网站建设步骤是哪些?
可能是全网最全最有深度的讲解,认真阅读必有收获,千万别划走!!
以我们多年的网站建设经验来讲,网站建设的步骤不会太多,但每一环节都需要重视且注意细节,接下来我会以下面的框架进行讲解。
一个优质网站的诞生分以下三大阶段:
一、内容策划阶段
明确建站目的访客群体划分行业特性分析表现形式思考二、设计阶段
原型设计交互设计UI设计三、程序开发阶段
前端开发后端开发上线这里我不仅会讲解建站的步骤,还会讲解一些如何建设优质官网的干货,认真阅读必定对你有所帮助。
另外,增长超人整理了一本《企业官网建设实战指南》,包含网站建设的全过程指南以及关键方法论,感兴趣可以关注我们公众号(增长超人)「直接领取」。一、内容策划阶段
1.明确建站目的
*先,在开启网站建设项目之前,你需要明确好你的建站目的,是为了提升品牌形象?还是为营销推广而建设网站?这个目的奠定了,之后建站的方向和核心思想。
只有确定好建站的目的,之后才能更明确地进行网站整体的规划,包括网站架构、网站功能、网站风格、内容表现形式等等。
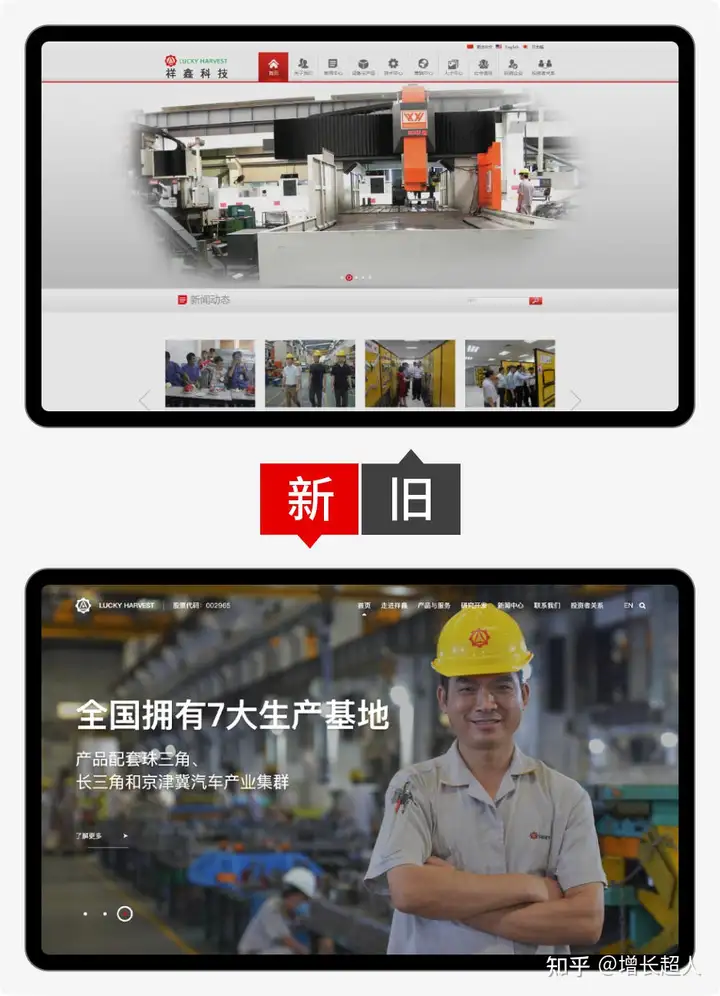
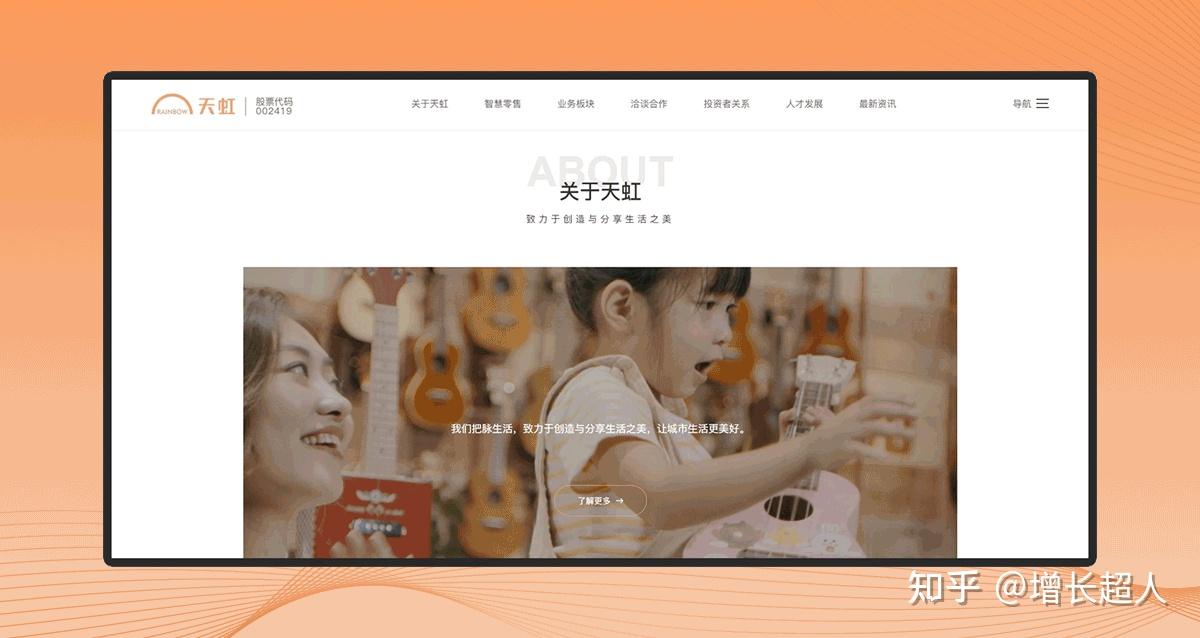
像我们的之前一个刚上市不久的客户,需要开拓更大的市场,但面临更大的市场竞争,原先一直不被重视的企业形象、宣传推广等工作一下子变成了当务之急,这就是建站要解决的主要问题,也是他们建站的目的。
基于需要通过网站进行企业形象建设、宣传推广这一点,并且他们也是一家老牌的企业,所以我们可以通过雄厚实力和专业能力的呈现,更深的企业文化和更具有温度的员工形象,塑造了一个有温度、有理想、有朝气,满怀匠心的企业形象。
相比较旧网站,最终出品的新版网站,给他们的企业形象带来了脱胎换骨的变化。


明确好做网站的目标,可以让你的网站制作过程更合理有序,不至于杂乱无章,还可以为后续要制作的内容做好铺垫,有利于个人或企业形象的呈现效果。
2.访客群体划分
再者,需要针对企业网站的访客群体进行人群划分。人群划分的目的是为了更好的进行内容提炼与内容层级架构划分,打造逐层递进的内容展现形式,满足不同人群的不同浏览习惯,最终达到更好的信息传达效果。
像刚刚说的那家企业,在项目开始之前,经过认真调研和分析后,明确了4个目标群体,这4个目标群体决定了我们的建站方向:

因为他们是作为一个大企业,访问他们网站的人群会类型比较多,普通的网站都会有明确的一个核心的访客群体和一些潜在访客,只要抓住你的核心访客群体即可。
进一步分析访客群体,可以研究出他们的需求点和浏览习惯,或是通过旧网站的历史数据,可以科学地指导我们进行网站规划和功能需求开发。
3.行业特性分析
一个优质定制网站的建成,离不开对行业的特性分析。要有目的性地去了解行业,我们可以从以下角度去了解行业特性。
a.行业逻辑分析
了解一个行业的“前世今生”,并提出疑问,为什么是由这个行业来做,这种逻辑在未来会一直成立吗?这就是行业逻辑分析;
b.行业所在环境
这一块主要是宏观环境的分析,例如经济环境、技术环境等方面;
c.行业目前现状
行业现状重在分析行业特点、模式和典型的企业。
d.行业发展趋势(重点)
为什么我在这标注了重点?这是因为我们在建设网站的时候需要具备前瞻性,一个网站的建设要花费不少时间、资金和精力,最终我们建设出来的网站适用期限必须在3年以上,所以行业的发展趋势相当重要。
这个分析往往是建立在行业的逻辑分析、环境政策分析、现状分析基础之上的,当对前述行业分析都做充分之后,一个行业的发展趋势、成长性与发展空间基本就形成了。

除了之前的《企业官网建设实战指南》以外,我们精心整理了一份《数字营销白皮书》的资料(对企业营销和增长非常有价值),是企业数字营销战役实战全解码,里面包含了我们在数字营销中许多实战经验,感兴趣的小伙伴可去领取一下。

4.表现形式思考
表现形式思考即是网站内容呈现的策划,经过刚刚对建站目的、访客群体、行业特性的分析,我们*先要思考用户为什么会来到你的网站,你能为用户提供什么样的内容,你要如何展示你的内容?这就需要站在用户的角度去思考。
大多数用户是带着明确的目的或者为了完成某一项任务而来的,他们在网站中搜寻,网站能够迅速作出反馈。当然,网站的布局合理性和界面美观性也要充分考虑在内,用户的浏览体验感也是非常重要的。
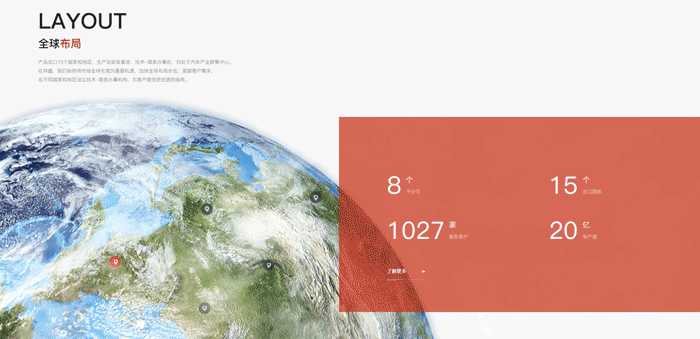
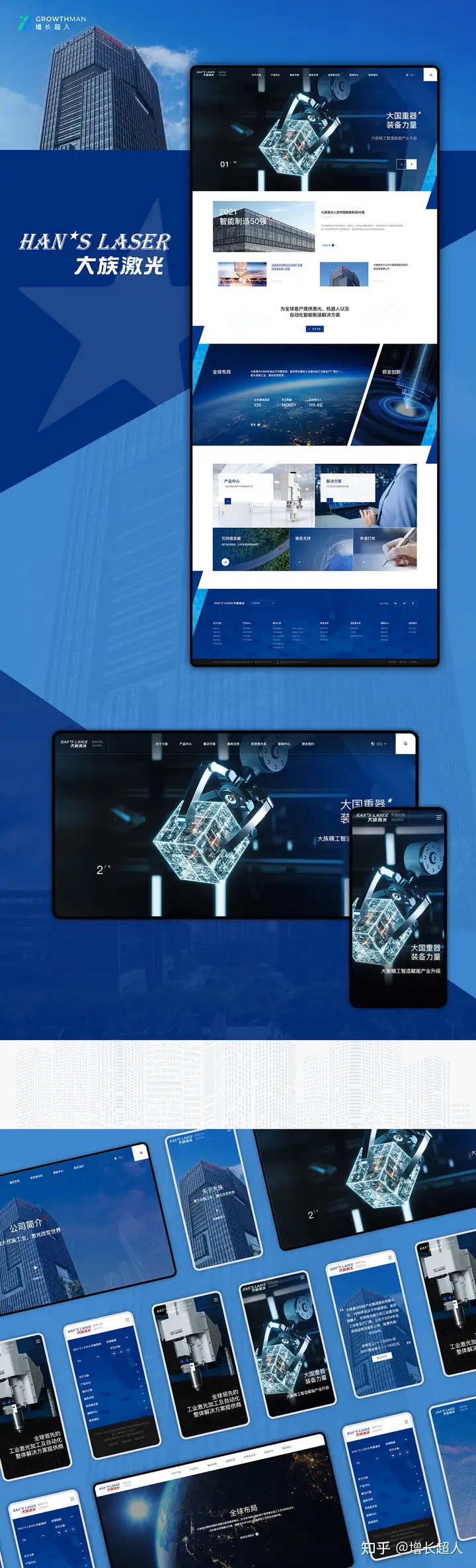
比如,为了凸显这家企业的“全球布局”和企业规模,并且区别于市面上“常规的平面地图的形式”,我们使用了有透明云层在飘动的“地球”,右侧跳动的数字作为辅助说明,比普通的表现形式,更显高级感。

又比如下面这种:
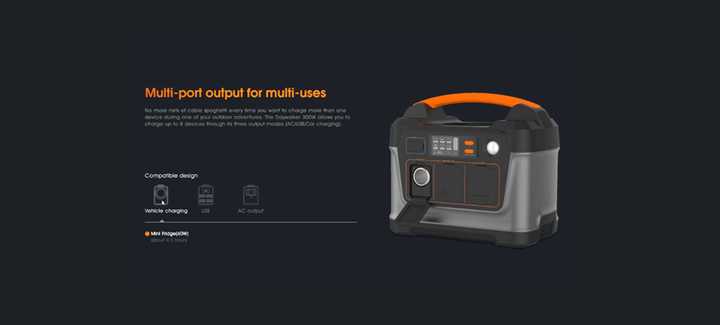
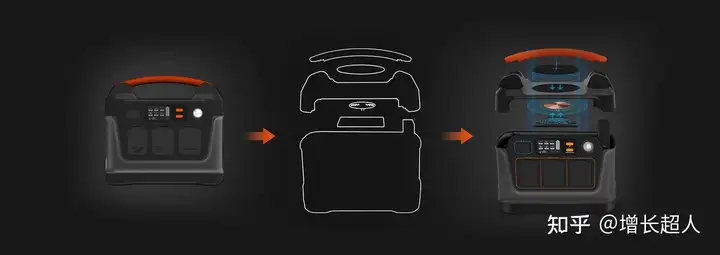
表达一个产品的特点,普通公司是这么呈现的:

而我们是这么设计的:

还有这种:


这就是深度思考了表现形式的结果,在建设网站的时候,我们需要对每个重点内容都进行多种尝试,表现形式有多种多样,尽可能找到能最直观表达的形式去呈现内容。
更多表现形式可以在增长超人官网查看
二、设计阶段
一个可视化的产品,在视觉环节有三个岗位共同完成。
产品经理负责信息的设计,通过对视觉元素的控制,可以增加或减少,也可以改动,从而设计出一条向用户传达的信息。交互设计师则负责交互体验的设计,通过元素的大小、表现形式及排列顺序等呈现方式,将我们要传达的信息更好地让访客感知和理解。UI设计师主要负责对网页的美化处理,通过对颜色、形状、字体、样式、贴图素材等方式,让用户处于一个良好的浏览环境。经过两个角色的设计师处理,做到最终可以被用户解读的网站。
整个过程就是一条网站视觉设计的流水线:

相关参考案例:

1.原型图设计
这一环节是网站框架结构的搭建,即是指各个内容板块如何科学分布在网站上,各版块如何分别展示好内容,这些都需要充分重视。一个网站都会承载着很多功能需求,在这一阶段你需要围绕着需求和功能点进行一一解析,并且整理出来,合理地组织网站框架,建立一级、二级导航栏目,规划好网站的浏览路径和页面跳转关系,并在原型图表现出来。这一部分通常是有产品经理来完成,会与你详细沟通过数次后,才能一并输出。
在这可以把原型图的重要性展开聊聊,我们知道,一个产品从创意诞生到产品开发上市,原型在其中的作用堪比承上启下。承上可描述顶层需求,启下是通过绘制的原型,可以帮助在产品开发流程中的设计、技术同事们快速理解、高效开发。为了满足协作方的需求,可以整理出一个通用且完整的原型标准:结构可视化、交互高质量、技术可读性。

2.交互设计
简单讲,交互设计是访客和网站之间交互的设计。网站的交互设计的目的是为访客提供具有可用性的网站,专注于交互逻辑、用户体验方面的设计。
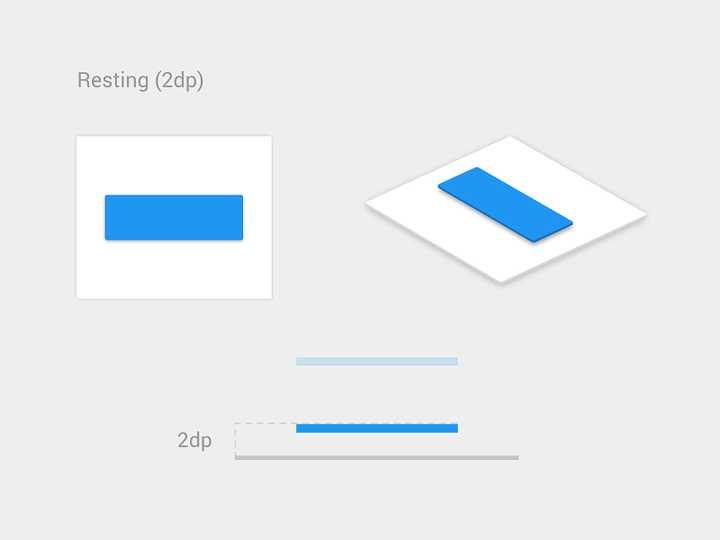
最简单的就是我们常见的“点击按钮”,需要有触碰反馈,常见的按钮状态有:常规状态-触碰状态-无法点击转态。

交互设计师能为网站提升用户体验,合理的交互,可以让访客在浏览我们网站的时候更加顺畅,能够营销出愉悦的氛围,而不是看着乱七八糟的交互逻辑一通乱点。
相关参考案例;

3.UI设计
根据原型图,UI设计师设计出网站*页的风格,*页的设计风格确定后,基本整个网站的风格就定调了。之后再确定网站的具体设计规范,包括网站颜色VI的选用、字体字号的大小、素材的编排及选取,包括每一个像素、每一根线条都是由网页设计师来把控的。
其中还包含了网站的交互设计、动效设计等,只要与视觉有关的,视觉设计师都要去把控到位。
所有的页面设计完成后,将颜色、尺寸等数值标注好之后输出必要的资源,一并打包好交给前端工程师。

记得来领取《企业官网建设实战指南》哦~
三、网站开发阶段
1.前端开发
在网站的开发阶段*先,前端工程师要根据网页设计师交来的设计稿,实现页面重构和页面逻辑跳转,优化网站浏览体验,以及网站界面交互动效与功能的制作。
可以从广义上来说,所有用户终端的产品与视觉交互有关的部分,都是前端工程师的专业领域。 简单来说,前端开发工程师的日常工作是将前端界面呈现给访客的过程,在这个过程中或多或少会遇到一些问题,那么相互的及时沟通是很重要的。
2.后端开发
其次,由后端设计师实现后端数据的逻辑处理,例如数据的更新修改、提交、查询等。工程师们会为了了解网站是否达到我们的数据要求,也会进行埋点,即是在页面代码中插入一些统计代码,便于我们之后可以知道哪些页面访问量高,哪些未达到预期。
还有一个很重要的工作就是网站的后台开发,这也是后端工程师需要负责的,网站后台是运营网站的重要工具,需要具备便捷性、可视化、实用性等,能够在上线前提供给网站运营人员进行内容上传,以及上线后的网站运营工作(网站更新、维护、内容新增和删减等),让运营人员更高效地完成运营工作。

在前面所有网站建设步骤都搞定了,网站的域名、服务器都配置好后之后,就可以进行解析上线了。上线后还需要进行全方位的质检,确保每个链接、每张图都正常,所有功能都可以正常使用,这就大功告成。
以上就是网站建设的步骤,还有一些技巧和干货知识,在存量竞争的互联网时代,大部分企业都无法对外展示出一个优质的品牌形象,很多公司有实力却呈现不出来,我们遇到很多大企业都是这样,特别是制造业,明明很有实力甚至是行业Top,但线上的企业形象就像是个小作坊。
增长超人在网站建设领域深耕多年,一直认为企业或品牌形象能为客户对产品的认知赋能,做好企业或是品牌形象呈现的网站,相当于在无形中提高了产品的竞争力。
增长超人整理了一本《企业官网建设实战指南》,包含网站建设的全过程指南以及关键方法论,感兴趣可以关注我们公众号(增长超人)「直接领取」。
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:如何构建一个自己的网站?
下一篇:怎么建设一个成功的网站?



