> ⛵ 源码获取 文末联系 ✈
Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 家乡旅游景点 | 家乡民生变化 | 介绍自己的家乡 | 我的家乡 | 家乡主题 | HTML期末大学生网页设计作业 HTML:结构
CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
JavaScript:做与用户的交互行为
前端学习路线
(1)html文件:其中index.html是*页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)*页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从*页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 *页网站:*页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为*页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
HTML结构代码
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="main" >
<div class="content12">
<div class="daohang">
<div class="img"><img src="images/1.jpg"></div>
<ul>
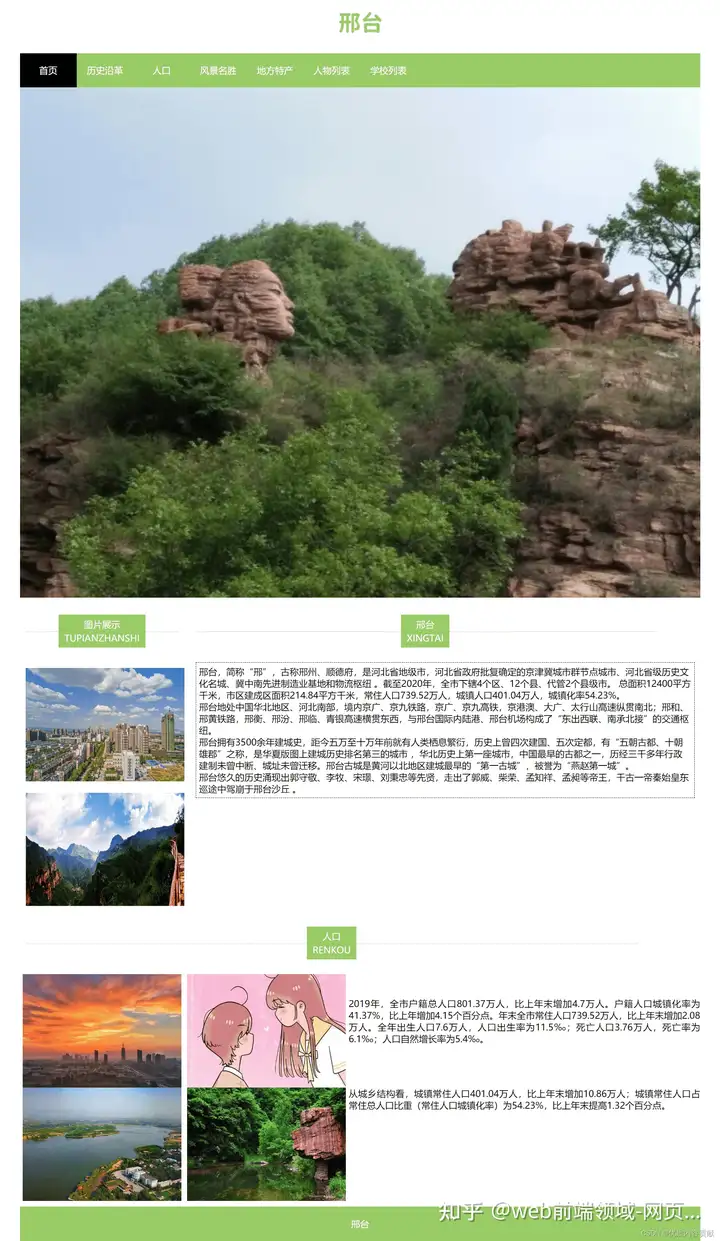
<li class="active"><a href="index.html">*页</a>
<li ><a href="lishiyange.html">历史沿革</a>
</li>
<li ><a href="renkou.html">人口</a>
</li>
<li ><a href="fengjingmingsheng.html">风景名胜</a>
</li>
<li ><a href="difangtechan.html">地方特产</a>
</li>
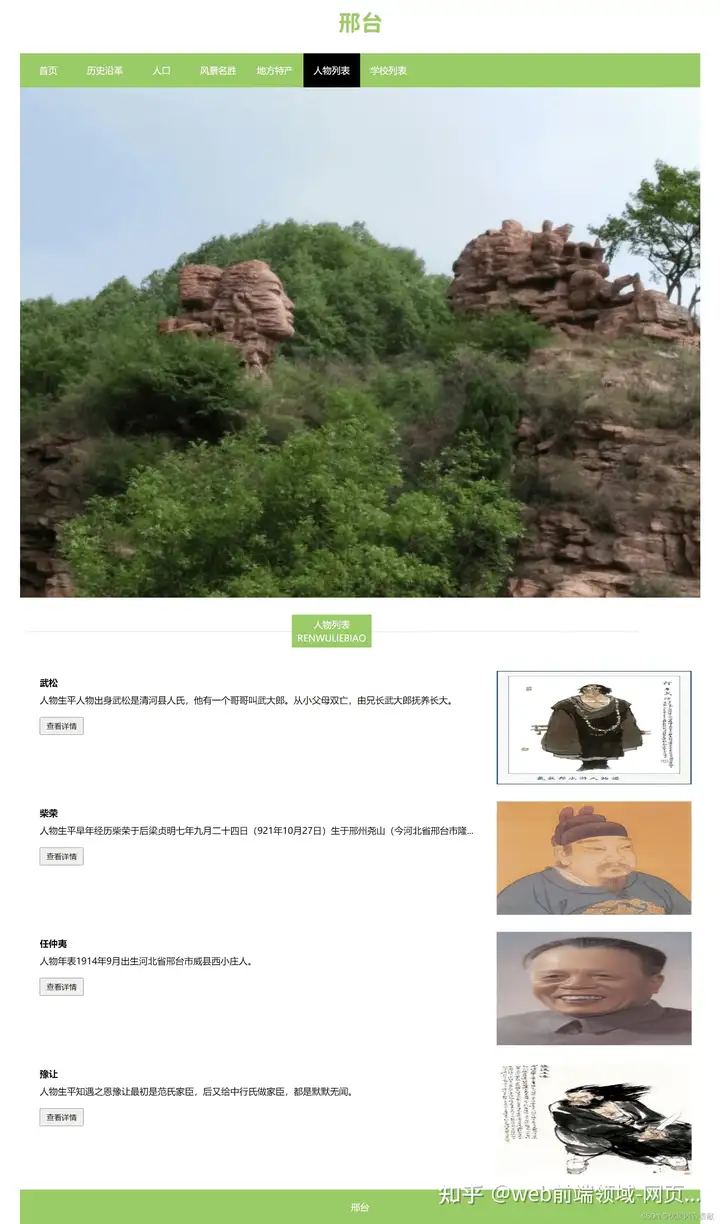
<li ><a href="renwuliebiao.html">人物列表</a>
</li>
<li ><a href="xuexiaoliebiao.html">学校列表</a>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="guanggaotupian">
<div class="img">
<img src="images/2.jpg"></div>
</div>
</div>
<div class="clear"></div>
<div class="content3">
<div class="taitou">
<div class="title">
<div class="line"></div>
<div class="stitle">
<div class="sstitle">
<div class="h2">图片展示</div>
<span>TUPIANZHANSHI</span>
</div>
</div>
</div>
</div>
<div class="xiangceliebiao">
<ul>
<li>
<div class="img"><img src="images/3.jpg"></div>
</li>
<li>
<div class="img"><img src="images/4.jpg"></div>
</li>
</ul>
</div>
</div>
<div class="content9">
<div class="taitou">
<div class="title">
<div class="line"></div>
<div class="stitle">
<div class="sstitle">
<div class="h2">邢台</div>
<span>XINGTAI</span>
</div>
</div>
</div>
</div>
<div class="xt">
<div class="text">
<div class="desc">
<p>邢台,简称“邢”,古称邢州、顺德府,是河北省地级市,河北省政府批复确定的京津冀城市群节点城市、河北省级历史文化名城、冀中南先进制造业基地和物流枢纽
。截至2020年,全市下辖4个区、12个县、代管2个县级市。
总面积12400平方千米,市区建成区面积214.84平方千米,常住人口739.52万人,城镇人口401.04万人,城镇化率54.23%。
</p><p>邢台地处**华北地区、河北南部,境内京广、京九铁路,京广、京九高铁,京港澳、大广、太行山高速纵贯南北;邢和、邢黄铁路,邢衡、邢汾、邢临、青银高速横贯东西,与邢台国际内陆港、邢台机场构成了“东出西联、南承北接”的交通枢纽。
</p><p>邢台拥有3500余年建城史,距今五万至十万年前就有人类栖息繁衍,历史上曾四次建国、五次定都,有“五朝古都、十朝雄郡”之称,是华夏版图上建城历史排名第三的城市
,华北历史上第一座城市,**最早的古都之一,历经三千多年行政建制未曾中断、城址未曾迁移。邢台古城是黄河以北地区建城最早的“第一古城”,被誉为“燕赵第一城”。
</p><p>邢台悠久的历史涌现出郭守敬、李牧、宋璟、刘秉忠等先贤,走出了郭威、柴荣、孟知祥、孟昶等帝王,千古一帝秦始皇东巡途中驾崩于邢台沙丘
。
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="taitou">
<div class="title">
<div class="line"></div>
<div class="stitle">
<div class="sstitle">
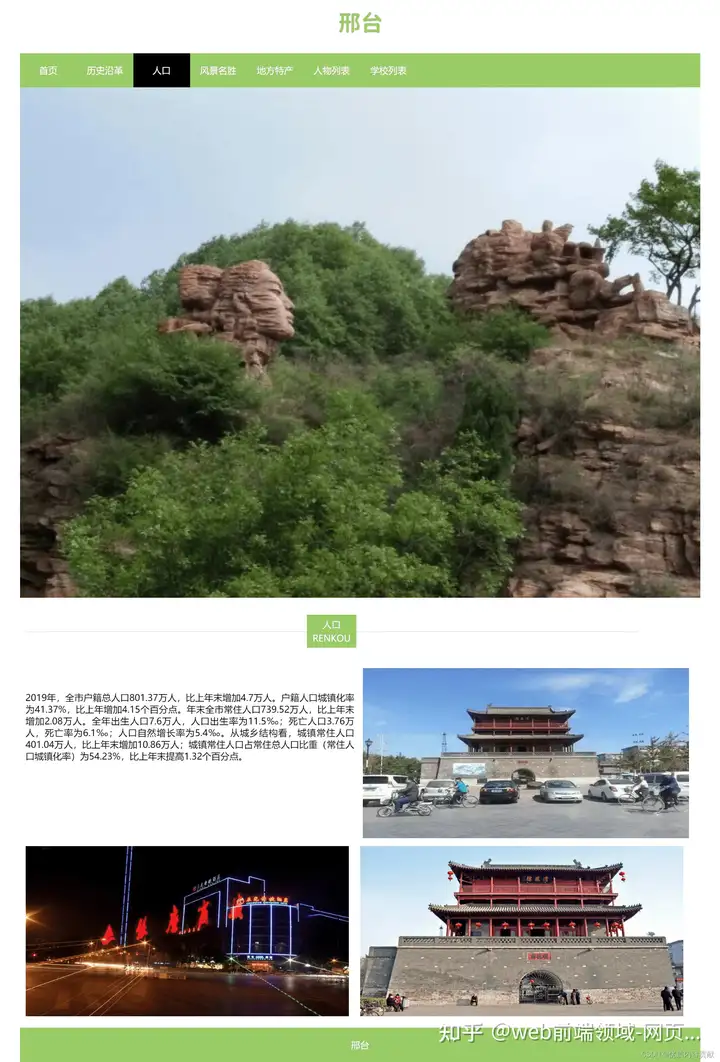
<div class="h2">人口</div>
<span>RENKOU</span>
</div>
</div>
</div>
</div>
<div class="rk">
<div class="text">
<div class="list">
<img src="images/5.jpg" class="img" >
<img src="images/6.jpg" class="img" >
</div>
<br><br>2019年,全市户籍总人口801.37万人,比上年末增加4.7万人。户籍人口城镇化率为41.37%,比上年增加4.15个百分点。年末全市常住人口739.52万人,比上年末增加2.08万人。全年出生人口7.6万人,人口出生率为11.5‰;死亡人口3.76万人,死亡率为6.1‰;人口自然增长率为5.4‰。
</div>
<div class="clear"></div>
<div class="list ">
<img src="images/7.jpg" class="img">
<img src="images/8.jpg" class="img">
</div>
<div class="text">
从城乡结构看,城镇常住人口401.04万人,比上年末增加10.86万人;城镇常住人口占常住总人口比重(常住人口城镇化率)为54.23%,比上年末提高1.32个百分点。
</div>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="dibu">
<div class="desc">
邢台
</div>
</div>
</div>
<div class="clear"></div></div></body></html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:动态丨会员一周大事记
下一篇:如何迅速在短期内做好地方性网站