教你如何制作浪漫的表白网站
底部有彩蛋,不要错过(๑╹◡╹)ノ"""
前言
前不久是情人节,一些小伙伴向我请求网页表白的教程,但因为比较忙,所以教程一直迟迟没有出来,趁着今天的闲暇时光,我把教程写出来。
虽然,一些网站已经提供了傻瓜式表白网页制作如我要表白网,但是这样的话虽然也能达到目的,但是域名毕竟不是自己的,不是很满意,所以接下来的教程是基于自己的域名实现的,域名注册的教程请查看如何在阿里云申请域名,另外有了只有域名当然是不行的,还需要拥有自己的服务器,但是国内的服务器如阿里云绑定域名后还需要备案才能使用,很麻烦,下面我们利用Github pages来实现网页表白,因为Github的服务器在国外,所以小伙伴们不用担心备案的问题,域名注册完成后直接解析到151.101.100.133即可。
快速开始
*先部署自己的Github Pages,请查看如何在Github Pages搭建自己写的页面?搭建好自己的Github pages页面后,推荐大家使用Github Desktop,因为对于一些小白童鞋来说Git Bash上手还是有些难度,所以这里使用Desktop.
表白网页制作
大家可以先看一下最终的效果


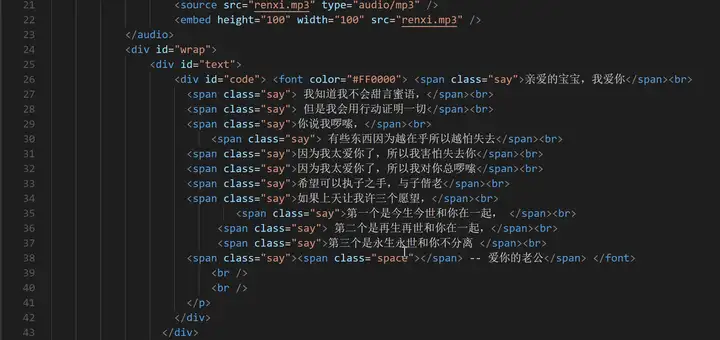
很漂亮有木有,非常感谢那位不知名大神的制作。下载该网页的源码一共为大家收集了12款表白网页源码,其中图中对应于表白网页款式二,下载到电脑上以后用Visual Studio Code
打开,可以看到

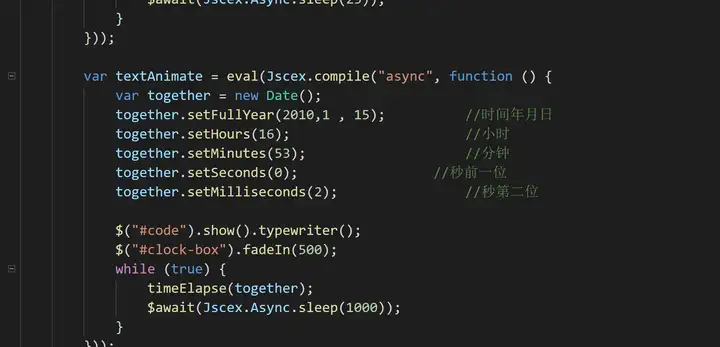
修改时间找到如图代码,修改即可

如需更换网页背景乐,将所需要的音乐复制到文件夹下并重命名为renxi.mp3即可(音乐文件大小越小越好,不然打开网页可能不能很快听到音乐,加载缓慢)
使用自己的域名
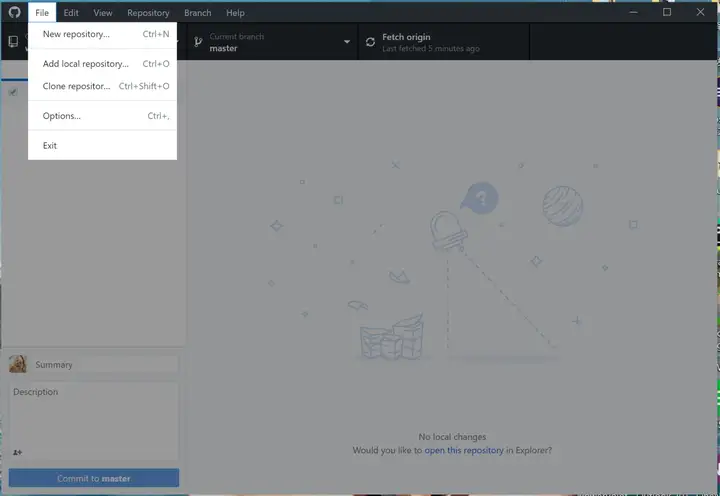
打开Github Desktop软件,

点击Clone repositor,选择你刚才创建的****.github.io仓库,再选择一个本地路径,Clone完毕后,把表白网页的文件夹复制到该仓库中,填写左下角的Summary随便填写即可,点击Commit to master 继续点击Fetch origin,这时当你打开自己的****.github.io/文件夹名称(英文格式)
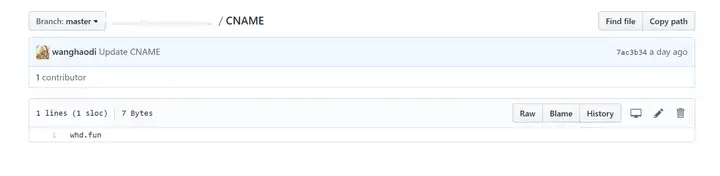
你会发现网页访问成功。最后,我们在****.github.io仓库下创建一个CNAME文件

填写上自己的域名,在用自己的域名访问如whd.fun/love我的域名是whd.fun,表白网页在love文件夹下,这样就成功了。(最后不要忘了将自己的域名解析到151.101.100.133)不然是无法成功的,域名解析在阿里云的控制台下设置。
我是彩蛋ヾ(^∀^)ノ,一共12个表白网页源码提供给大家,下载地址https://github.com/wanghaodi/LoveSourceCode小结
我在博客中的每篇文章都是我一字一句敲出来的,转载的文章我也注明了出处,表示对原作者的尊重。同时也希望大家都能尊重我的付出。
最后,也希望大家关注我的个人博客 HD Blog
谢谢~
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:坊子区公司网站建设价格
下一篇:网站设计有哪些基本原则?



