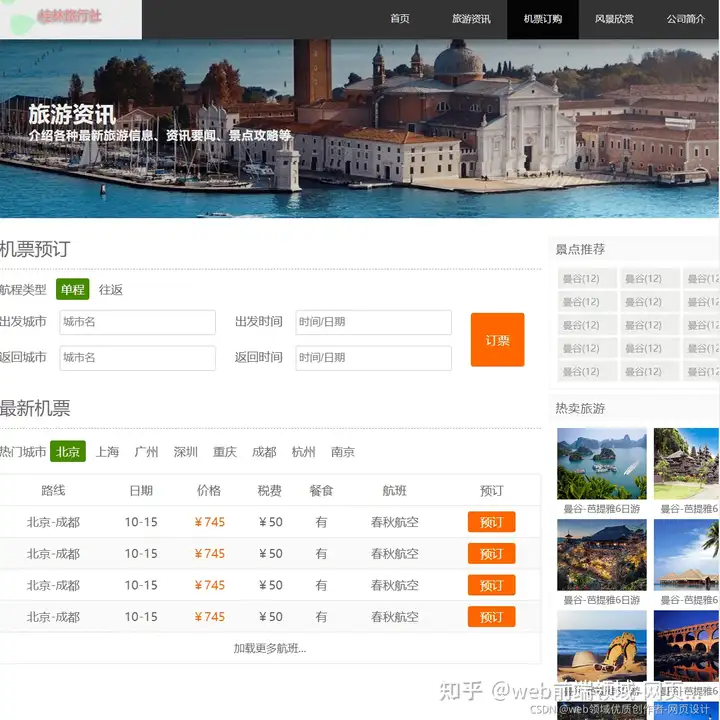
一、作品展示
二、文件目录
三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="basic.css">
<link rel="stylesheet" href="style.css">
<title>PC端网页布局</title>
</head>
<body>
<header id="header">
<div class="center">
<h1 class="logo">桂林旅行社</h1>
<nav class="link">
<h1 class="none">网站导航</h1>
<ul>
<li class="active"><a href="index.html">*页</li></a>
<li><a href="information.html">旅游资讯</li></a>
<li><a href="booking.html">机票订购</li></a>
<li><a href="#">风景欣赏</li></a>
<li><a href="#">公司简介</li></a>
</ul>
</nav>
</div>
</header>
<div id="search">
<div class="center"></div>
<input type="text" class="search" placeholder="请输入景点或城市"></input>
<button class="button">搜索</button>
</div>
<div id="tour">
<section class="center">
<h2>热门旅游</h2>
<p>国内旅游、国外旅游各种旅游。。。</p>
</section>
<figure>
<img src="./img/tour1.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="./img/tour2.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="./img/tour3.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="./img/tour4.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="./img/tour5.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="./img/tour6.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="./img/tour7.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="./img/tour8.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="./img/tour9.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong>抱团特惠,超丰富景点,升级1晚国五,五自费更赠送600元/**自费卷</figcaption>
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864元</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
</div>
<footer id="footer">
<div class="top">
<div class="block left">
<h2>合作伙伴</h2>
<hr>
<ul>
<li>途牛旅游网</li>
<li>驴妈妈旅游网</li>
<li>携程旅游</li>
<li>**青年旅行社</li>
</ul>
</div>
<div class="block center">
<h2>旅游FAQ</h2>
<hr>
<ul>
<li>旅游合同签订有哪些?</li>
<li>儿童票有半价优惠吗?</li>
</ul>
</div>
<div class="block right">
<h2>联系方式</h2>
<hr>
<ul>
<li>微博: weibo.com/zzz</li>
<li>邮件: lhk2@163.com</li>
<li>地址: 广西桂林</li>
</ul>
</div>
</div>
<div class="bottom">Copyright © 桂林旅行社|桂ICP备19011111号|旅行社许可证:xxxxxxx</div>
</footer>
</body>
</html>
<!-- https://gsnedders.html5.org/outliner/ 大纲算法验证网址 -->
<!-- body section nav 需要标题
div header 不需要标题
nav 只放 ol ul元素
用display=none; 隐藏大纲文字,避免破坏网页布局
-->
四、获取更多源码
作者主页-更多源码
HTML期末大作业文章专栏
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
六、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:珠海网站建设公司网站怎么排版布局
下一篇:百色网站建设、开发、制作注意事项!