dreamweaver怎么制作网页?
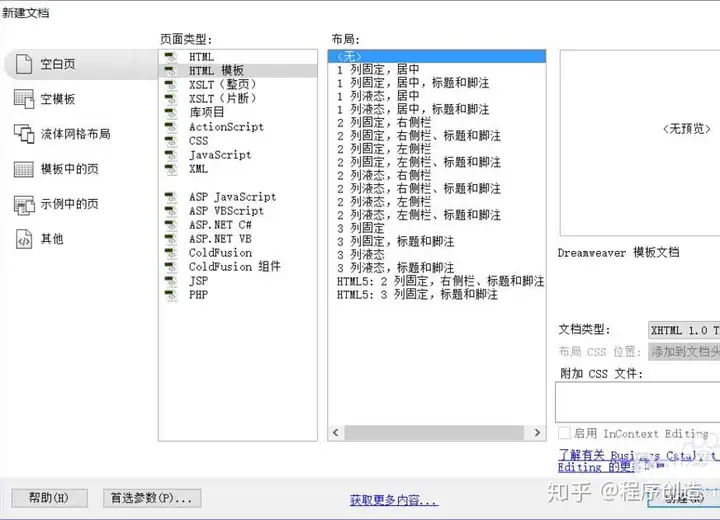
1、刚进入dreamweaver点击新建下方的更多,然后选择空白页,页面类型选择html模板,布局选无就行了。


2、插入一个表格(菜单栏中选择插入,再找到表格),表格里的布局自己根据需要设置,在这里我设置为行数为5,列为1,表格宽度为1000像素。插入表格后,选中整个表格,选中后表框会加黑加粗,在下方设置为居中对齐。

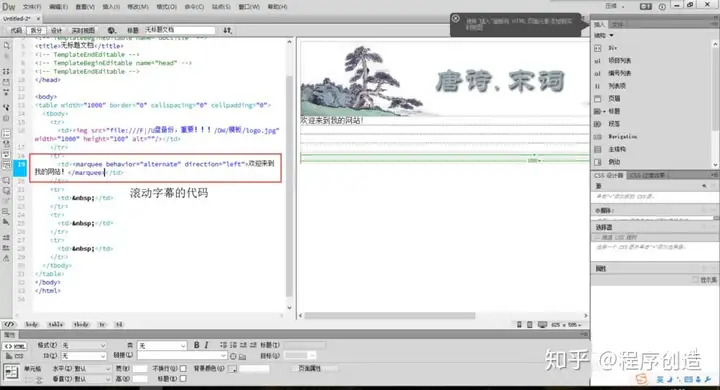
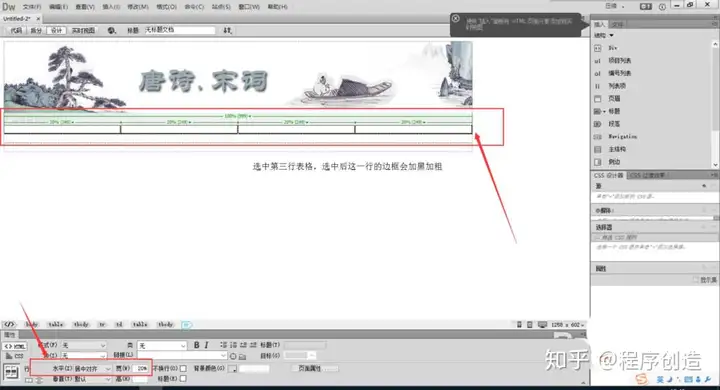
3、在表格第一行插入图像(菜单栏中选择插入,再找到图像),第二行加入滚动字幕。第三行插入表格(方法同上),1行4列,表格宽度为百分之一百。插入表格之后,再选中第三行的表格,选中后表格边框会加黑加粗,在下方设置表格为居中对齐,宽度为20%。



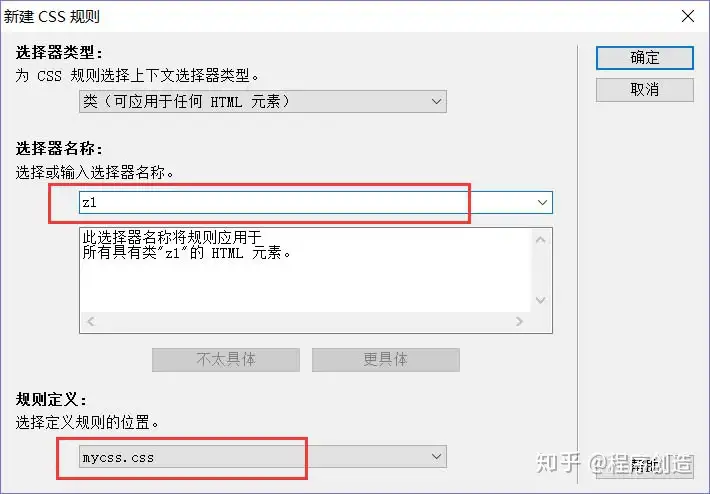
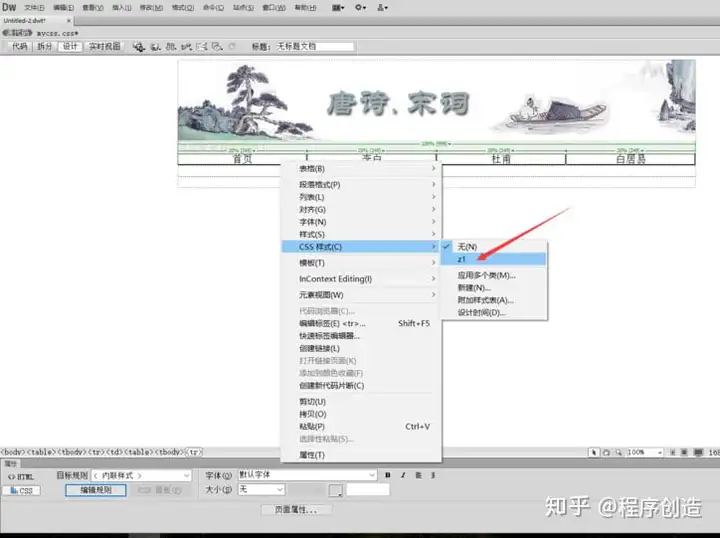
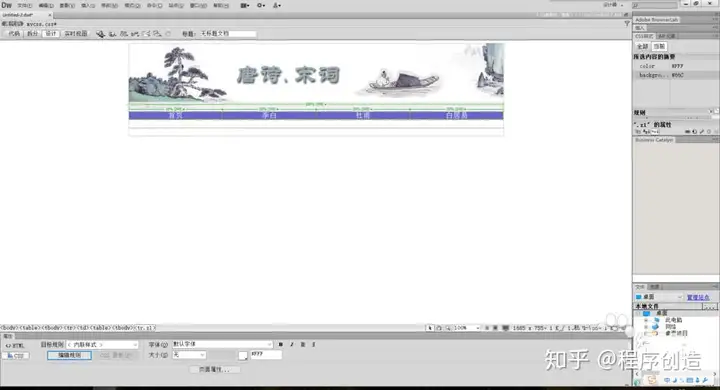
4、第三行中选入一些文字,如*页,李白,杜甫,白居易。新建一个css文件,再建一个css,设置好类型中的颜色和背景中的颜色,加以区分。选中第三行,使用刚才新建的css,再新建一个css,表格的边框使用该css。



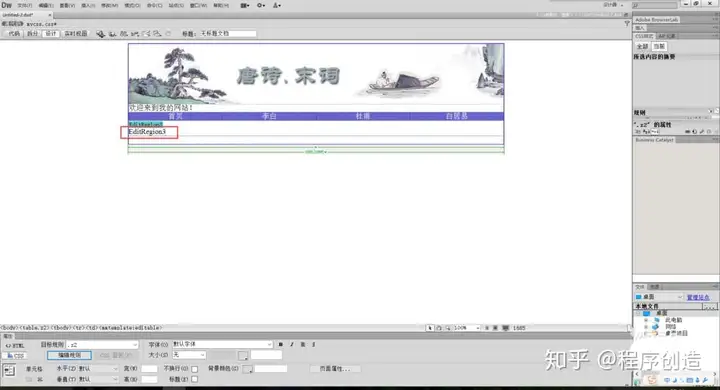
5、在第四行插入可编辑区域。点击确定,可编辑区域中的文字即EditRegion3可以去掉,换行可以扩大可编辑区域的面积。


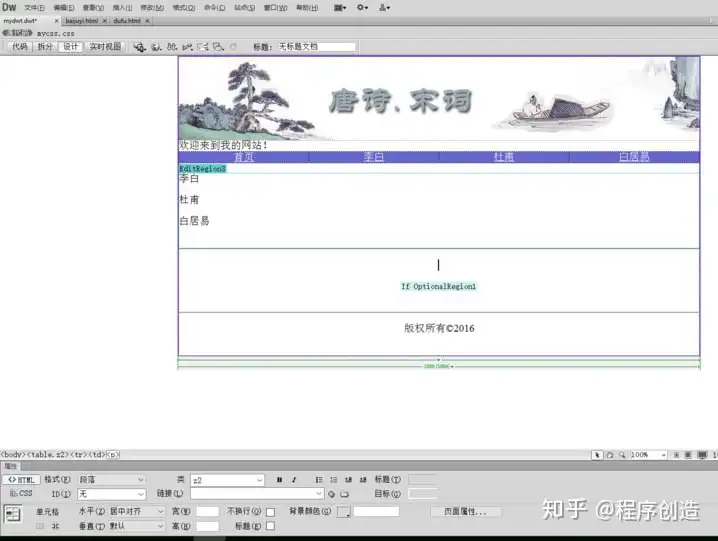
6、在第五行插入可编辑区域,我还插入了一条水平线,并加上了版权。最后保存。此时模板已经建好。

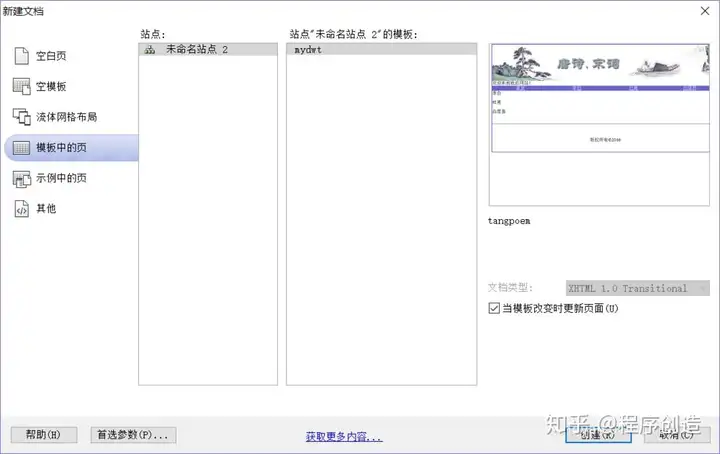
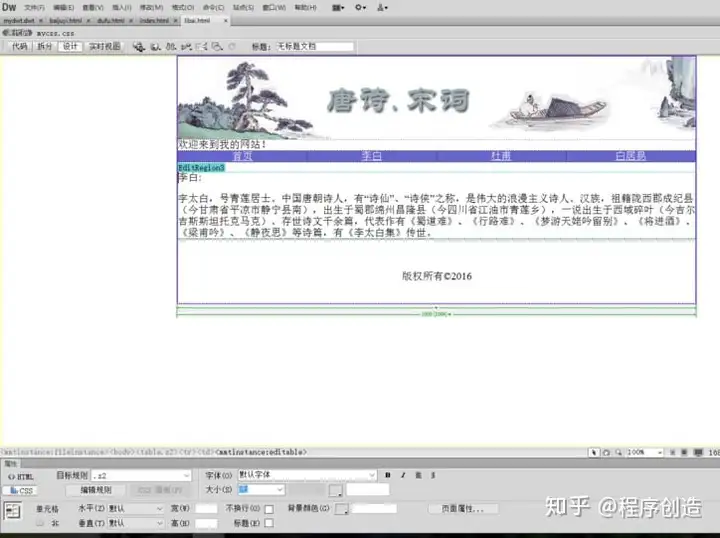
7、新建,模板中的页,找到新建的模板,创建,保存为index.html(即网站的主页),再重新打开新建的模板,在可编辑区预报输入李白的资料,保存为http://libai.com,此时你会发现只有在可编辑区域才能输入内容,其他区域都是不可操作的,这就是模板的特点。同理,在新建两个作为杜甫和白居易的网页。


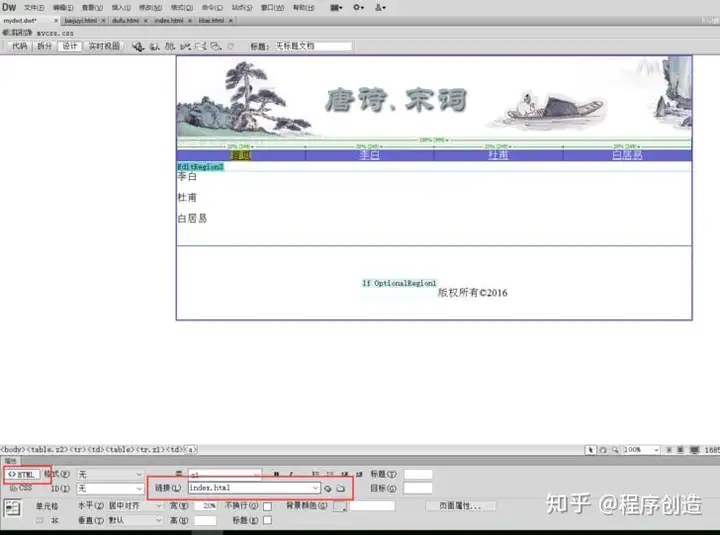
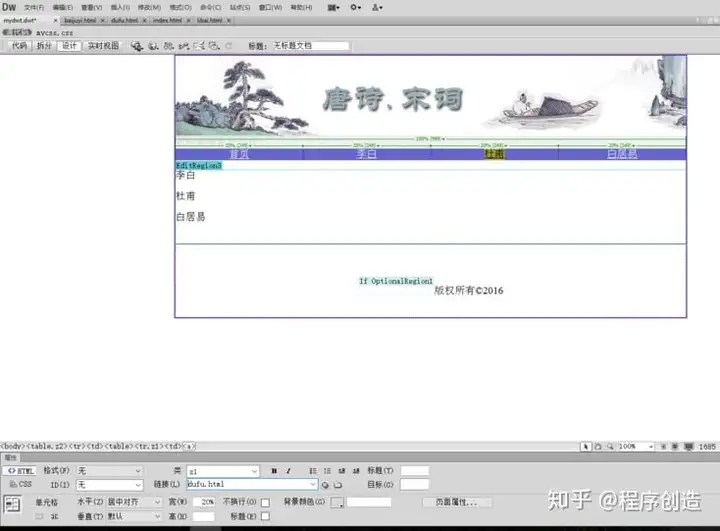
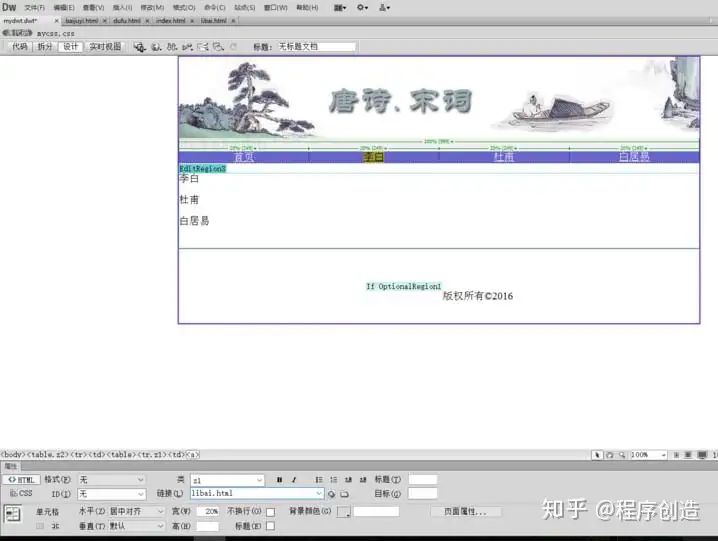
8、现在就差用超链接把上面做的几个网页连接起来了。在模板中选中*页,在下方html中的链接中输入*页的名称,即index.html,同理,选中李白,杜甫,白居易将他们连起来。超链接做好后在文字下方会多出一条横线。



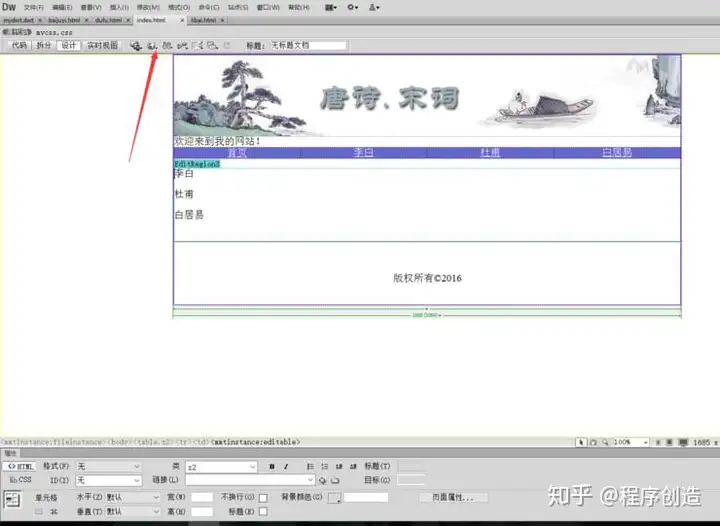
9、做完了之后在index.html中打开可以看看做出的效果,点击图中的小地球图标就可进行查看。

免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
下一篇:搭建一个网站需要花多少钱



