> 源码获取 文末联系
Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 |游景点介绍 | 旅游风景区 | 家乡介绍 | 等网站的设计与制作 | HTML期末大学生网页设计作业 1. HTML:结构 CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
JavaScript:做与用户的交互行为
前端学习路线
(1)html文件:其中index.html是*页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)*页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从*页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 *页网站:*页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为*页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
HTML结构代码
<!DOCTYPE html>
<html lang="en">
<meta charset="utf-8">
<head>
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<title>张家口</title>
</head>
<body>
<div class="head">
<div class="logo"><img src="images/logo.png" width="200" /></div>
</div>
<div class="banner"> <img src="images/1_02.jpg" width="100%" /> </div>
<div class="menu">
<ul class="center">
<li><a href="index.html">*页</a></li>
<li><a href="jieshao.html">介绍</a></li>
<li><a href="jingdian.html">景点</a></li>
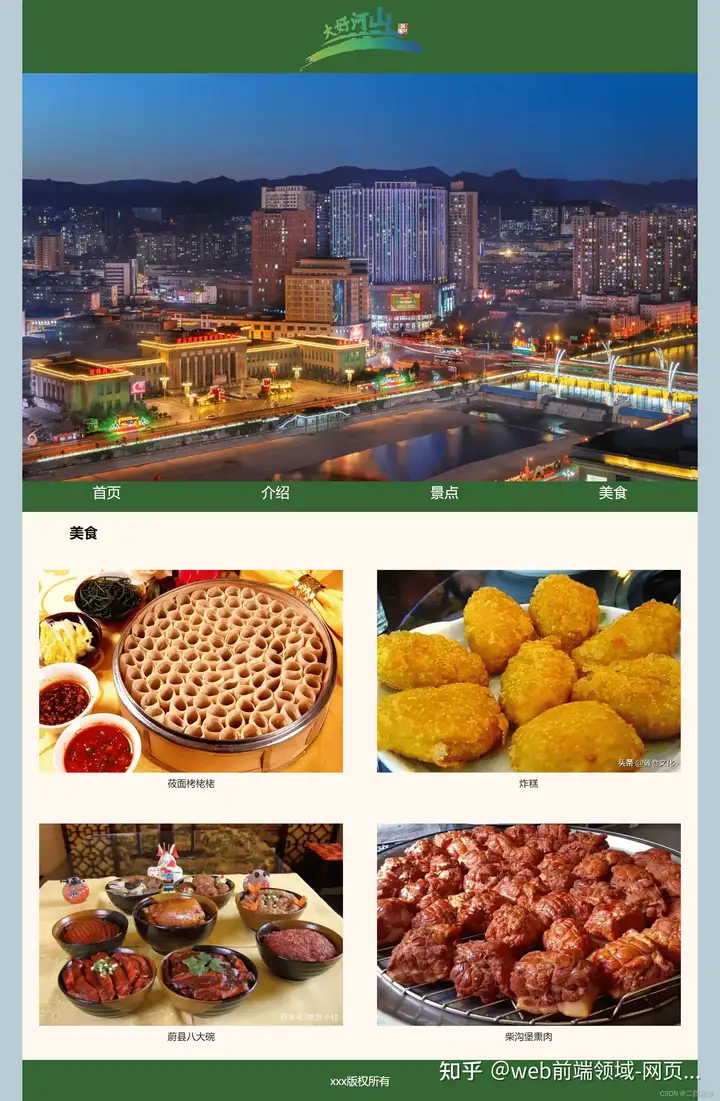
<li><a href="meishi.html">美食</a></li>
</ul>
</div>
<div class="content">
<div class="left"><img src="images/a.jpg" width="100%"/> </div>
<div class="right">
<div class="index"> <img src="images/1.jpg" class="fr" width="200" /> <span>
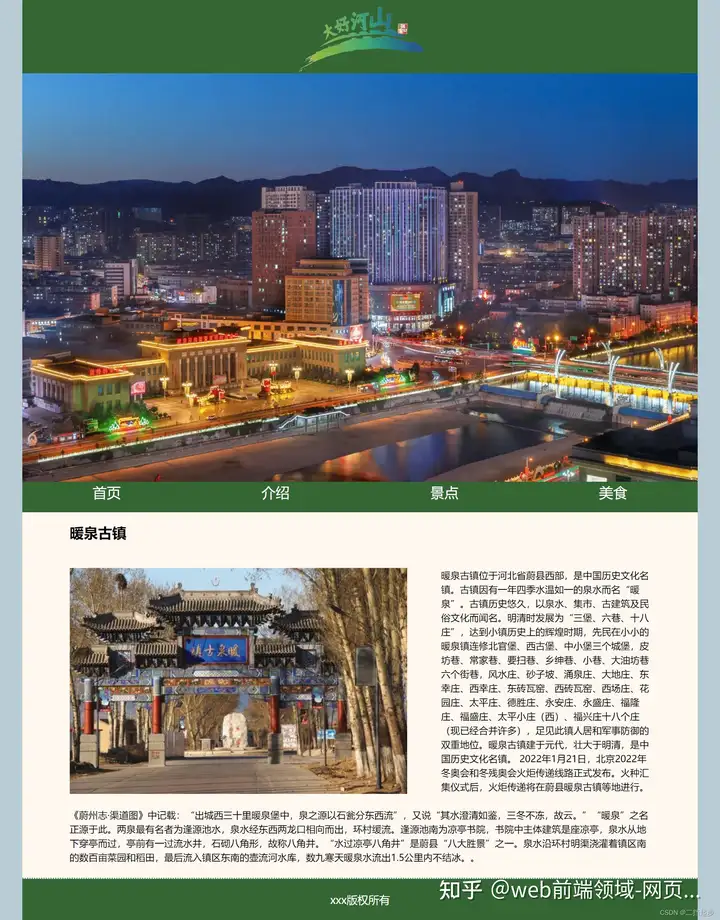
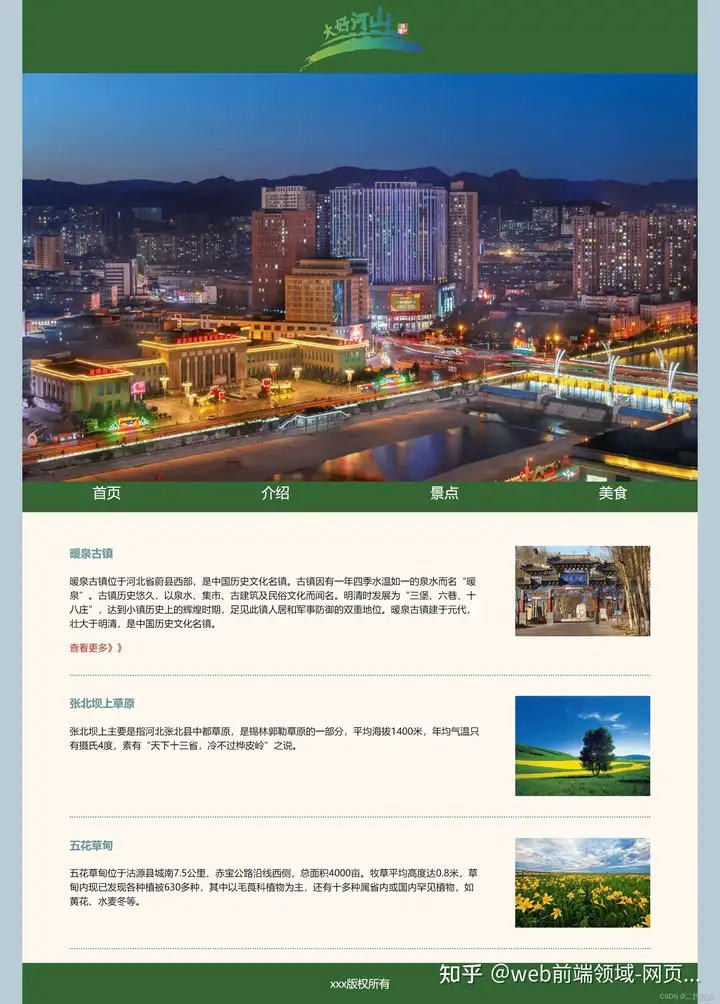
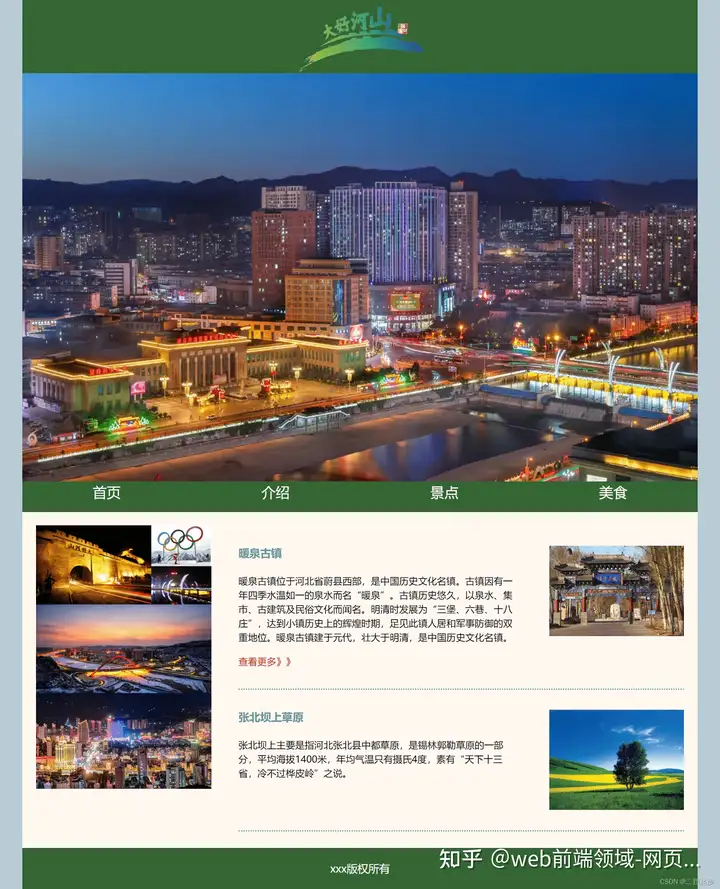
<h3>暖泉古镇</h3>
<p>暖泉古镇位于河北省蔚县西部,是**历史文化名镇。古镇因有一年四季水温如一的泉水而名“暖泉”。古镇历史悠久,以泉水、集市、古建筑及民俗文化而闻名。明清时发展为“三堡、六巷、十八庄”,达到小镇历史上的辉煌时期,足见此镇人居和军事防御的双重地位。暖泉古镇建于元代,壮大于明清,是**历史文化名镇。</p>
<a href="hhl.html" class="more">查看更多》》</a> </span>
<div class="clear"></div>
</div>
<div class="index"> <img src="images/2.jpg" class="fr" width="200" /> <span>
<h3> 张北坝上草原</h3>
<p>张北坝上主要是指河北张北县中都草原,是锡林郭勒草原的一部分,平均海拔1400米,年均气温只有摄氏4度,素有“天下十三省,冷不过桦皮岭”之说。</p>
</span>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="end">
<p>xxx版权所有</p>
</div>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:衡水网站建设
下一篇:张家口新闻网获国家一类新闻网站资质