Axure如何制作网页目录的选中跳转效果娱乐圈的“假戏真做”,祸害了多少女明星?
对于原型工具,在工作的过程中会遇到不知道某个效果怎么制作出来的情况,本文介绍了如何制作网页目录的选中效果,选中目录跳转到对应页,该目录变色,且目录之间互斥,希望能够给你带来帮助。

画原型是产品经理的基本功,但有时候不知道这个效果怎么制作出来,去网上搜也搜不到,靠自己慢慢琢磨出来的笨方法,在这里记录一下,也方便大家使用。
本次介绍如何制作网页目录的选中效果,选中目录跳转到对应页,该目录变色,且目录之间互斥,参考下方动图:

可御可甜 有颜有料 惩罚整蛊任你选 >>进入直播间与主播亲密互动
×
一共分为以下几步:
新建母版
建立母版是为了组件的复用,母版里设置好,那么引用这个母版的所有页面都会跟着变。这里我们的目录设定为:A、B,点击目录分别跳转到不同页面。

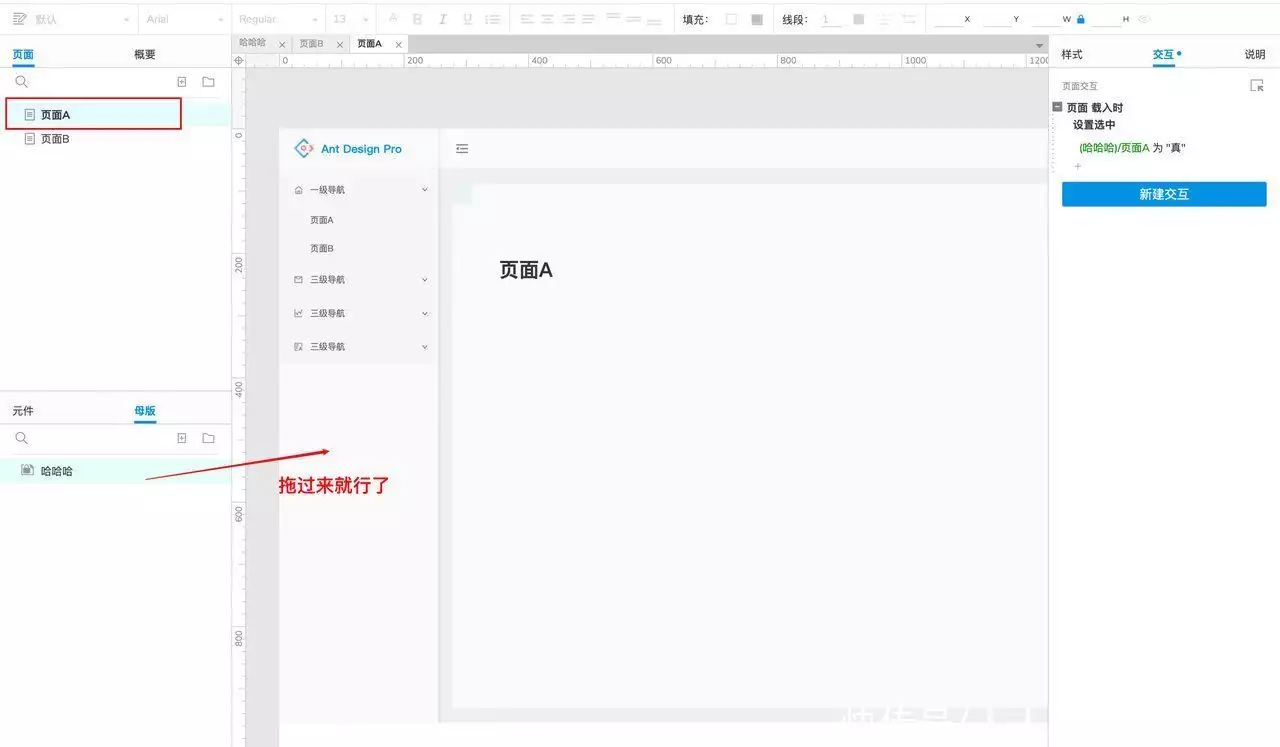
然后在页面A、B里,增加这个母版。

美女秀场 真人直播 >>进入直播间与主播亲密互动
×
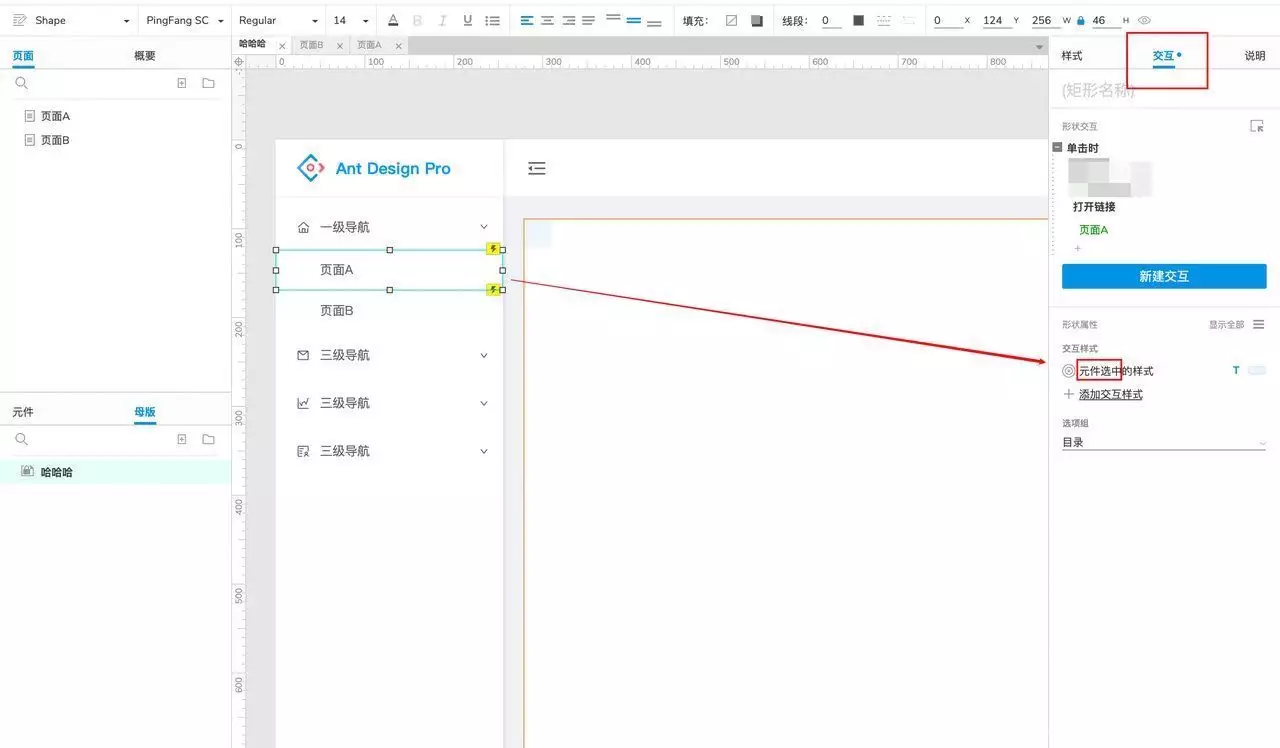
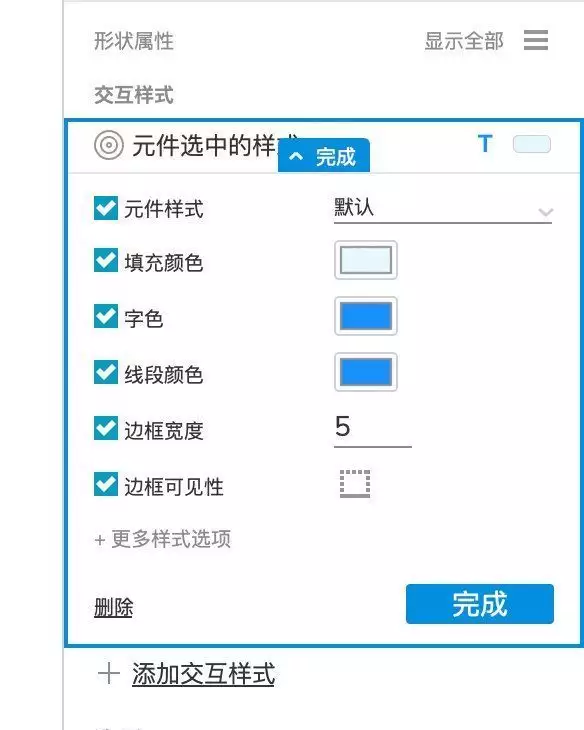
设置元件选中的样式
让我们回到母版。给当前A、B按钮都分别新增一个“元件选中的样式”,这个样式就是我们鼠标点击后按钮变成的样子。


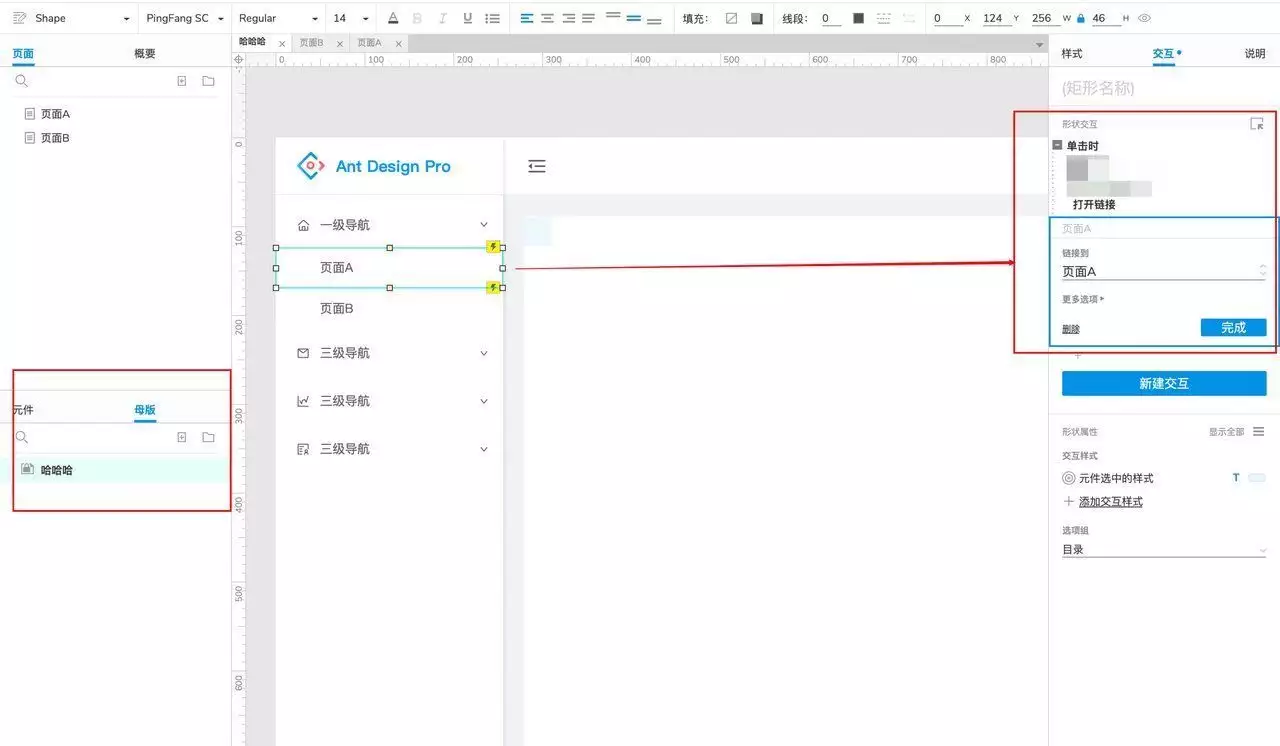
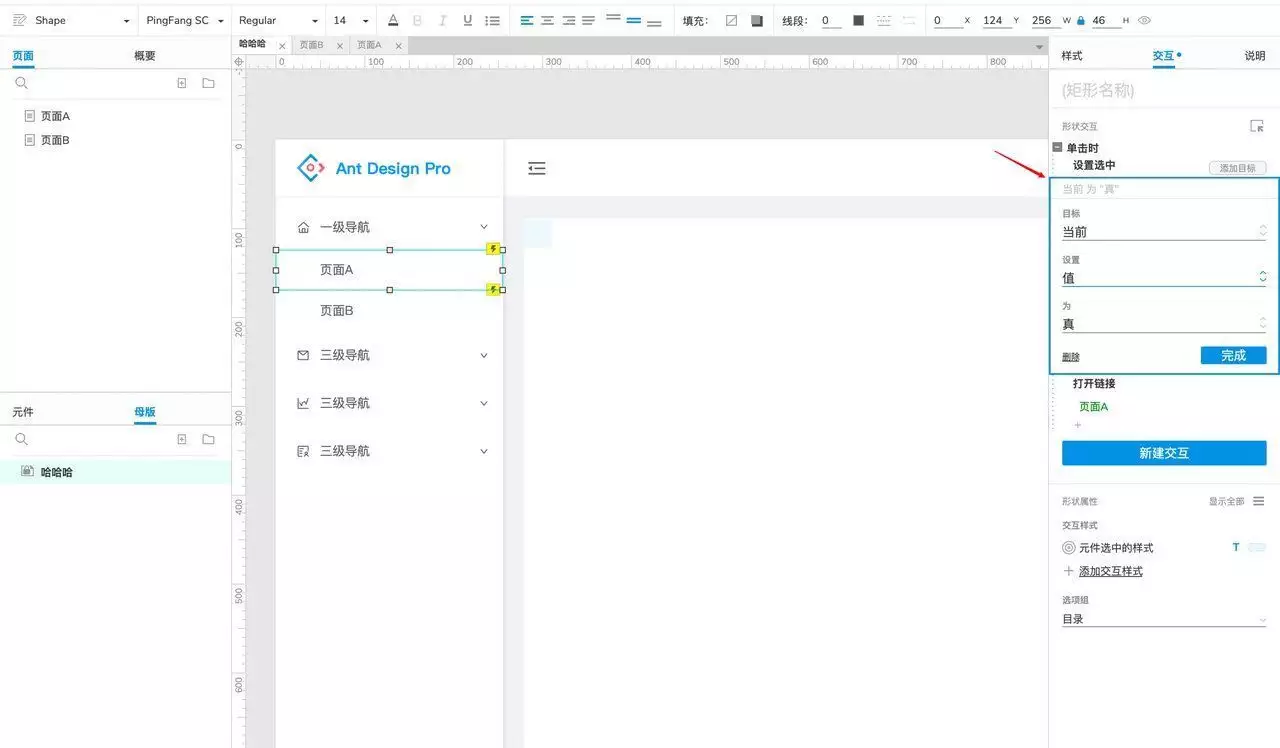
设置单击动作
那么,什么时候这个按钮该切换为“被选中”的样式呢?当然是被点击的时候。所以需要在“交互”中,增加点击后“设置选中”值为“真”。

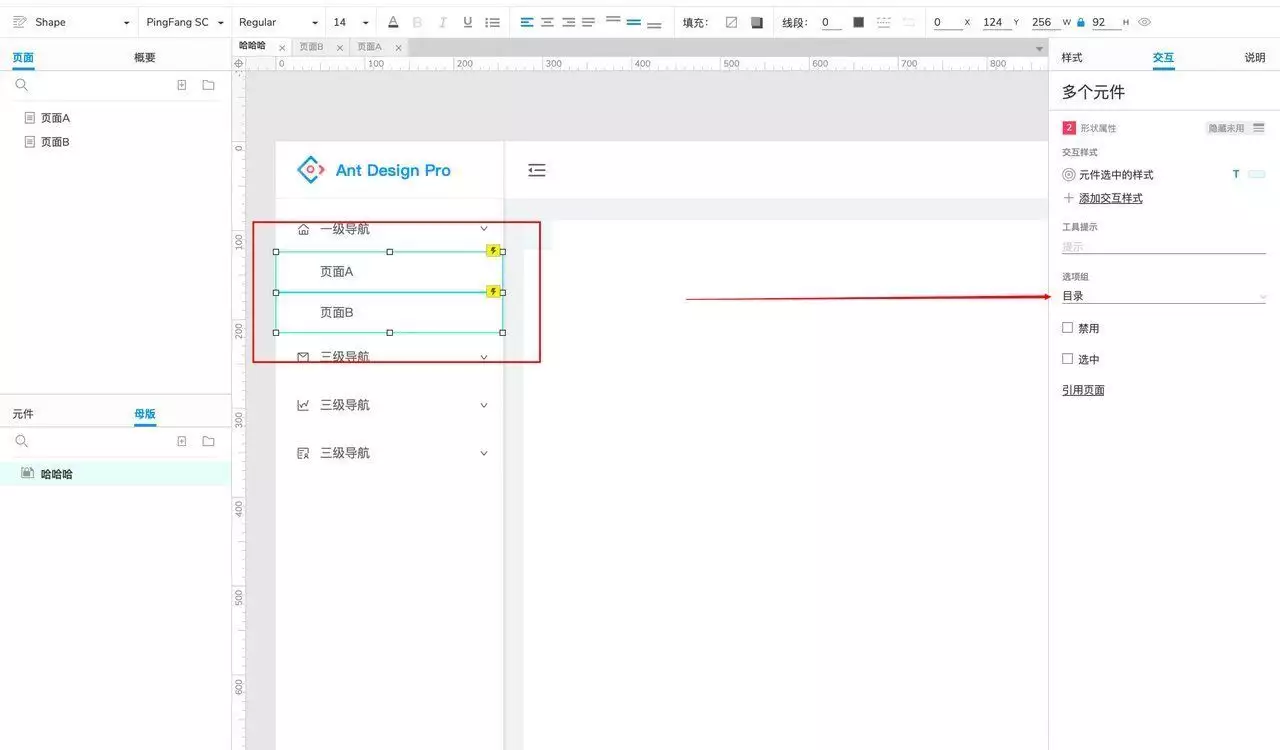
设置选项组
如何快速的设置A、B两个按钮点击效果互斥?——设置选项组,则选A的时候B恢复,选B的时候A恢复。
这里选项组随便起个名字就行。

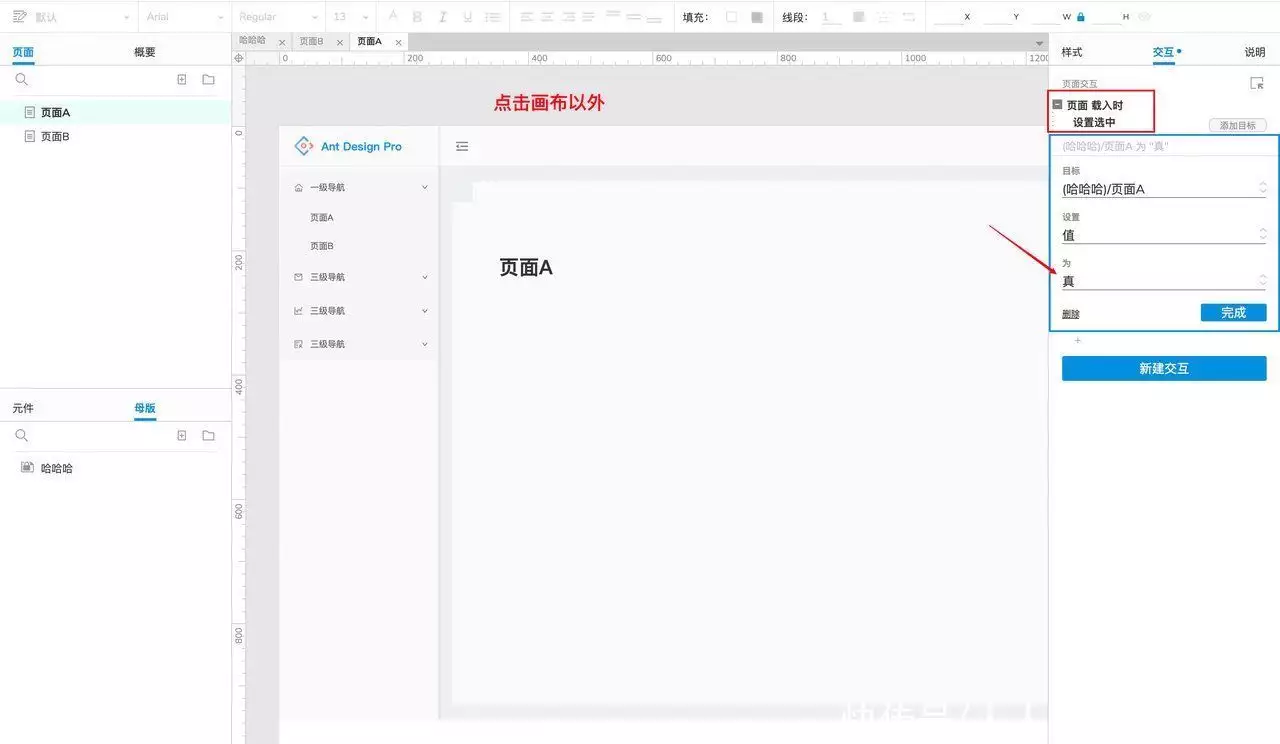
设置页面载入后的状态
如果想跳转到该页面后,目录一直保持选中的状态,就可以设置该页面载入时,“母版-按钮A”的选中状态为“真”,页面B同理。

以上就是全部方法,快打开Axure试试吧~
本文由 @PhoebeFeng 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
资讯 观察行业视觉,用专业的角度,讲出你们的心声。
2024-07-05
搭建一个app平台要多少钱?费用都在哪些地方
搭建一个app平台要多少钱 搭建一个app平台的费用取决于多个因素,包括应用的复杂性、功能需求、设计要求、···
Load More 2024-05-22
建设官网能给公司带来什么?建设公司官网应该考虑什么
建设官网能给公司带来什么 在当今数字化时代,建设一个优质的公司官网对于企业来说至关重要。它不仅是公司···
Load More 2024-05-22
公司官网的建设有什么建议?公司官网建设的步骤是什么
公司官网的建设有什么建议 随着互联网的迅速发展,公司官网已经成为品牌宣传和业务拓展的重要工具。一个令···
Load More 2024-05-22
公司官网建设注意什么事项?建设官网对公司有什么好处
公司官网建设注意什么事项 在建设公司官网时,有几个关键事项要注意,以确保网站能够吸引用户并提供良好的···
Load More 2024-05-08
建设公司官网需要什么条件?建设公司官网需要考虑哪些
建设公司官网需要什么条件 在现代社会,公司官网已成为企业展示形象和吸引客户的重要工具。要建设一个成功···
Load More 


