SaaS-如何构建 SaaS 网站
了解更多 SaaS 知识,推荐阅读我的新书《SaaS攻略》
背景
通过研究和总结 SaaS 网站的优秀案例,给自己在产品设计的过程中攒经验,是我进行这样工作的原因和动力。
在 SaaS**域扎根 3 年半已来,一直在做软件和后台,产品在很牛 X 的路上一路狂奔,如何表达出来,并产生更加有效的客户“转化”,是我目前工作需要思考的。
本文以“优秀的表达呈现”和“有效的转化策略”为标准,总结一些不错的案列,共四个方面:
1、着陆页-*屏
2、产品说明
3、社会证明
4、CTA
一、着陆页-*屏
着陆页,访问者到达的第一个页面,点击广告或者搜索引擎结果后显示给访问者的网页。
有些将网站将*页作为着陆页,有些根据特定的广告采用有针对性的特定页面,当然,具体需要根据公司的业务情况而定。
着陆页的*屏,100%(基本)触达,直接映入访问者眼帘,所以重要性不言而喻,如何在第一印象中快速的解答访问者产生的疑问非常重要。
我翻遍了很多网站,虽各有巧妙的亮点,但有其结构性的东西,主要有四个部分:
介绍(标题+说明):是什么?解决了什么?优势?配图:产品外观、产品介绍、呈现效果等等客户 logo:建立初期的信用CTA:注册、演示、在线沟通等等,提供行动的入口是的,以上四个部分就是为了回答,访问者*次进入后产生的疑问:
干啥的,效果如何是我需要吗为什么相信你不错,哪里可以试试看当然,这不是万能钥匙。但,在此思路上发挥你的创意或许会更棒!
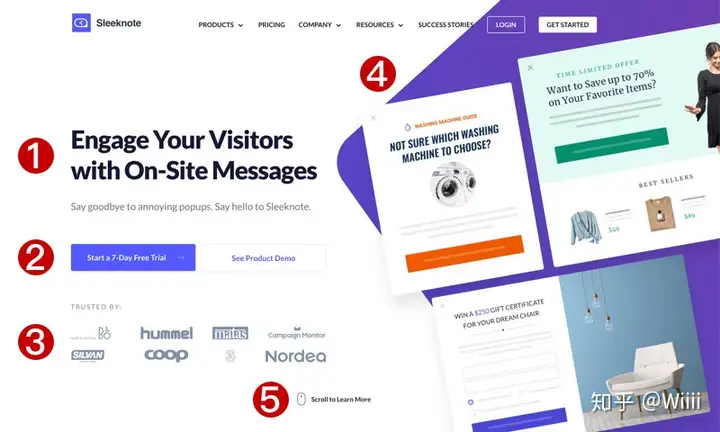
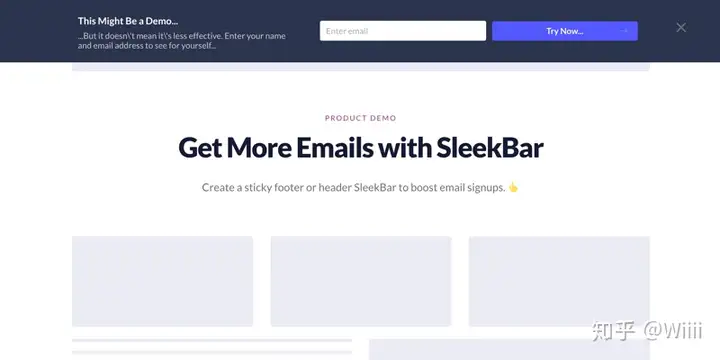
sleeknote
绝佳模范案列,充分利用*屏的来回答访问者的疑问介绍:硕大的文字,简短而又无法忽略,澄清产品解决的问题,解答了访问者的第一反应,这是什么能干嘛

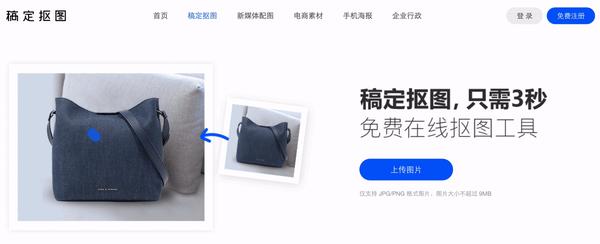
稿定抠图
通过 gif 动画,可谓一图胜千言

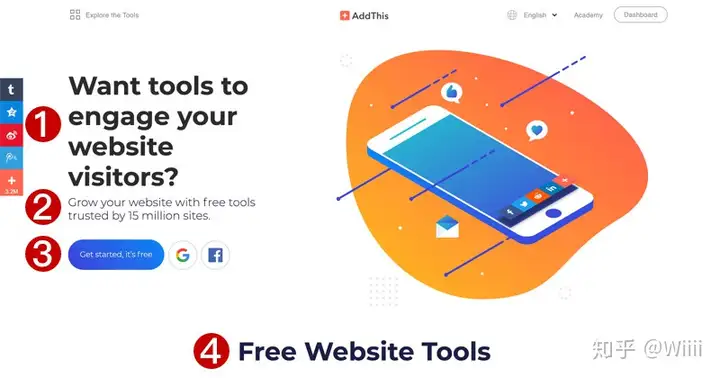
addthis
反问句的标题,瞬间让人进入的回答的状态,并引起好奇心

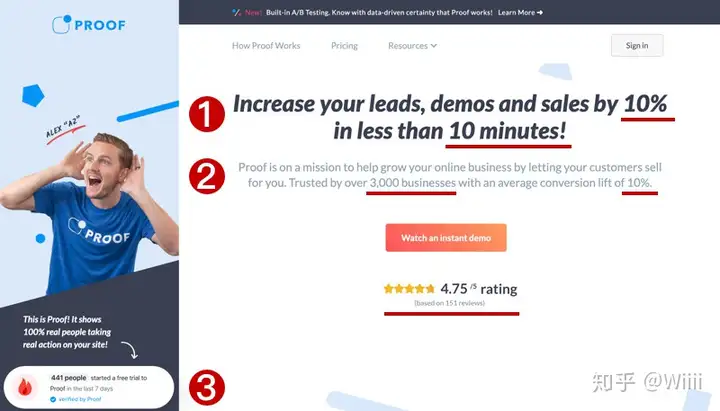
useproof
通过量化的数据和左侧实时的产品展示效果,简单明了

二、产品说明
放心,访问者通常没什么耐心,也没那么熟悉你的产品,“简单粗暴,傻子都懂”是设计师作为“翻译者”最应该追求的目标。
你没法很好的解释,就别过多的指望访问者会注册尝试。
产品说明,最好用第三方的视角,多问问你的同事,如新入职同事、客服、财务或其他非技术人员,他们怎么理解,不要过于在意设计的“高大上、权威性、不可撼动、其他人都是傻 X”。
永远记住,你服务的是用户,手握一票否决权的上帝。
不过,有以下方法,可以参考:
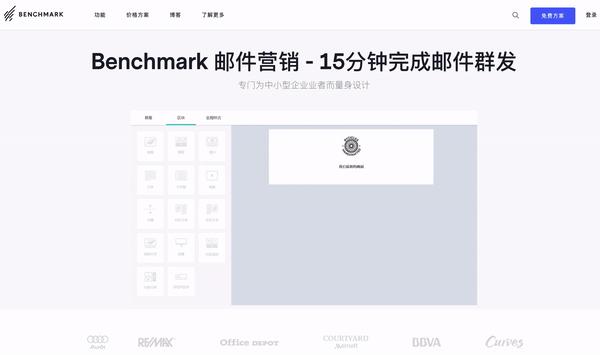
文案介绍采用结构化的方式。可采用大标题、小标题、分点说明等方式,提高访问者获取和理解的速度在配图效果上,GIF > 静态图片。同时,与产品相关、相近程度越高的图片越好提供在线演示或视频解说benchmark
标题解释了功能(邮件营销)+优势(15分钟)+客户群体(中小企业),并通过强大的 gif 快速的让访问者知道如何使用,而无需过多的解释

batch
通过步骤和分点,简短而又明确,高效而又易于理解

sleeknote
在线演示,预览效果,直观明了

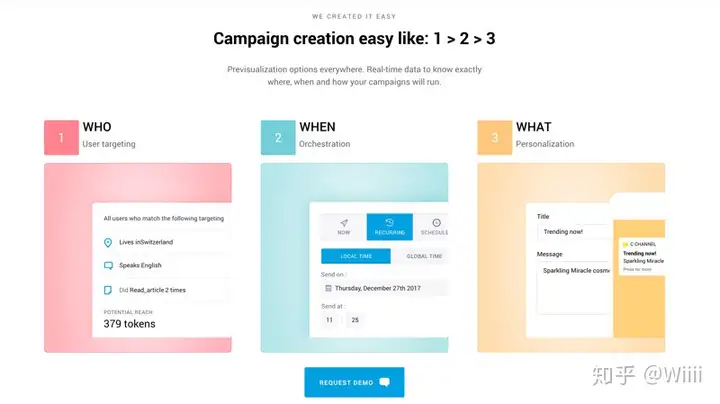
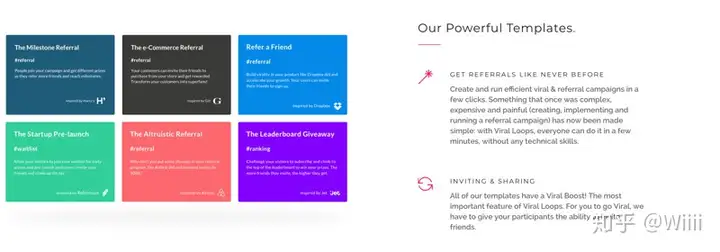
viral-loops
大标题 + 小标题 + 更多解释,访问者可根据情况进行了解,从大概到具体

三、社会证明
黄婆卖瓜自卖自夸,瓜好不好,最终还得看吃过瓜的人怎么说。
社会证明,就是为了消除潜在客户内心的不确定性,不安全感。通过背书,来增加产品可信度,给人靠谱、成熟、牛 X 的印象。
但是,如何增加背书的有效性,可以从以下角度考虑:
增加相关性。每个人都会更加关注自己和自己领域内的,按照行业分类,呈现出服务的各个行业的领头品牌,增加其与潜在客户的关联性。卧槽,牛逼,XXX 也在用,注册试试增强诚信背书。视频 > 评价人的头像+文字评价 > 文字评价 > 单纯的企业logo,同样文字评价中,可量化的结果(数据) > 模糊的好评那又有哪些社会证明的素材呢?
总结如下:
服务的客户第三方权威认证可量化的产品数据集成(对接第三方应用)还有一个经常被忽略的,真人图像,这比满屏的插画和 C4D 给人更多的亲近感和信任53KF
通过详细的量化数据和列举各行业代表客户,证明其领域内的地位

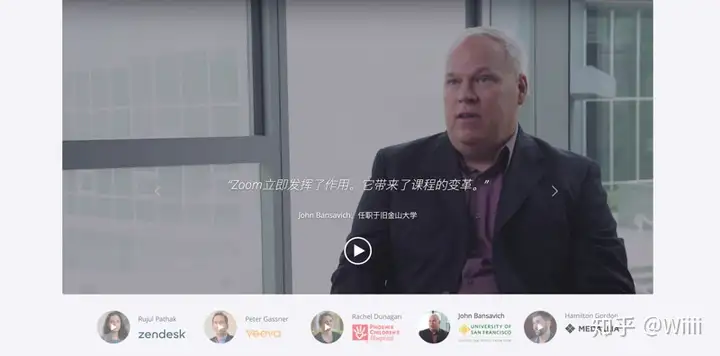
zoom
通过视频,增加产品其可信度

华为云
通过第三方的权威认证,树立其安全稳定的特性

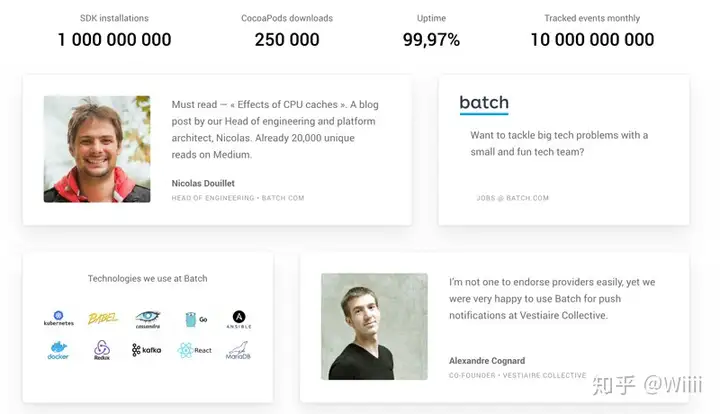
batch
通过量化的数据,体现其技术和服务能力

smartlook
通过集成,向访问者证明其成熟、方便、可扩展

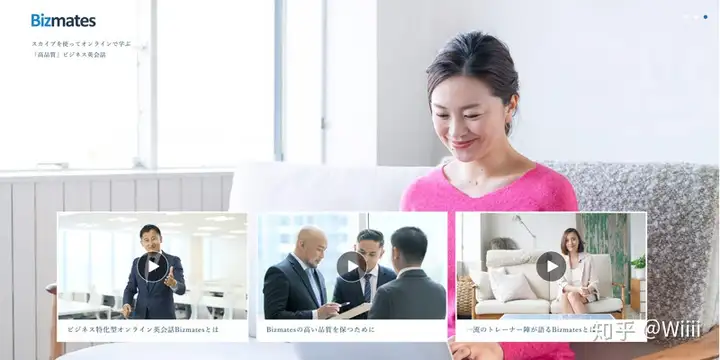
bizmates
使用大量的真人和场景素材,不是网上的无版权和一眼假的商务图,当然,用心程度并不会浪费,都会呈现在给人的专业和信任感上

四、CTA
CTA 是 Call to action 的缩写,中文通常称之为行为召唤。
CTA,简单来理解就是你希望用户执行的行为。整个网站中有不同程度的 CTA ,高成本的(如注册、电话咨询)、低成本的(在线演示、在线咨询),甚至引导访问者浏览网站的路径指示。
不管怎样,CTA 要让访问者“觉得”是需要的,他们才会有点击的冲动。
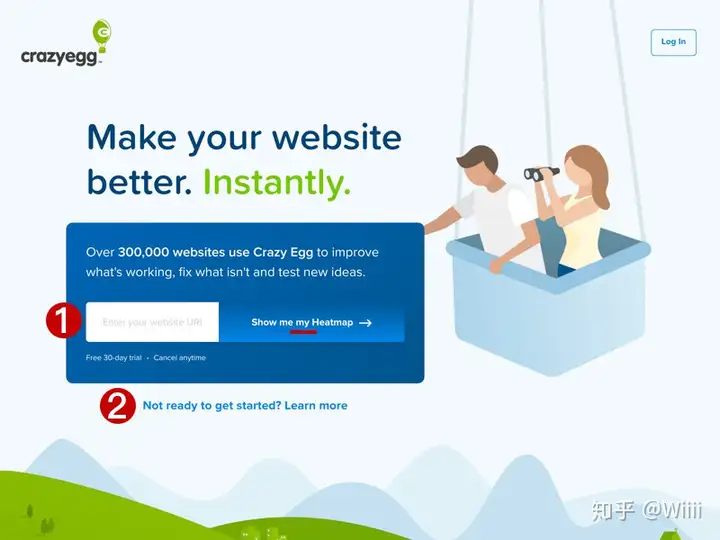
Crazyegg

整个页面的最大的 CTA 是“展示我的热图”,而非注册,以为输入了网址,就能够查看到热图,还是太年轻,跳转到的既然是注册页面,沉没成本吗?不得而知,具体的转化只有官方知道了。
第二个 CTA 是下方的蓝色字体,默认这个网站是单屏,点击该链接,单屏变成了多屏,下方显示产品的具体功能。
指的启发的是:CTA 按钮的文案,使用“my”,以我的口吻(本文第一次提到),每个人都更关心自己并且不愿付出太多或承担太大责任。
对了,我来到这个网站,当然最关心的就是网站分析,切中我的想法,不假思索就输入了网址。
perspective
*屏提供两个 CTA :注册 + 免费课程。在用户没有决定好是否注册时,进行引导

点击后弹出邀请框,肯定回答的 CTA 按钮及我的口吻文案(本文第二次提到)

引导至新的页面,近在眼前的视频内容,不注册是不是就前功尽弃了?

Helpscout
通过提供内容,获取邮箱,以便向潜在客户发送邮件广告和相关内容,促使后期的转化
从众心理和害怕失去,促使访问者添加邮箱阅读文章,结束或者后半段的时候,提示访问者可以获取 pdf 版本,从而获取邮箱
neilpatel
*屏硕大的问题,你需要更多流量吗?当然(我的内心直接回答),输入你的网址进行分析吧!

第二屏,通过各种头衔和个人照片,建立权威和信任,CTA 文案使用我的口吻(本文第三次提到)

第三屏,想学习营销吗,简单就 4 步,然后开始点击按钮,详细查看

有没有发现,你被“设计”了,你跟着网站的引导,一步步的深入 > 投入 > 获得 > 想要更多,这大概就是内容营销的魅力,先给予的互惠原则。
最后
SaaS 网站设计,应该以“转化率”作为最终好坏的评判标准。从而,以更有策略性的角度去看待、去深入、去量化。同时,采用其他工具辅助决策和优化,而非仅仅停留在页面风格,甚至只是局限在好看的层面。
当然,这只是开始,因为我还在研究的路上,感谢你的阅读。
- End -
觉得不错,点个赞再走吧!
微信公众号:产品D(ID:Int-PD),获取设计资源包
个人微信:hwy211
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。



