发现一个宝藏工具!不会代码也能开发网页、小程序!梦露死亡现场老照片:姿势怪异,44年后,FBI才敢解密死因
作者:下1个好软件
通常大家对于软件开发都是一行一行地敲代码,程序员也被称为 “码农”,但实际上现在随着程序开发技术的不断发展,目前开始普及 "无代码" 编程,不需要你懂任何代码知识,只需要拖动组件,即可完成快速开发。
今天锋哥要给大家推荐这个「Zion」低代码开发平台,通过可视化和组件化模块就能实现制作小程序、网站。

Zion体验
目前「Zion」支持微信小程序、Web页面以及H5的无代码开发,App端的开发,未来也会上线。由于锋哥也是个网站前后端开发者,对于「Zion」的网页低代码开发比较感兴趣。
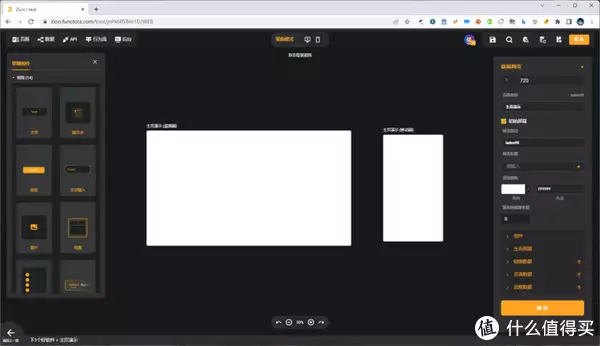
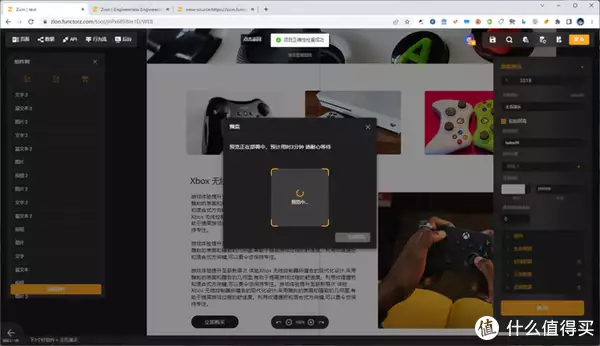
新建立网页开发,通过双击背景进入聚焦模式后,可以看到左边有各种组件功能,你可以自由拖拉到页面上,非常像原型设计工具。最贴心的是右边会显示移动端的响应兼容模式,你可以对手机端单独设置样式。

对于每个组件模块都提供了丰富的样式设置,如果前端开发都需要手动写 CSS 代码,通过这种 "无代码" 编程方式的确要方便多了。

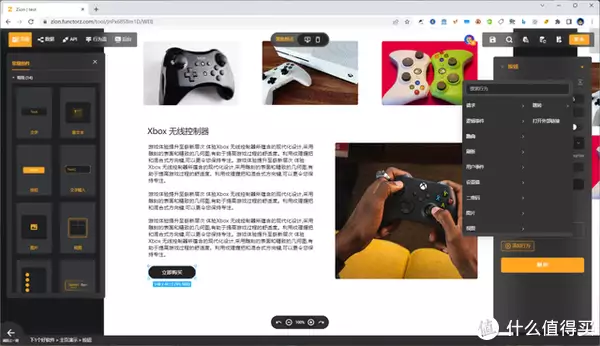
组件也提供了行为设置功能,包括可以设置功能请求、用户事件、逻辑时间、刷新数据、设置数值、二维码、图片、视图等。

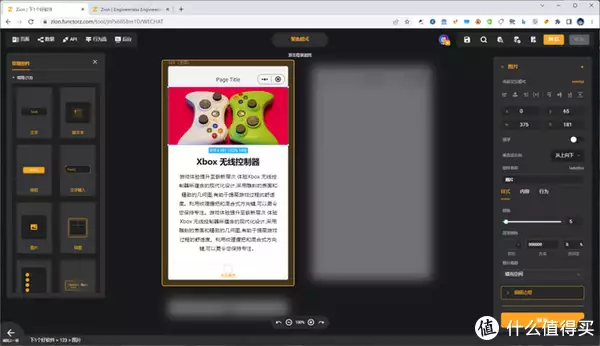
对于下面这种布局,传统前端开发折腾起来还是比较麻烦的,在「Zion」里面你可以自由拖动到你需要的位置,图片还支持悬浮、垂直流、以及悬浮编辑。

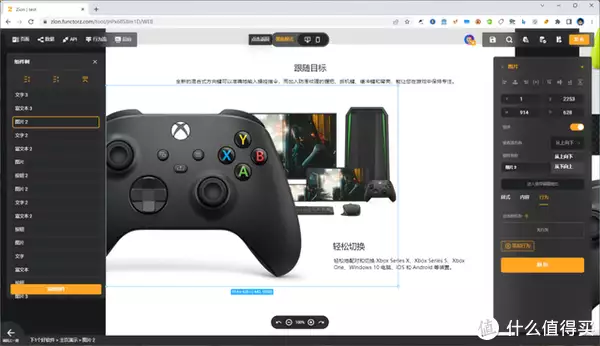
到这里一些用户可能会觉得「Zion」也只能做静态页面?实际上「Zion」还提供了数据模型构建功能,也就是数据库,通过新建立表、字段以及数据关系,然后关联到相关的组件上,就可以实现动态数据了。例如下面我给 Xbox 手柄创建了不同颜色的数据库字段。

需要显示不同颜色的手柄的剩余库存,可以利用文本框,添加行为条件,选择你刚才添加的数据库字段,这样就会关联上了。这样对比传统的开发模式,要方便多了。

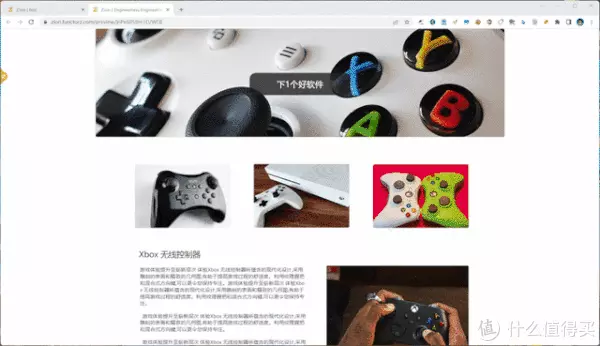
体验下来通过「Zion」制作网页的确很方便,例如下面这个页面,如果用传统开发需要前端/后端搭建、数据库搭建以及最终的部署,是十分繁杂的,而用「Zion」的话,基本上 5 分钟左右就完事,都是拖拉组件,所以效率要提高不少。

最后可以把制作好的项目通过「Zion」部署发布上线,实现从设计到交付的完全自动化,免去折腾服务器网站环境各种配置。

另外小程序无代码开发基本和网页一样,都是通过拖拉组件来制作,需要注意的是你需要先注册微信小程序之后才能发布程序。具体「Zion」官方有教程,这里就不多介绍了。

通过 API 接口你还可以快速制作查询天气快递 / 星座运势 / 天天鸡汤 / 那年今日 /繁简文字转换 / 笑话大全 / 生成海报等小程序。
通过「Zion」开发小程序上手门槛低。快速实现应用的开发、建构和发布。提供稳定的开发环境、最优的发布路径,最快的迭代速度,前端一站式集成开发,后端提供永久支持保障。

Zion 社群&社区
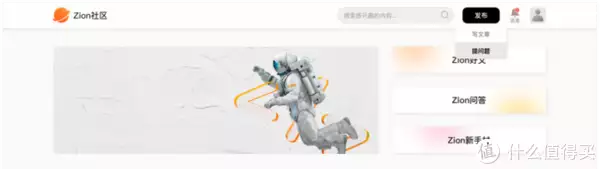
值得一提的是,「Zion」有着非常活跃的社群,每天都会有大量的新老用户在社群进行交流、提问,除了官方人员几乎24小时的积*答疑之外,也有很多正在使用的老用户会帮助新用户解决问题,你可以在登陆的「Zion」之后在编辑器的右下角看到进入社群的二维码进群交流。

另外据官方透露,用「Zion」自己搭建的新社区也即将上线,里边将会提供更加全面的帮助文档以及小程序、网页的搭建方案,帮助新用户快速上手。

团队
根据官方介绍「Zion」的创始成员来自于美国硅谷,毕业于剑桥、康奈尔、卡内基梅隆等**名校,曾任职于 Google、Facebook、Dropbox、Groupon、Medallia 和 Yahoo 等硅谷一线大厂或独角兽企业。
总结
体验下来才知道低代码开发原来可以这么 “爽” ,像传统开发某个功能或者需要对网页进行设计排版,整个过程非常折腾,而通过「Zion」可以快速完成从需求到应用,可以节约不少开发成本。
同时「Zion」也集成了数据模型、远程数据、行为功能,降低大型系统研发的复杂性,降低搭建的难度,所以这种低代码平台会成为中小企业一种新选择。
最后,感兴趣的话,快用「Zion」制作你第一个小程序 / 网站吧!
对了「Zion」使用完全免费!完全免费!完全免费!
注册地址
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:5 分钟学会开发小程序!无需代码!荷兰艺术家彼特·范登·布格油画作品︱艺术名画
下一篇:现场开发小程序 残疾人比拼新技能



