新手也能学会的Web端导航设计
从定义,为何需要,分类,样式,建议,审查的角度来了解导航设计
一、导航的定义
牛津词典上有对Navigation一词在互联网领域的解释:你在浏览网页时四处移动寻找信息的方式
也就是说用户看到的,影响其寻找信息的因素都可视为导航。
二、为什么需要导航
用户在使用传统方式阅读时,所处的空间是单向的,只能向前或向后翻页;
而在网页领域,所有的内容都存放在各自的URL里,信息在多维度多空间里相互交错,各有联系,可跳跃的阅读方式让用户很容易失去位置感。
三、从信息构建模式给导航分类
1.内容
内容涉及到的东西很多,内容之间的相互关系也不确定,因此不同内容导航需要不同的导航模式
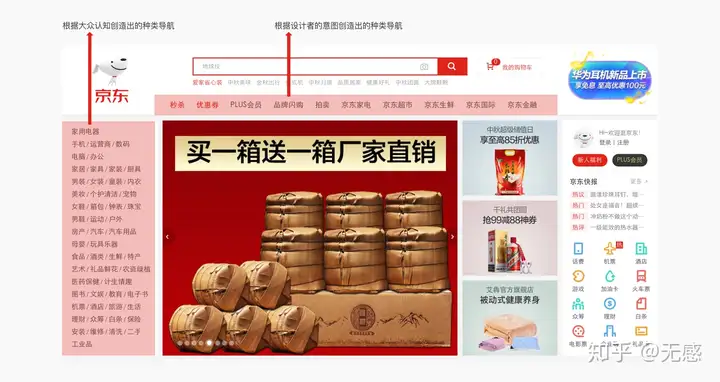
1)种类
不同行业,不同业务重点对内容的分类方式不同
种类可以是符合大众认知,具有并列关系的信息

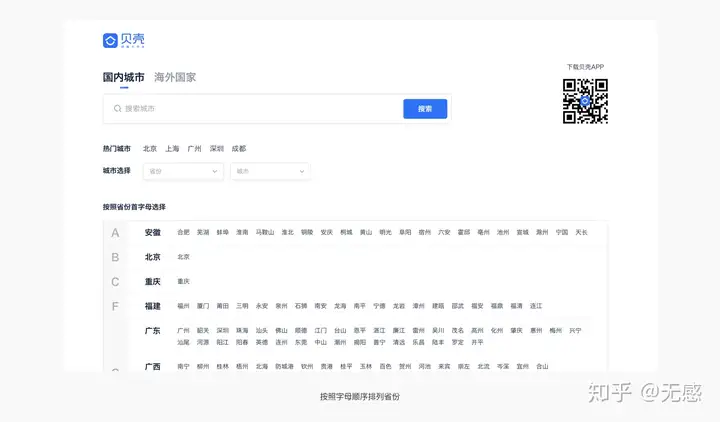
2)字母
以字母顺序排列信息。适用于信息量超大,且不存在主次、重要级关系的内容。常见于联系人列表,地区导航,介绍人名,合作伙伴等场景。

3)自然属性
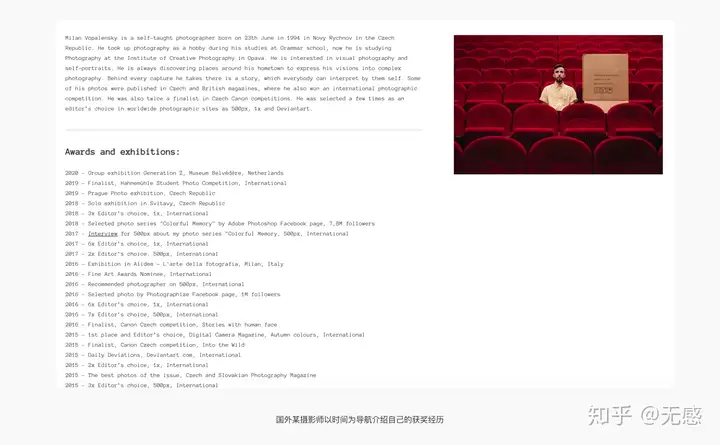
以时间,地理位置等属性组织信息架构。
时间:展示在一段时间内发生的事情,以时间为导航可以直观地感受到信息的变迁,立体感更强。例如一个企业的发展历史
地理位置:展示在不同地理位置的事件信息,空间感更强

2.层级
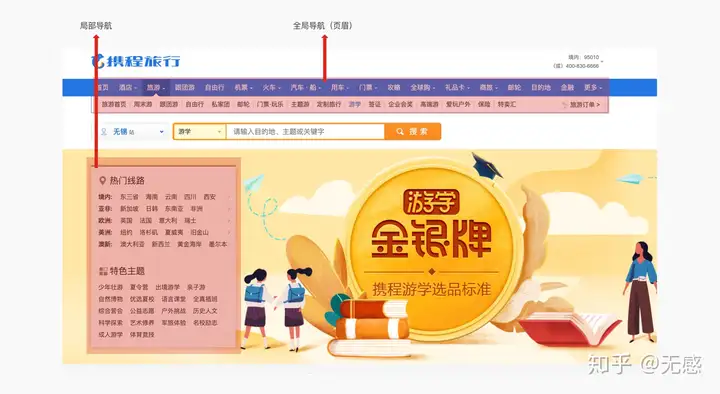
也叫做结构导航,根据信息的上下级关系、主体信息架构等因素将信息有序排列。分为全局导航和局部导航。
全局导航往往指页眉和页脚,存在于网站的大部分页面,便于用户随时跳转。
页眉:用户进入网站最先关注到的点,将网站进行功能分类后,将导航文字放置在页眉上
页脚:此空间是为隐私和法律链接保留的,还会加上联系方式,也有许多内容繁重的网站会把站点地图放置在页脚。
局部导航是是更深层级的导航,不作用于全局,存在于特定的功能区,可分布在页面各部分。

3.功能
业务上必要的一些功能入口,通常贯穿全局,例如很多网站的个人信息,用户需要在大部分时刻都可直接接触到该功能。根据用户的心理模型,这类功能会存在于页面的右上角。

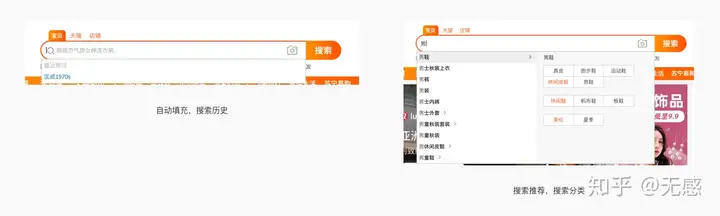
4.搜索
用户使用较多,也是最重要的导航方式之一。当带有明确的目的性或无法通过内容,层级导航找到想要的信息时,用户会在搜索框内尝试输入一些信息。
为了让搜索导航更有效地发挥其作用,出现了自动填充,模糊搜索,推荐搜索,搜索历史,搜索纠正等一系列导航功能,这些功能都是为了想办法将用户引导到他可能需要的页面上。

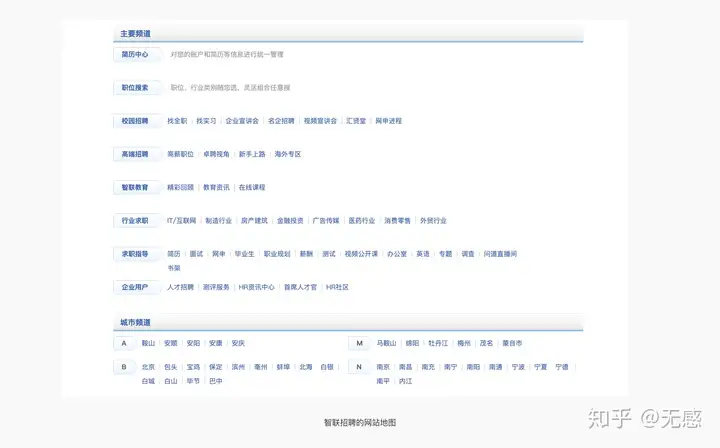
5.网站地图
以类似地图的样式来展示网站页面之间的层级关系,并提供相应的链接。可视性强,便于用户找到想要的信息。

四、导航的常见样式
1.文字与图标
考虑到排版布局,样式美观,除了用文字本身的含义用作导航外,图标也经常被用作导航,分为纯图标导航和文字+图标导航,这里图标的风格会很大程度上影响这个页面的视觉效果

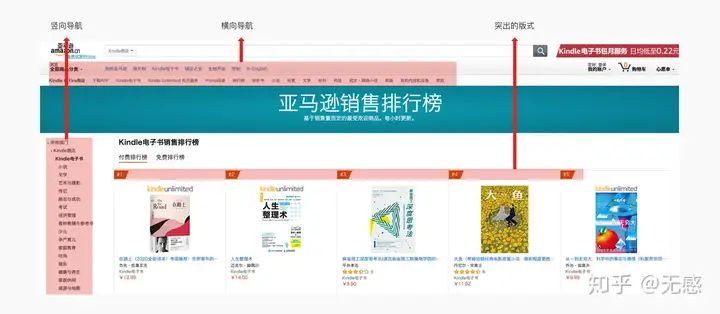
2.横向导航
将导航文字横向有序地排列,独立性强,占用空间较少,可放置的导航条目有限,但这个局限性也可以成为优点,它要求设计师创造出简短,易于理解,且满足业务需求的标题。
当内容过多时会选择在单个导航下放置下拉显示二级导航,下拉显示的二级导航可以很长或采用滚动显示的方式,这种临时的模态导航可以最大限度地利用到屏幕空间。
很多网页的横向页眉导航会保持滑动时固定的样式,便于用户时时找到主页面的入口。
3.竖向导航
占用空间较多,通常放置在页面左边位置,用不同的底色或分割线将其与主内容分开,内容文字一般采用左对齐,便于阅读,导航层级过多时会采用点击展开的样式,上下滚动的常用交互也让竖向导航容纳的内容更多。
部分竖向导航是可隐藏或收缩的
4.混合导航
在拥有复杂信息的网页中,会将横向导航,竖向导航等其他样式混合使用,

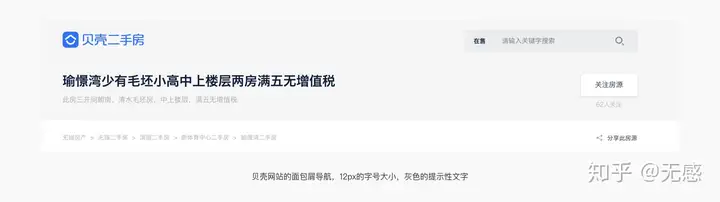
5.面包屑
面包屑导航是位于页面顶部或底部的一行内部链接,在不同层级的链接之间用“>”分隔,可让访问者快速返回上一版块或根网页。许多面包屑导航都将内容最宽泛的页面(通常为根网页)设置为最左边的*个链接,并在右侧列出更具体的部分。
占用很少的空间并提供主导航实现不了的深层次定位功能。
面包屑的使用让网站的结构更加清晰,强化用户的心理层级模型,并实现跨层级跳跃

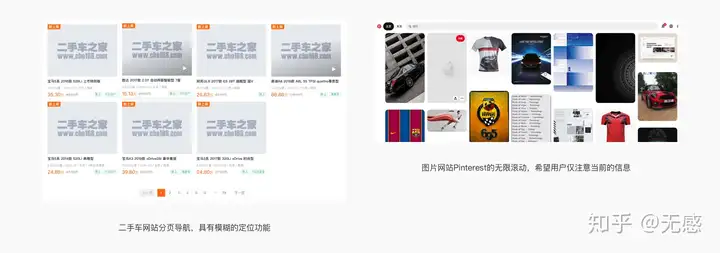
6.分页与无限滚动
分页显示的内容数量固定,有时用户可自定义内容数量,此外页面上通常有当前页,任意页,上一页,下一页,*页,末页的链接。具有定位性,当用户需要回到之前浏览过的某个位置时,可采用分页的形式
无限滚动希望用户只注意当前页的内容且不能快速到达页面的底部,适用于无法预测用户何时能够找到需要的信息的情况。在一些图片展示,内容推送的网站上设计者不知道用户想要的内容,同时也要展现网站内容丰富,资源库深不见底的特质会采用交互上更简单的无限滚动模式。

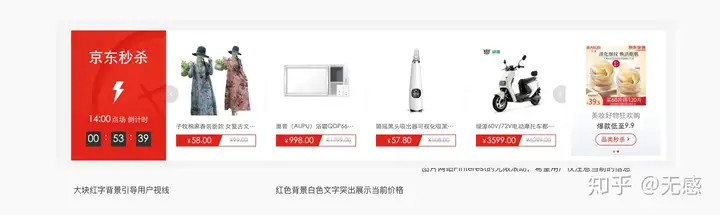
7.突出的版式
一些设计者想要用户优先注意到的内容,会采用突出的版面设计,通过改变文字图形的大小,颜色等与其他一般性内容形成对比或使用海报,弹窗等形式试图引导用户行为。

五、导航设计的建议
1.一致性
同一类型导航的视觉表现与交互操作在整个网站页面中要保持一致,清晰一致的导航可以让用户预见每一步操作的结果。
2.清晰性
颜色与大小:文字颜色与背景颜色的对比,标题与内容的字号大小,这些最基本的元素直接影响导航的清晰度
留白与装饰:与平面设计中原理一样,留白让网站页面布局平衡,张弛有度;装饰与留白相结合,让导航表现得更精美,也有助于视觉分割
强调与弱化:有些导航起引导作用需要突出,有些起辅助作用需要弱化,强弱对比结合丰富了视觉层次,并让导航起到它该起的作用
3.凸显超链接
将可点击的超链接文本与常规文字在样式和交互上进行区分,常见做法有下划线,文字颜色,加粗,鼠标悬浮变色。
4.在常规位置放置导航
网页发展的几十年让用户对网页产生了一些常识性认识,例如用户会在进入一个网站时去页眉或侧边栏寻找主导航,尽量遵循这些常规用法。
5.导航数量不宜过多
无论是全局或局部导航,数目越多用户处理和记住信息的难度越大,可以通过分组分层来提高信息浏览效率

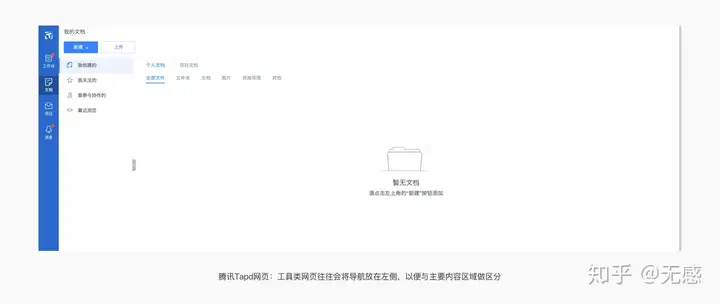
6.侧边栏
侧边栏导航会占据一部分的屏幕空间,将其与主内容部分进行分割有助于用户,例如用反差较大的背景色形成导航区与内容区
加入导航收缩功能,以便更好地利用屏幕空间,特别是在一些小尺寸屏幕上。

六、导航设计审查:
在做完网页设计后可以根据浏览网页的一般习惯,通过以下几个方面对导航设计进行简单审查
问自己以及团队其他成员以下几个问题
1.这是什么网站
2.网站有哪些主要内容
3.导航看上去是否像是导航,可点击的
4.导航的名称是否会引起歧义
5.现在处在网站的哪个层级
6.如何进退
7.具体的功能是否会在预想的地方出现
8.怎么进行内容搜索
借助工具
9.使用Google Analytics对网站的访问情况进行回顾并进行一些评估
例如一些页面的浏览量*低于预期或相较于同类页面浏览差距过大,就要考虑是否是指向该页面的导航出现了问题。
总结
导航的最终目的是简化获取信息的过程,具体以何种方式表达还需要取决于业务内容,但总体上要以用户易接受的方式呈现。用户若是能在获取信息的过程中按照设计者所想的方式前进并感受到畅通无阻的快感,导航便是成功的。
想要学习或者提升设计可以来AAA教育。
相关推荐:
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
下一篇:网站设计之导航做法



