小白如何低成本建立个人网站或作品集(详细教程)
技术小白如何建立个人博客/作品集
更新于2019-09-17
最新版请移步此处,觉得有用帮忙收藏下或者点个赞嘛!01 前言
本文针对不掌握网页设计或相关开发能力的用户,提供一套高性价比的建立个人博客和作品集的解决方案。具体而言,是作者摸索了 WordPress建站,自己写,Github Page建站,Cargo/Wix建站 等各类建站方法后,最终选择的基于「Github Page + 建站技术框架」的建站方法。 如果你并不掌握相关技术,但需要建立一个网站形式的个人博客/作品集,你就是本文的目标读者。通过阅读本文,你能使用小于100元/年的花销,掌握建立和维护一个高质量个人博客/作品集所需要的相关技术和流程。
阅读本文并结合步骤进行操作,视配置情况和网络环境,最快约1小时可以完成网站的配置和上线。当然,由于网络的不稳定性和各种坑的出现,可能会需要数小时的时间才能完成。如果遇到难题,欢迎留言或者私戳求助~另外,注意本文基于MacOS系统进行操作,如果需要使用Windows系统进行配置,可以自行百度或谷歌相关步骤的镜像做法。
作者希望通过比较浅显的语言解释清楚必要的概念,如果你作为技术小白无法理解相关描述,可在评论中指出。 本文所采用的基本技术内容如下图。如果你对打了*号以外的内容有一定基础的认知,将会有助于快速完成建站。如果你对此基本不太了解,可以继续阅读下文的相关知识小科普。
在理解了每一步骤的目的后再进行操作,显然比一步步照着教程走更有帮助,建议大家详细阅读。
网站相关知识小科普
一个所谓的“网站”(以我的个人作品集(https://liyanzhang.com或https://liyanzhang.cn)为例),可以被理解为放在互联网上的一个仓库,一个仓库主要有门和库存两个部分。
1.门:域名
为了方便自己和其他用户找到这个仓库,它需要一个好记的名字或者地址,也就是门。个人博客的地址往往以自己的名字命名,比如我的是http://liyanzhang.com,它的学名是域名。域名分为很多种,比如.cn结尾的一般是**的域名,较多不支持国外浏览;比如.com结尾的是国际上最标准的域名;.http://edu.cn结尾的则是**的教育机构等等。这也意味着如果你希望你的博客或作品集是全球通用且正式的,建议选购.com/.net等高级域名(相对贵一点),而日常使用的话,.wiki/.top/.me等域名也是没问题的。除此之外,我们在建站过程中也可能会接触到网站形如“218.108.191.35”的IP地址,它们则是互联网分配给每个用户和每个网络的名称。除非情况特殊,否则我们不会遇到它。
2.https安全协议
而在_https://liyanzhang.com_中的https又是什么呢?它的学名是超文本传输安全协议,我们只需要知道它是一种安全的用于在网上传输数据的协议就可以了。在这里需要大家了解的一个内容(也是不少人会建站过程中遇到的一个坑)是https与http的区别。http较https少了一个“s”,即“安全”。 下图中分别是我的英文版作品集(https://http://liyanzhang.com)以及博客(http://http://oh-eureka.com,现已停用),前者是使用本文将为大家介绍的方法构建的,而后者则是之前使用WordPress技术框架构建的,可以发现借助Github Page的一些便利,我们可以免费实现https级别的网站。而一般来说,要在阿里云等服务提供商购买一年的https服务,大概需要2000元左右。使用https的好处是更安全,更完美,更专业。当然,http在我们的日常生活中也是完全够用的。


http协议的网站会被标为“不安全”
3.仓库:服务器
在浏览器输入框输入“门牌号”域名后,我们会进入到一个个网站的仓库里,我们可以简单地把这些仓库理解为服务器。这些仓库存在2种状态。状态一是“渲染”后的状态,也就是我们正常进入网页时看到的一个个漂亮的页面。但显然这些网页不是像一幅幅图片一样被摆在仓库里的,而是以状态二:“源代码”形式存在的。
按理来说,一个基础的网页开发,我们需要学习html5,css3,javascript等语法才能够写好,并在浏览器上渲染好。但通过使用一些别人为我们建设好的技术框架,我们只需要像写文章一样写好内容,放到对应的文件夹里,或者是修改一个已经非常整洁明了的配置文件,就可以在网络上看到渲染后的结果。这也是这些技术框架的意义。
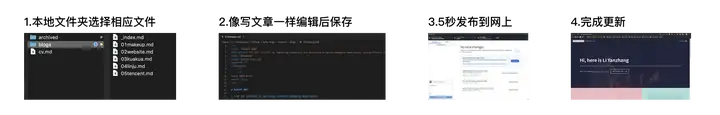
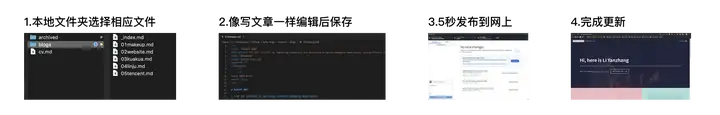
因此,如果不满足于简单地构建和维护网站,可以自行百度或谷歌html5,css3的相关内容学习,大概2天时间便可以上手。 另一方面,在根据后文完成了所有的配置工作后,我们维护网站的流程是:

建站相关知识小百科
通过前文的介绍,相信你对一个“网站”的构成,也就是它的门和仓库,有了一定的了解。下文将为大家简单介绍几种主流的建站方式和适合的用户。
域名+WordPress/Cargo/Wix等自带服务器建站优点:美观,定制化程度高,可以使用富文本编辑器编辑,易于维护 缺点:基础费用较高(¥200+~¥800+/年不等,越好看越贵),需要较快访问速度和储存容量时费用更高 总结:有钱就不用想了,这个走起
域名+GitHub Page建站优点:免费,快速 缺点:网站样式和结构较为单一(丑陋),维护不够方便,无法监控网站数据 总结:既然都用GitHub Page了,干啥不再多搞一下呢?
域名+GitHub Page+Hugo/Hexo/Jekyll等技术框架建站优点:免费,快速,定制化程度尚可,较为美观,维护不困难 缺点:不够方便,定制化程度还是不够高 总结:相对性价比最高的选择
再解释一些撰写博客需要了解的相关概念:
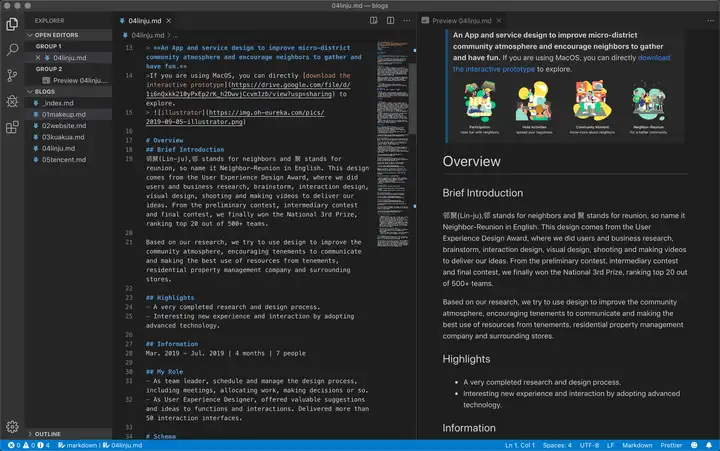
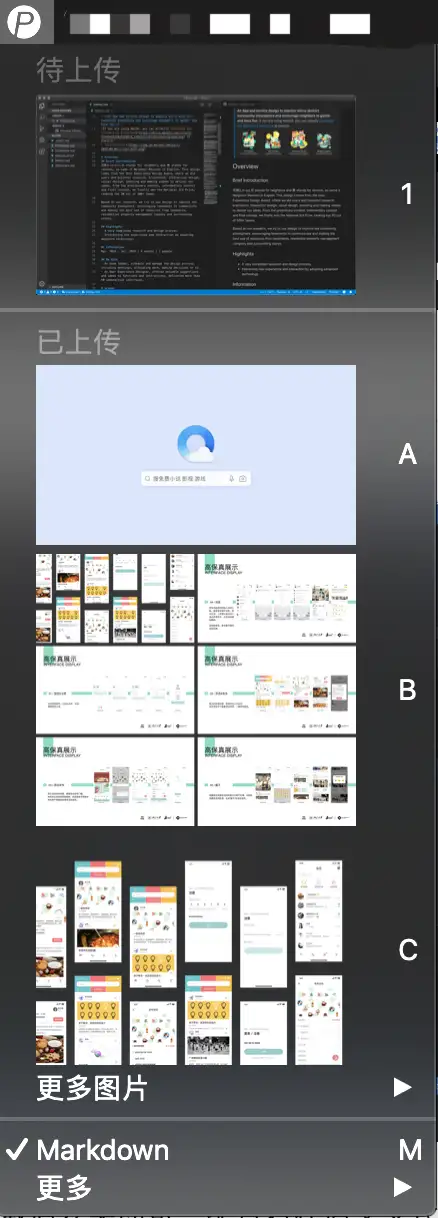
图床:在个人博客/作品集中显示的大量图片如果都直接放在“仓库”里,这个仓库的容量可能会不足,同时,读取仓库的内容的速度可能也不够快。因此,有一些公司(如七牛云),提供了专用的“仓库”来存放图片或文件。通过将几十kb到几m的图片/文件存放到这些专用的仓库里,再在我们的网页中使用一行专门用于显示图片的代码,即可不占用我们的仓库库存,同时又快速显示图片。具体的配置将会在下文介绍。Markdown:一种流行的用于撰写互联网通用文章的语法。在我们写文章时,往往会用到一级标题、二级标题、加粗、斜体、显示图片、图表、代码块等等各种特殊格式。Markdown语法使得我们可以使用这种语法撰写文章后,可以轻松地发布到互联网支持MD的各种平台(个人博客/简书/语雀/公众号/知乎...)而不再需要每次都为每个平台进行排版。具体来说,比如我们需要撰写一个一级标题 标题1,可以写作:“# 标题1”。具体的语法可以自行百度,希望大家在撰写博客的练习中不断熟悉。在后文提到的Visual Studio Code中使用MarkDown写作,可以直接进行带格式的预览,如下图。在图中可以看到,形如  _ _的形式可以使用图床显示图片。
02 材料准备
2.1 购买域名(10分钟)
如果你已经拥有一个域名并已完成备案,可直接查看下一条。 我们使用阿里云购买一个你喜欢的域名。
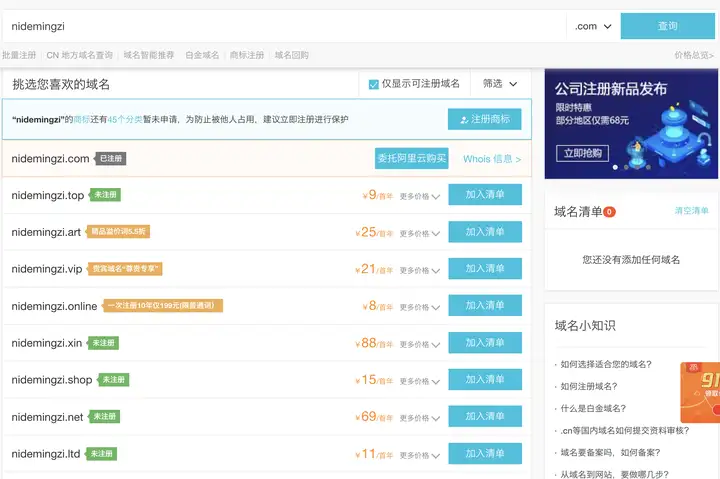
前往https://www.aliyun.com/,点击右上角登录,使用支付宝扫码直接登录。在顶部搜索框选择“域名”,在输入框输入你想要的域名,比如_nidemingzi_,点击搜索



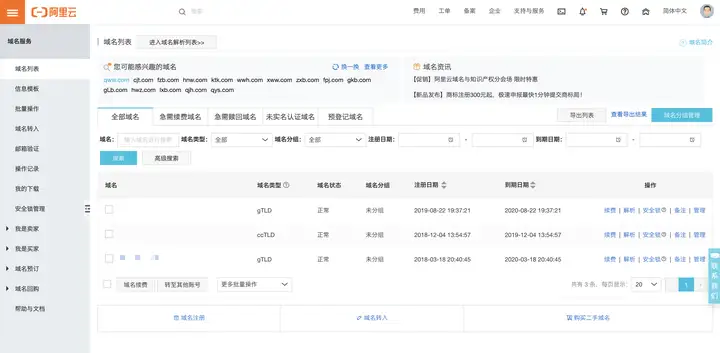
备案完成后,域名就完成准备啦!
2.2 GitHub准备(15分钟)
如果你已经拥有一个GitHub账号,并掌握了push/commit等指令或了解如何使用GitHub Desktop,可直接查看下一条。 GitHub (https://github.com)是**范围内最大的~~男性交友平台~~代码托管平台。由于程序员写的代码和项目不仅多,而且还会不断地进行增、删、改,必须要有一个在云端的平台为大家管理这些代码。通过GitHub,程序员可以在自己的电脑上写代码(就像我们将做到的在自己的电脑上的文件夹里编辑文件),再上传发布到GitHub上。通过我们的标记操作(输入一些指令),GitHub会记录下我们更改文件的操作,以便我们后悔更改后直接服用“后悔药”恢复文件至某一版本。当然,在我们搭建网站和维护的过程中,几乎不需要用到任何复杂的操作,只需要修改文件后发布到GitHub上即可。
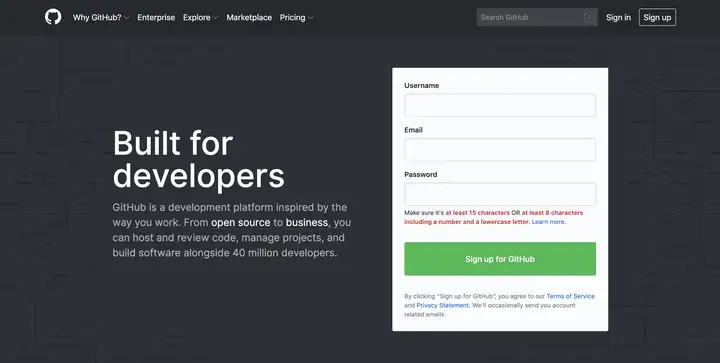
进入github.com, 输入自己喜欢的用户名,自己的Email和Password,检测没有重复后即点击Sign up for GitHub完成注册。可能会收到激活邮件。


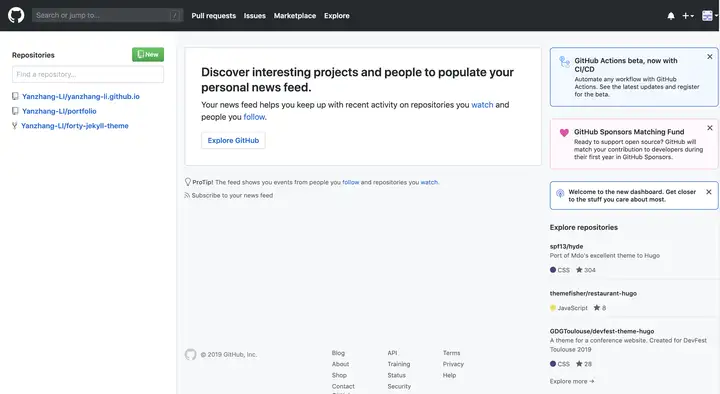
登录完成后,即完成准备!
2.3 其他软件准备(5分钟)
下载 Visual Studio Code(https://code.visualstudio.com/),用于编写我们的文档。它是一款轻量强大的代码编辑器。

03 具体配置
3.1 配置GitHub Page(15分钟)
GitHub Page是一种由GitHub中的Repository(仓库/项目)直接创建的网页。传统的网页需要拥有一个独立的服务器,往往需要另外购买,价格虽然不贵,但管理十分困难。相比之下,GitHub Repository的管理则非常简单,使用前文介绍的GitHub Desktop甚至不需要记忆任何指令。按照数百万人都在用的GitHub管理模式,我们在本地编辑Repo中的内容,上传到GitHub上,则GitHub Page也能够对应更新。

接下来,指引大家配置并上线自己网站的初始界面。(也可以跟着GitHub Page自己的指引尝试配置)
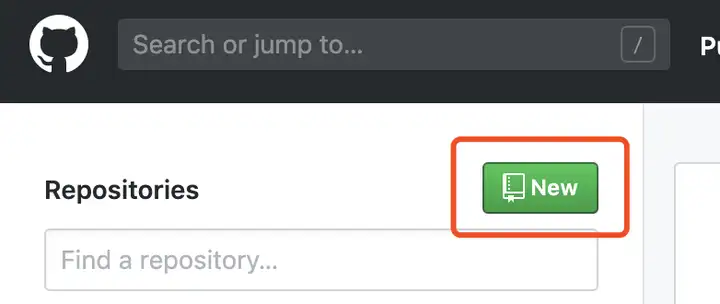
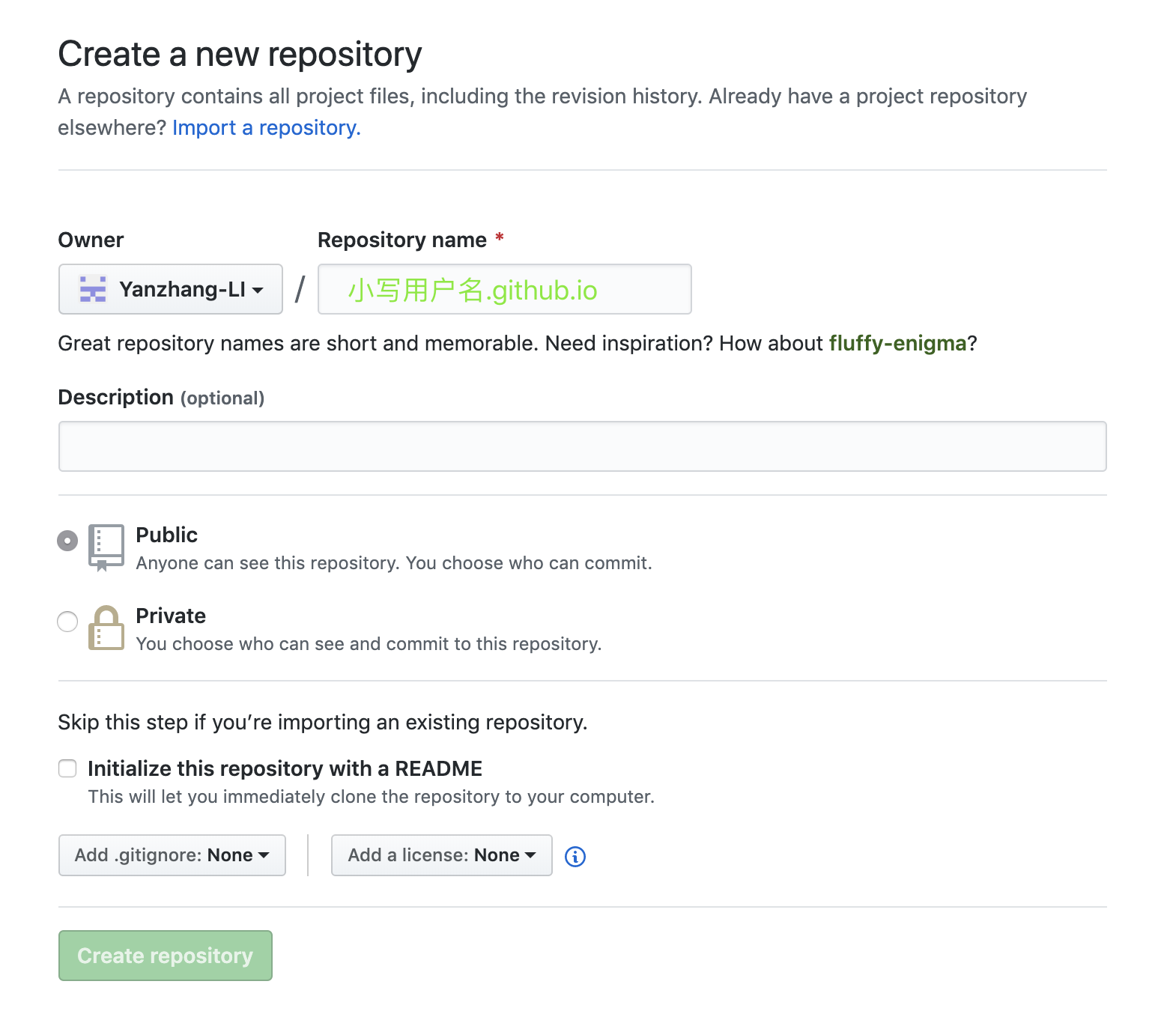
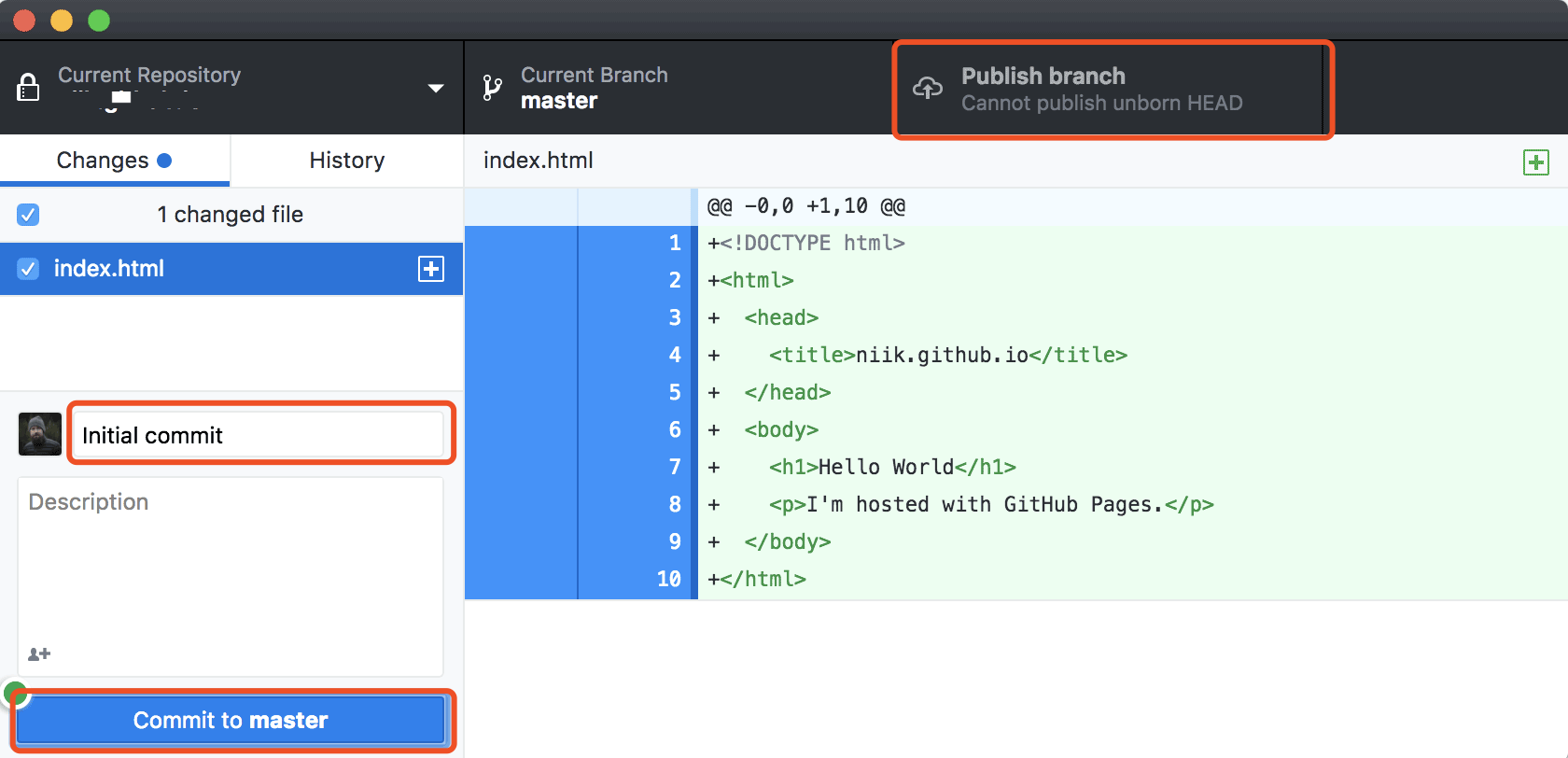
登录GitHub,点击页面左侧栏“New”按钮,新建一个Repo。




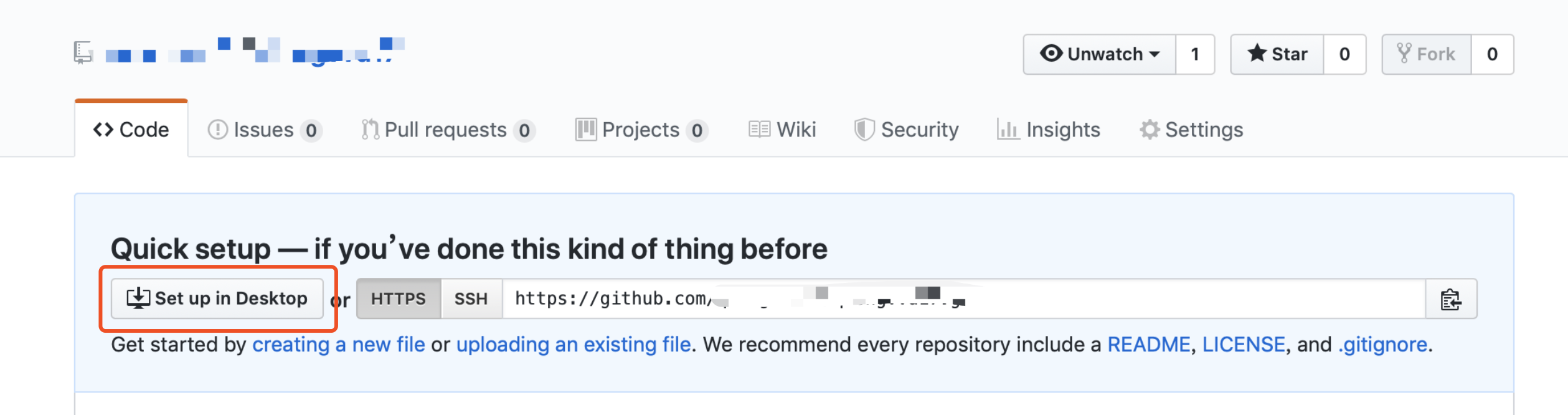
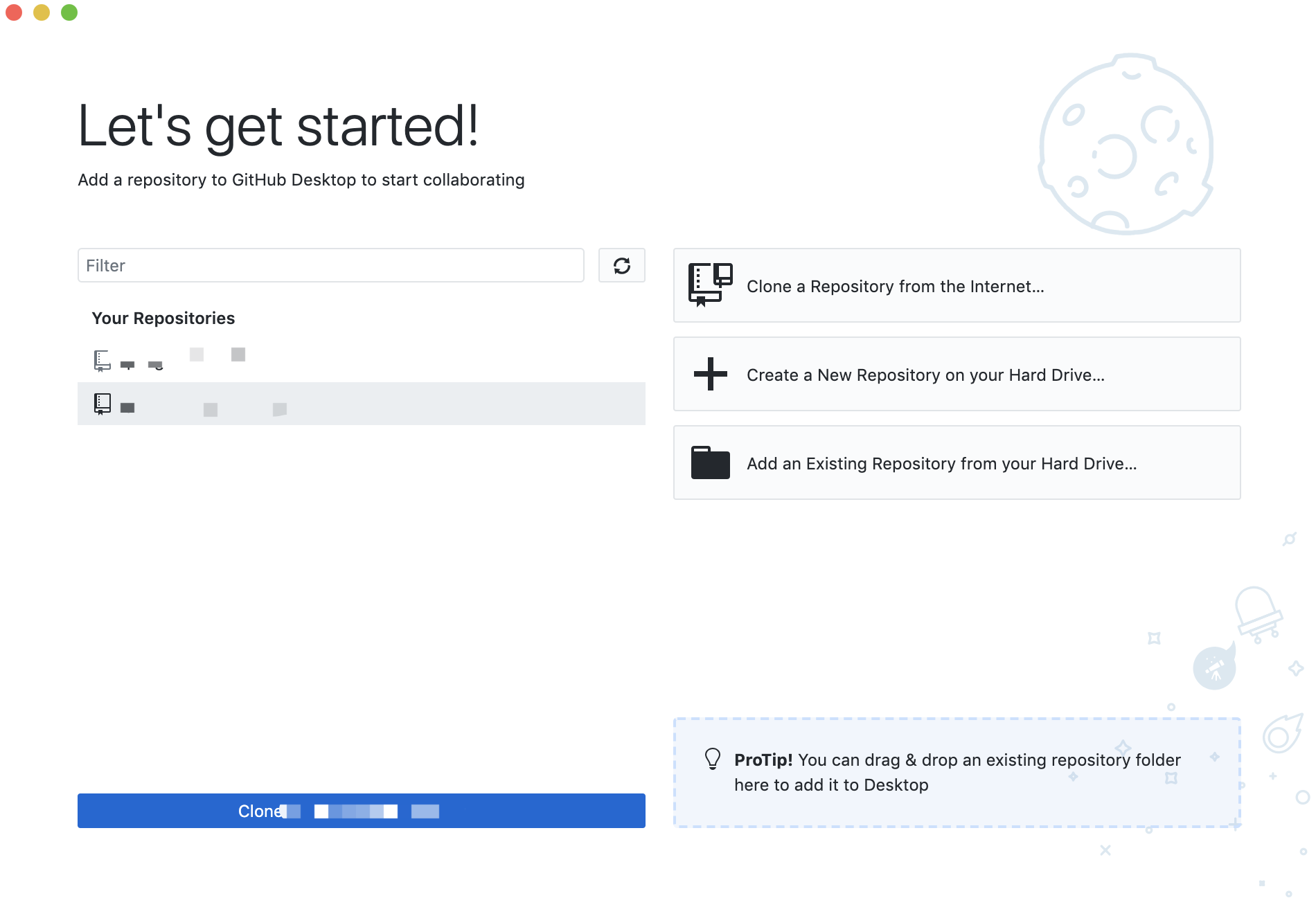
通过上面的操作,你应该能够理解本地的“http://username.github.io文件夹”和“GitHub Page”间的关系。本地的文件夹中的内容一旦发生改变,就可以通过GitHub Desktop进行commit(打点记录改变),再push到GitHub云端。经过这样的操作,云端的GitHub仓库代码和本地的http://username.github.io文件夹的内容就一致了。而再经过GitHub Page的渲染,我们就可以使用域名访问我们的个人网站了。
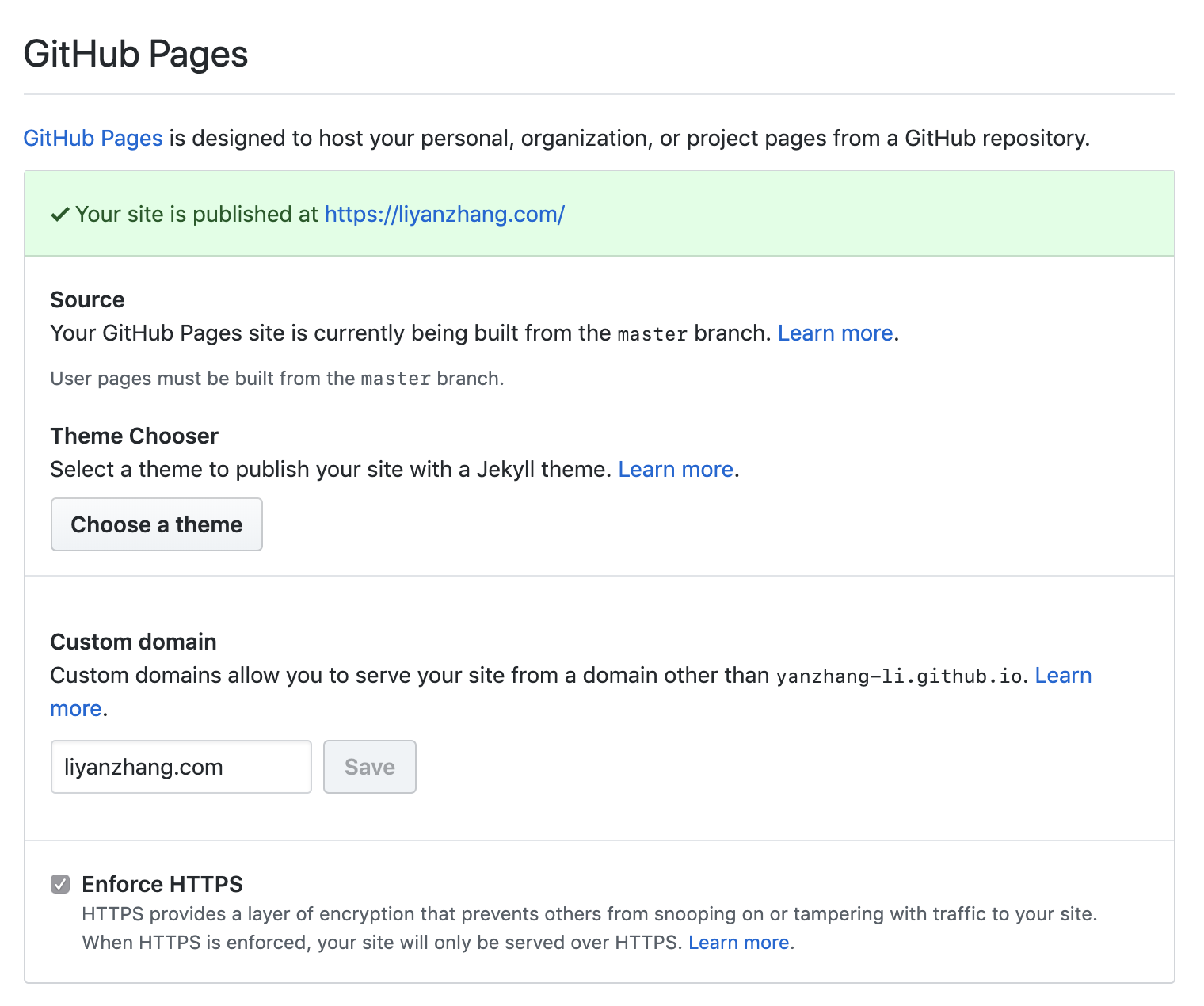
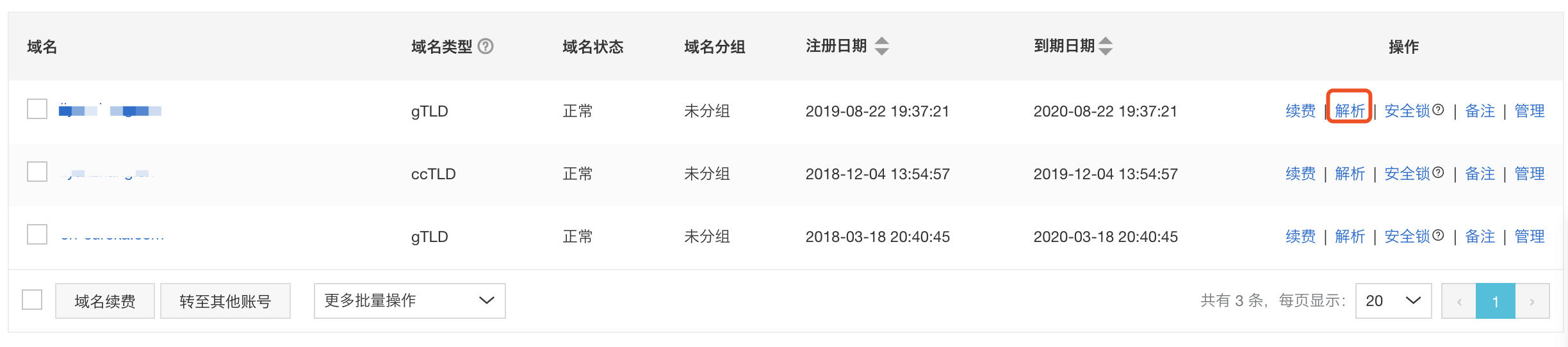
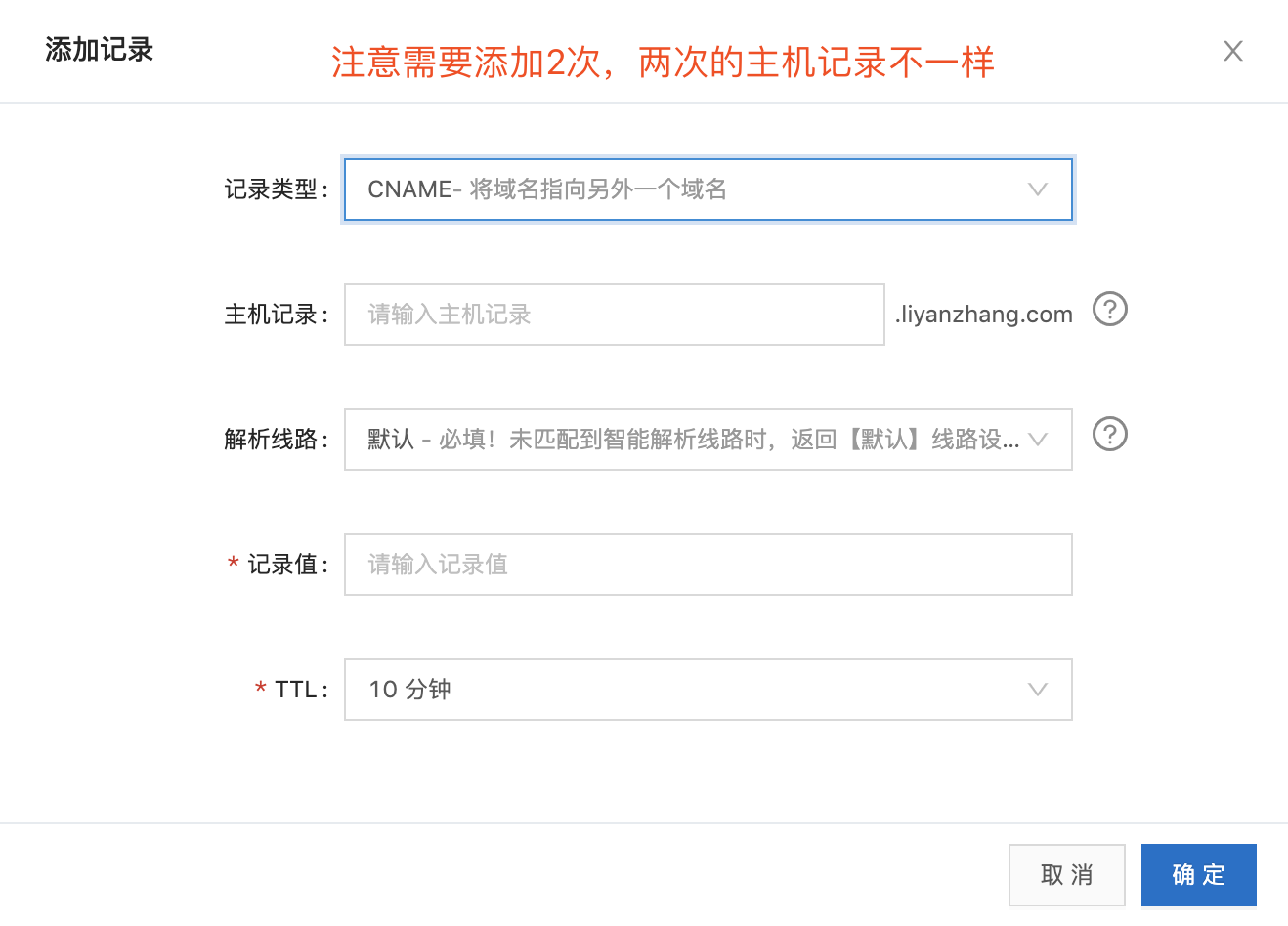
截至目前,我们其实已经拥有了一个名为http://username.github.io的网站了。但显然这样的域名并不够酷,所以我们将会再花几分钟配置好域名。配置域名的原理是通过将username.github.io“解析”到你所购买的域名,解析的具体含义我们不必了解,总之,以后你既可以通过http://username.github.io,也可以通过你所购买的域名访问这个网页。
在GitHub上进入你的http://username.github.io的Repo,进入其设置。




解析结束后等待数分钟,尝试在浏览框中输入你的域名,如果可以顺利访问则解析成功。
3.2 配置Hugo和Hugo主题 (40分钟)
要使用Hugo来安排我们的网站,我们*先要在我们的电脑本地配置Hugo技术框架。下文以Mac系统为例,Windows系统请百度镜像做法,如“win 安装hugo”。
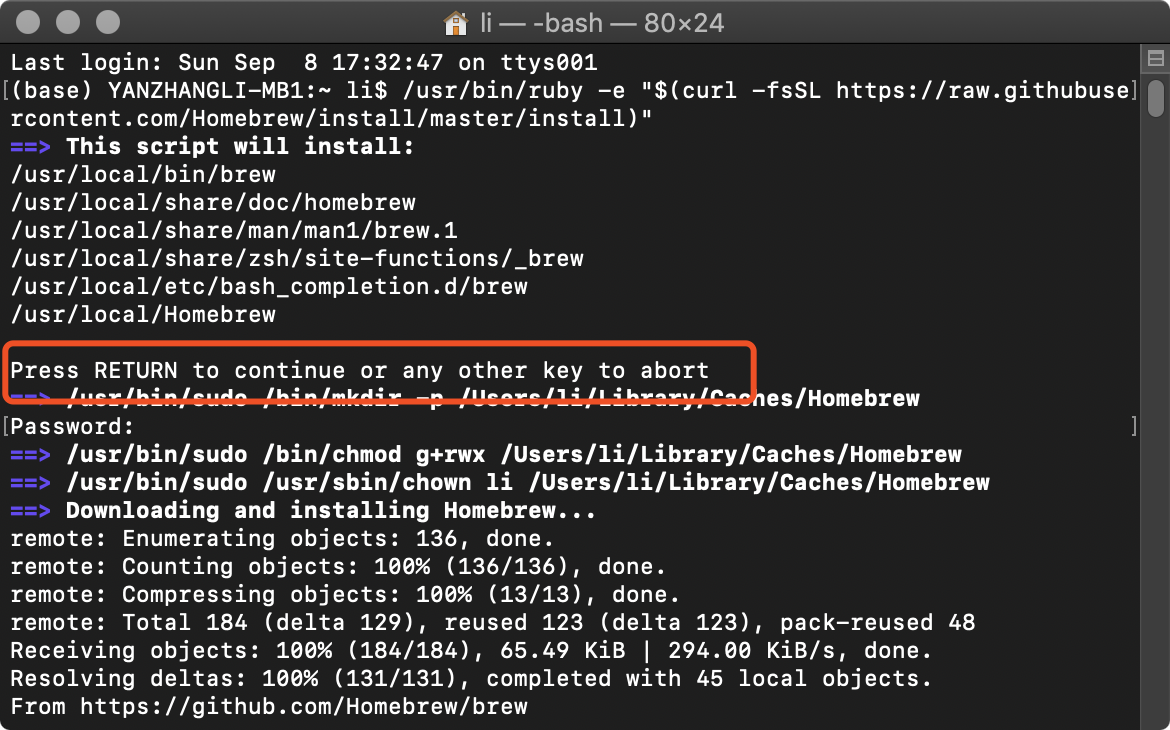
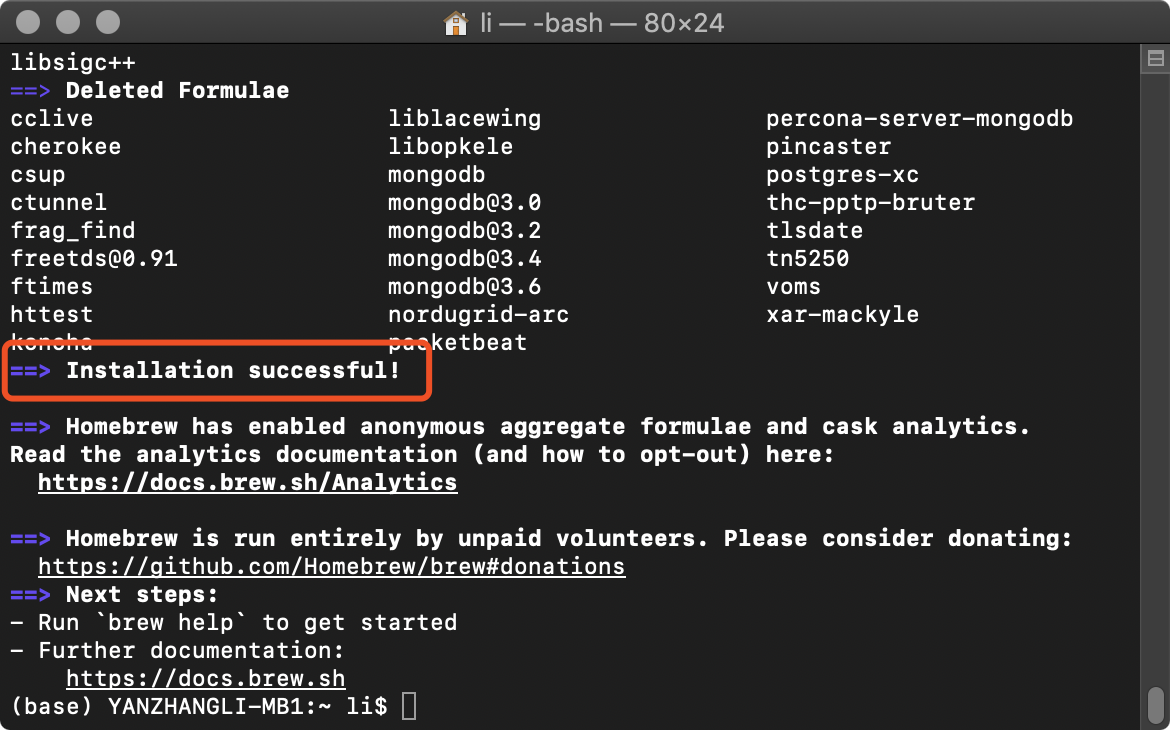
在电脑本地安装Homebrew点击进入https://brew.sh/index_zh-cn

b. 出现上图语句后回车,输入Password(电脑密码),注意输入时不会有任何反应,输入完毕按下回车后如果进程顺利则输入正确,否则重新输入。

c. 出现上图文字表示安装成功。
在电脑本地安装Hugo打开“终端”应用程序,输入 brew install hugo按照指令操作,等待安装进程结束结束后,输入 hugo version如果出现了版本号,则说明安装成功Hugo安装完毕后,请在https://themes.gohugo.io / GitHub / Google上寻找适合你的个人博客/作品集的网站模板。选定模板后,再进行主题的配置和发布。 随便列举一些能看得过去的主题:
https://themes.gohugo.io/kross-hugo-portfolio-template/https://themes.gohugo.io/hugo-myportfolio-theme/https://themes.gohugo.io/yourfolio/https://themes.gohugo.io/forty/配置Hugo主题
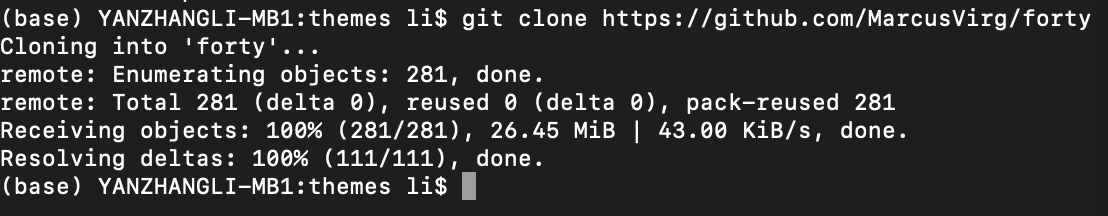
所谓的主题,就是别人给我们写好的了一套网页样式,包括主页、文章、图片等各类内容的样式,因此我们只需要注重内容的生产。一般来说,我们可以替换主题中文字和图片的内容,如果对css等语言有一定了解的同学,可以修改模块的具体样式(形状、颜色、比例等)。在上文可以看到,Hugo等框架为我们提供了大量的主题,我们需要*先配置好Hugo和Hugo主题,再将它发布到GitHub Page上即可。接下来以我选用的hugo-forty主题为例,解释主题的配置。 其流程大致为:本地新建Hugo Website -> git clone主题文件 -> 在本地修改你的网站 -> 发布到GitHub Page **
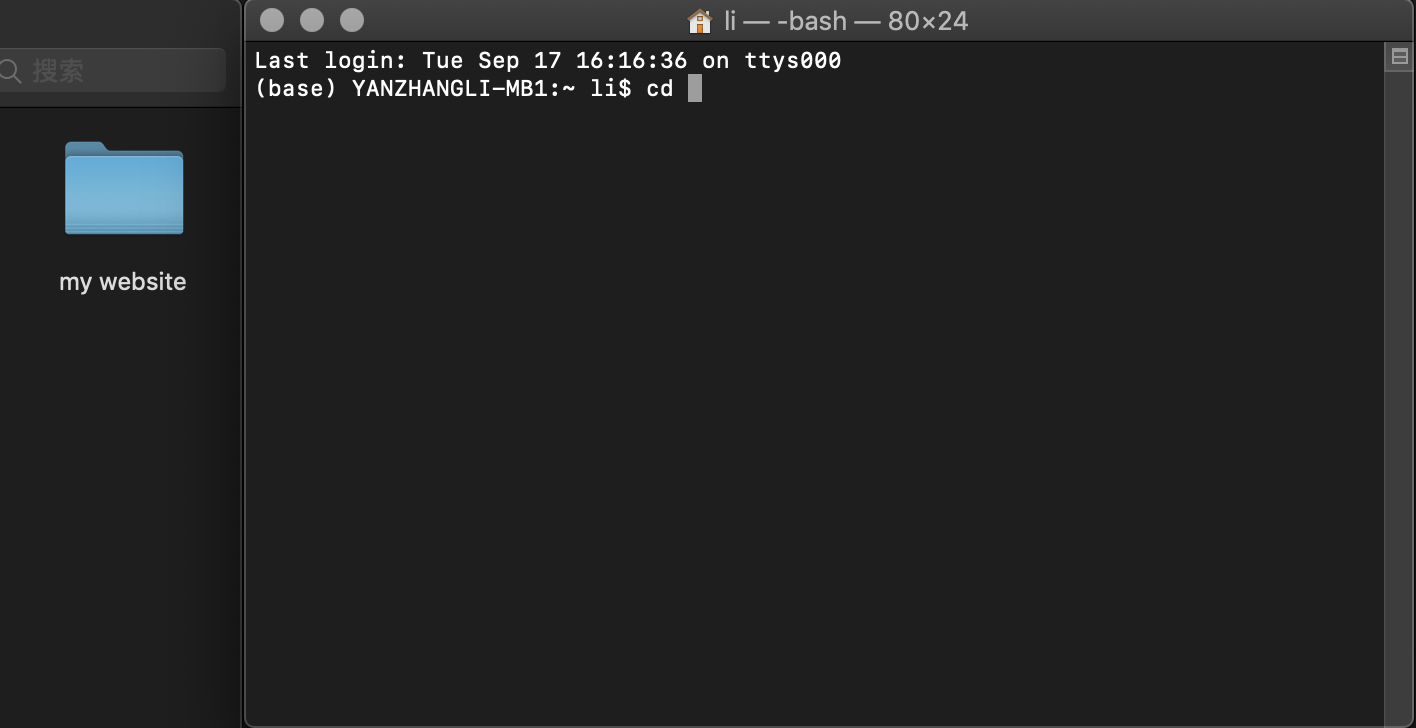
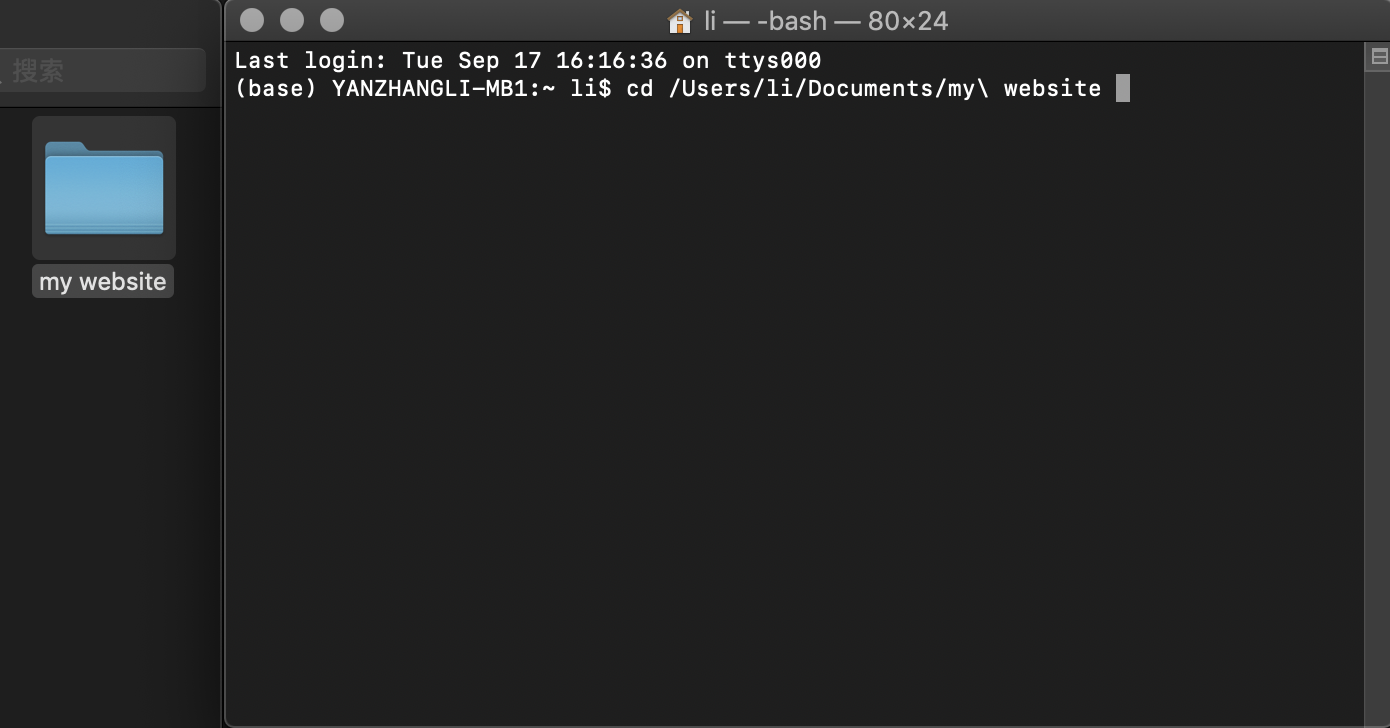
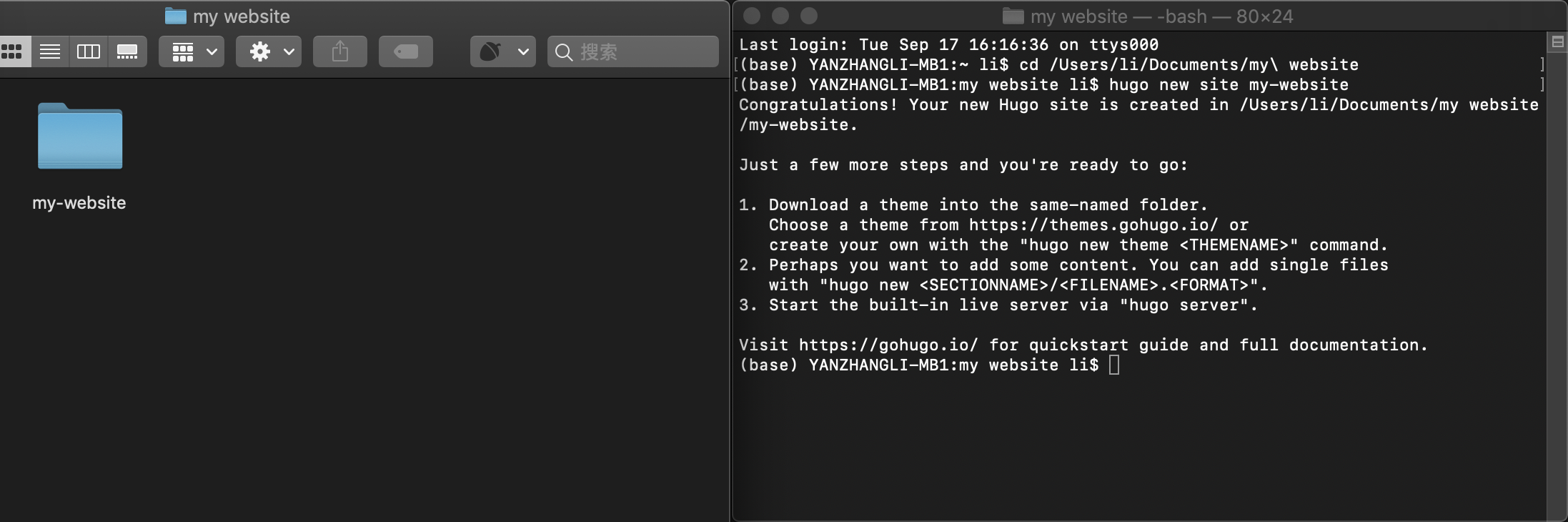
在本地任意一个你喜欢的地方,比如“文稿Documents”路径下,新建一个文件夹,可以命名为my website。在应用程序(或使用快捷键command+空格搜索)找到“终端Terminal”并打开,输入“cd”后再输入空格,再用鼠标拖动my website文件夹至终端中,直到终端中的命令变为“cd 文件夹的路径”,按下回车。该操作使得终端进入了my website文件夹,我们将要在该文件夹中进行一系列指令操作。








配置部分到此就结束了。接下来,将会进一步完成图床的配置工作,并在 04 维护 部分中介绍配置网站的具体方法。
3.3 配置图床 (20分钟)
我个人使用七牛云图床或腾讯云图床和iPic来配置图床,win系统请使用picGo等软件。
由于七牛云规则变更,免费测试的七牛云图床存储空间仅在30天有效,如果需要永久有效的图床,需要拥有一个已经完成备案的域名(注意备案不等于实名认证),备案需要超过1周的时间,较为麻烦。我个人使用了自己备案的域名,也建议大家给自己的域名备案。
如果不想这么麻烦,可以换用腾讯云来配置,相关步骤非常类似。 具体可见https://blog.csdn.net/u012195214/article/details/79204607。
附上iPic官方的配置说明:https://toolinbox.net/iPic/。
配置完成后,如何在markdown语法中使用,请百度markdown语法进行学习。
04 维护
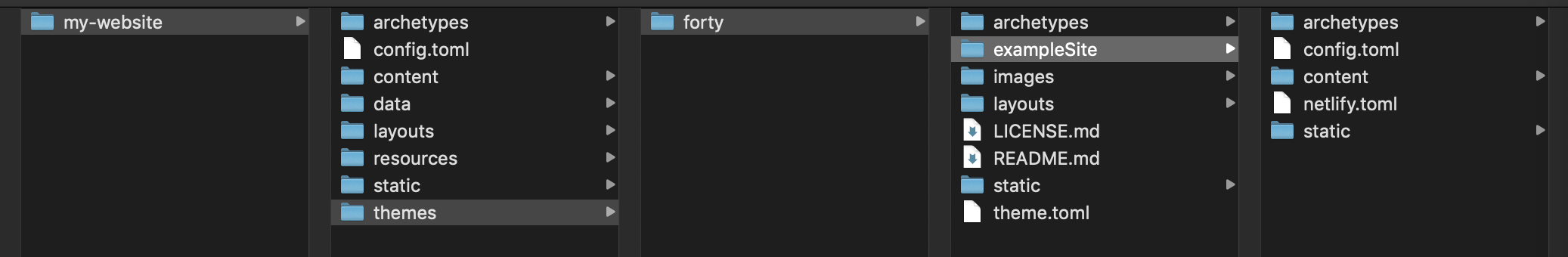
在这一部分,我将会介绍一个典型的Hugo网站文件夹中的各个文件的作用,以及我们将如何配置他们。在此处,还是以前文的Forty主题为例,对于大多主题是通用的。
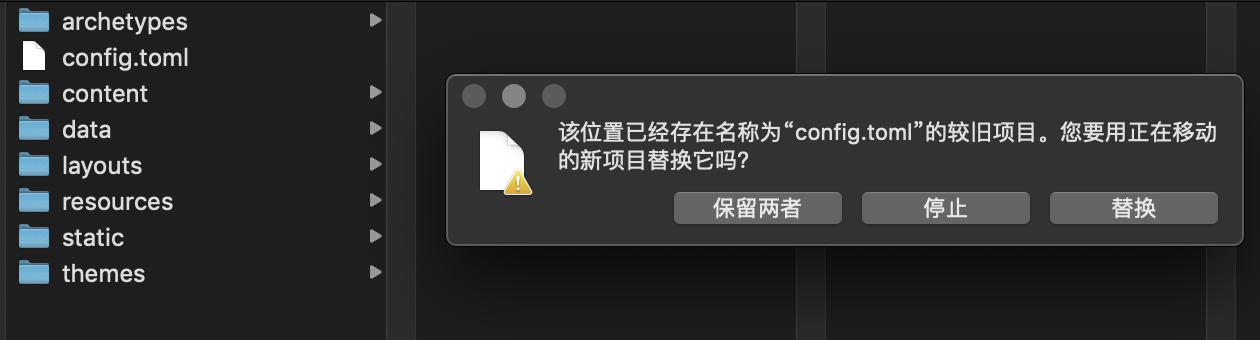
在上面,我初步解释了每个文件夹的作用。我们主要会涉及到 config.toml文件,content文件夹,static文件夹,public文件夹,themes/forty/static文件夹这几个内容的修改,接下来逐一详细介绍。
config.tomlconfig意为配置,.toml是一种数据格式。该文件根据不同的主题会有所不同但总体上类似。在这个文件里,可以定义网站的名称,各个地方的文字、图片、结构等等。具体的描述,使用Visual Studio Code打开文件后,里面会有相应的说明。也可以实时修改后在本地预览网页时实时查看(具体方法见后文)。 需要注意的是,其中有一条baseURL = "//...."的字段,需要将"//..."的内容改为你的http://username.github.io,如"//http://yanzhang-li.github.io"。更改后,才可生效。
content文件夹里面放有你的博客和文章/作品,以markdown文件形式存在。每个文件的头部会有一些属性需要配置,随后就可以使用正常的markdown语法进行写作。
static文件夹在里面存放着文章的封面等会被用到的图片资料,可以在content中的markdown文件中以路径形式取用。
public文件夹当在本地结束配置后,在终端中使用"hugo"指令,网站的内容将被生成到public文件夹。该文件夹的内容应该被复制黏贴到本地的GitHub Page文件夹(http://username.github.io文件夹)并上传到GitHub。
themes/forty/static文件夹和static文件夹类似,只不过这里面是与主题有关的所有文件,包括css,js,图片等。如果了解代码原理,可以在这里进行配置修改。
维护和发布流程(重要)
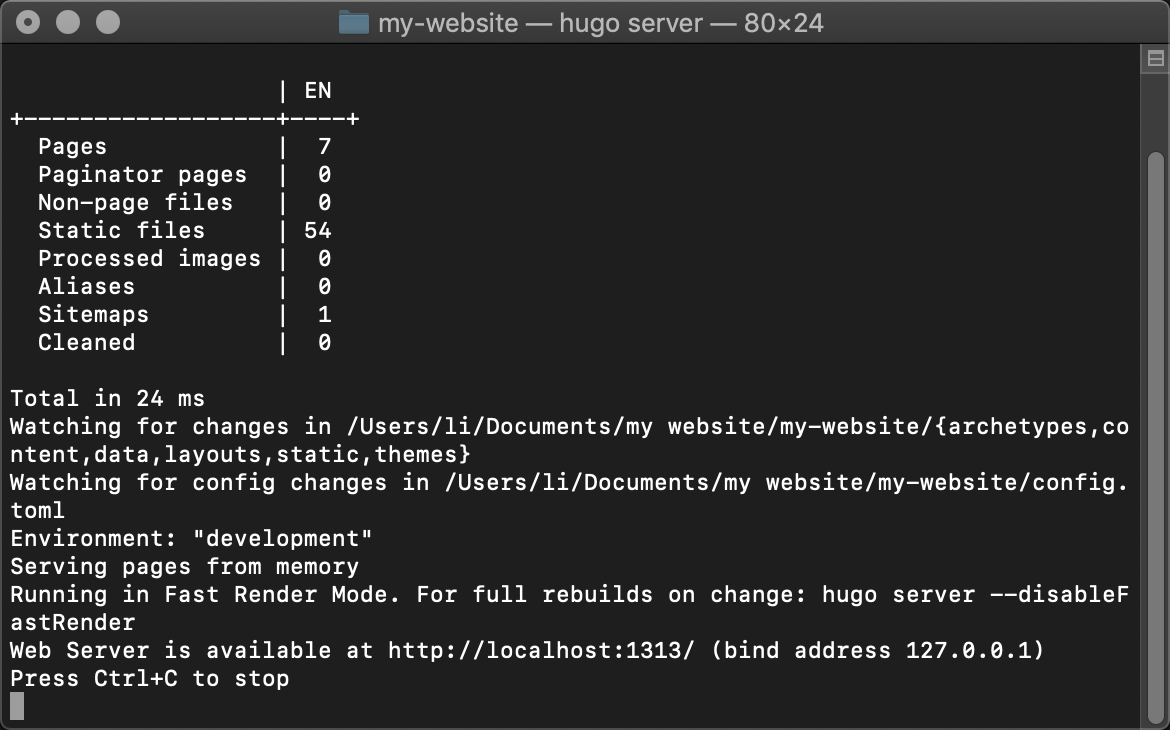
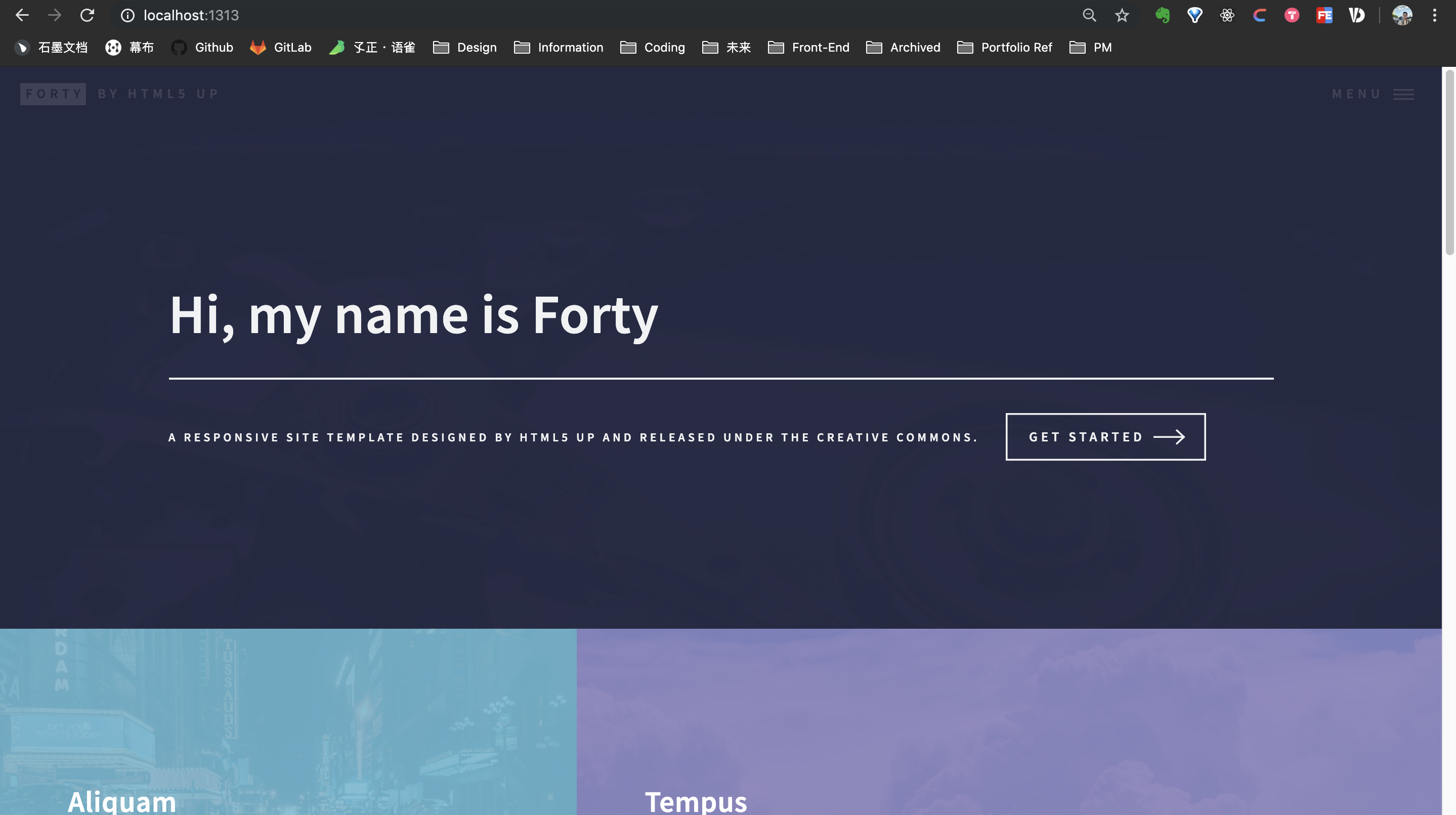
在“终端”中,使用前文提到的 “cd + 空格 + 路径”的形式进入到你的hugo网站文件夹(如前文的my-portfolio文件夹)。“终端”输入“hugo server”指令,成功后在浏览器进入localhost:1313,本地预览网站。修改前文提到的各类文件或其他markdown文件,在浏览器中查看效果。修改完毕后,回到“终端”,按快捷键ctrl+c停止本地预览。输入指令“hugo”。前往hugo网站文件夹中的public文件夹,复制里面的所有文件到GitHub Page文件夹(http://username.github.io文件夹)。打开GitHub Desktop,监测到多个文件被改变。Commit后push到云端,稍等2分钟,在网页上输入你的域名查看是否更新成功。至此,你已经了解了如何创建、配置并维护你的个人网站,恭喜!
本文更新于2019年9月,如有任何错漏或谬见,敬请谅解与告知,感谢!
参考文献
https://www.jianshu.com/p/0997d0d15e55https://pages.github.com/https://gohugo.io/documentation/https://yunxi177.github.io/posts/hugoinstall免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。



