HTML5期末大作业:我的家乡网站设计——我的家乡-绿城之都-南宁(9页) HTML+CSS+JavaScript 大学生简单个人静态HTML网页设计作品
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@TOC
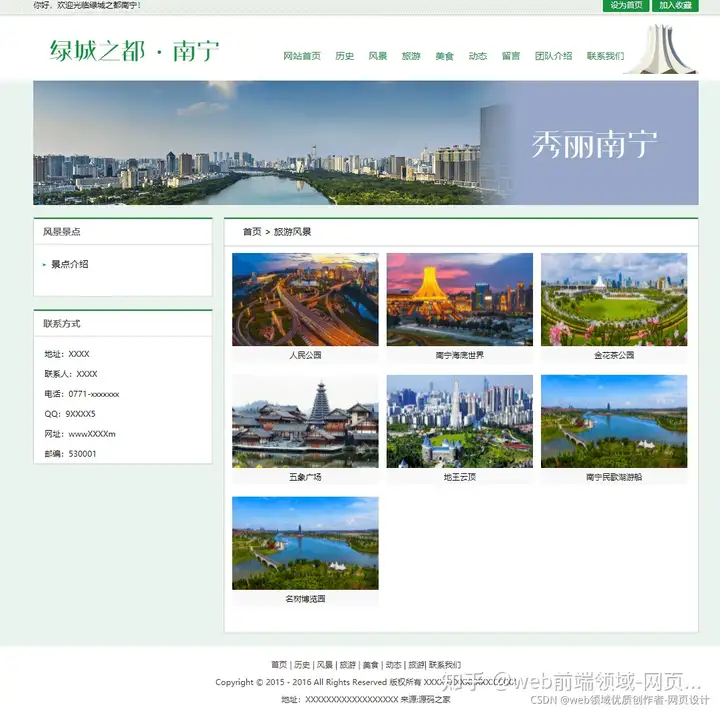
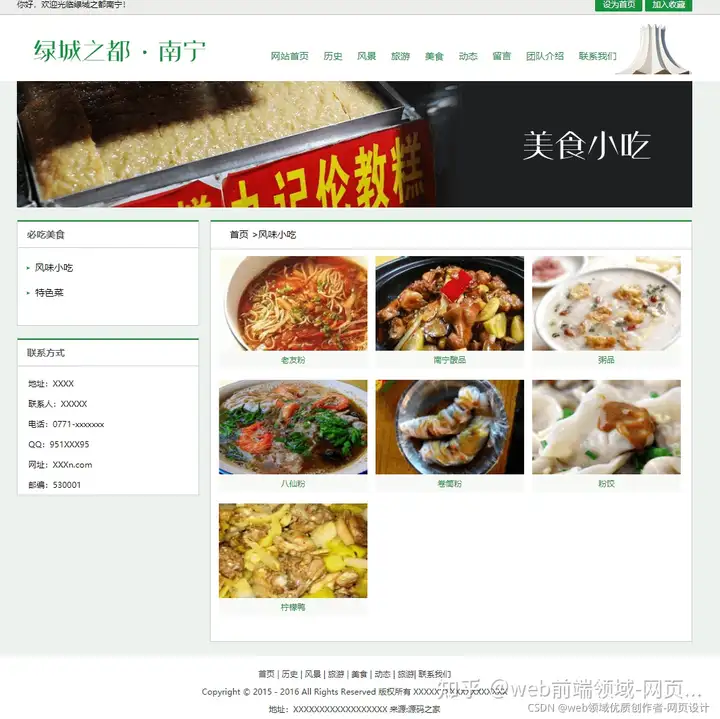
一、作品展示
二、文件目录
三、代码实现
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>绿城之都-南宁</title>
<meta content="绿城之都-南宁" name="keywords" />
<meta content="绿城之都-南宁" name="description" />
<link href="css/base.css" rel="stylesheet" type="text/css">
<link href="css/pagename.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.js"></script>
</head>
<body>
<!--header开始-->
<div class="header">
<div class="w1000">
<p>你好,欢迎光临绿城之都南宁!</p>
<div class="contact"><a href="index.html">设为*页</a> <a href="index.html">加入收藏</a></div>
</div>
</div>
<div class="w1000">
<div class="header_bottom">
<a href="index.html"><img src="images/logo.jpg" width="294" height="49" alt="" title="绿城之都-南宁"></a>
<ul>
<li><a href="index.html">网站*页</a></li>
<li><a href="template/historic.html">历史</a></li>
<li><a href="template/beautiful.html">风景</a></li>
<li><a href="template/tourism.html">旅游</a></li>
<li><a href="template/delicacy.html">美食</a></li>
<li><a href="template/new.html">动态</a></li>
<li><a href="template/leave.html">留言</a></li>
<li><a href="template/about.html">团队介绍</a></li>
<li><a href="template/connection.html">联系我们</a></li>
</ul>
</div>
</div>
<!--header结束-->
<div class="container">
<!--banner开始-->
<div class="banner">
<div class="bd">
<ul>
<li style="background:url(images/banner_4.jpg) no-repeat center top;"></li>
<li style="background:url(images/banner_2.jpg) no-repeat center top;"></li>
</ul>
</div>
<div class="hd">
<ul>
<li></li>
<li></li>
</ul>
</div>
<a class="prev" href="javascript:void(0)"></a>
<a class="next" href="javascript:void(0)"></a>
</div>
<!--调用JS模块图片滚动-->
<script type="text/javascript">jQuery(".banner").slide({ titCell:".hd ul", mainCell:".bd ul", effect:"fold",delayTime:1000,interTime:5000,autoPlay:true, autoPage:true, trigger:"click" });</script>
<!--banner结束-->
<!--content开始-->
<div class="content">
<p class="p_tit1">走进南宁</p>
<ul class="ul_jishu clearfix">
<li class="fl">
<a href="template/introduce.html"><img src="images/pic_1.jpg" width="291" height="126" alt="" title=""></a>
<p>
<a href="template/introduce.html">南宁简介</a>
南宁,简称“邕”,是广西壮族自治区*府,全区政治、经济、交通、科教文卫、金融和信息中心,是**面向东盟开放合作的前沿城市、**—东盟博览会永久举办地、北部湾经济区核心城市、国家“一带一路”有机衔接的重要门户城市。 </p>
</li>
<li class="fl ml20">
<a href="template/Culture.html"><img src="images/pic_2.jpg" width="291" height="126" alt="" title=""></a>
<p>
<a href="template/Culture.html">南宁文化</a>
</li>
<li>
<div class="pic"><img src="images/201410301614494319.jpg" width="231" height="151" /></div>
</li>
<li>
<div class="pic"><img src="images/201410301615449632.jpg" width="231" height="151" /></div>
</li>
</ul>
</div>
</div>
<!--为秀丽南宁模块图片向左滚到-->
<script type="text/javascript">
jQuery(".picScroll-left").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true,effect:"left",autoPlay:true,vis:4,trigger:"click"});
</script>
</div>
</div>
<!--content 结束-->
</div>
<!--footer开始-->
<div class="footer">
<p><a href="index.html">*页</a> | <a href="template/historic.html">历史</a> | <a href="template/beautiful.html">风景</a> | <a href="template/tourism.html">旅游</a> | <a href="template/delicacy.html">美食</a> | <a href="template/new.html">动态</a> | <a href="template/leave.html">旅游</a>| <a href="template/connection.html">联系我们</a></p>
<p>Copyright © 2015-2016 All Rights Reserved 版权所有 XXXXXXXXXXXXXXXXXX</p>
<p>地址:XXXXXXXXXXXXXXXXXX 来源:<a href="http://www.mycodes.net/" target="_blank">源码之家</a> </p>
</div>
<!--footer 结束-->
</body>
</html>
四、获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
六、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:兴业银行官网打不开? 部分浏览器提示网站包含有害程序北大吴谢宇弑母案再爆惊人细节,搜出大量**工具,真相一再反转
下一篇:电脑有网但是打不开网页,其实就这么几个原因