如何设计多语种网站,举例说明
很多人都想要小语种网站设计,无论是在不同国家/地区经营业务还是使用多语种网页,您的目标受众都应该能够以其语言阅读信息。但是,建立一个网站,以不同的语言显示您所有的内容,并且让客户易于使用,有时会觉得很困难。
在本文中,我将介绍一些用于构建多语种网站的技术和模板。我还将展示具有多种语言的Jimdo多语种网站的示例:它们创建了多种语言的清晰,功能强大且外观漂亮的网站!
成功的多语种或双语网站要记住什么:
您需要预先计划并创建所有语言的内容:当我们谈论多语种网站时,我们真正要谈论的是创建两种(或更多)不同语言的文本集,它们可以在一个网站中共存。为了成功做到这一点,您必须考虑如何提前组织导航菜单和网站计划(更多内容请参见下文)。换句话说,事后才想使网站多语种优化确实很困难。
因此,如果您想构建一个具有良好翻译质量,易于使用的用户界面以及拥有不同语言内容的SEO优势的“真实”多语种网站,请继续阅读,因为这些网站确实做得很好:
使用多语种网站的下拉菜单

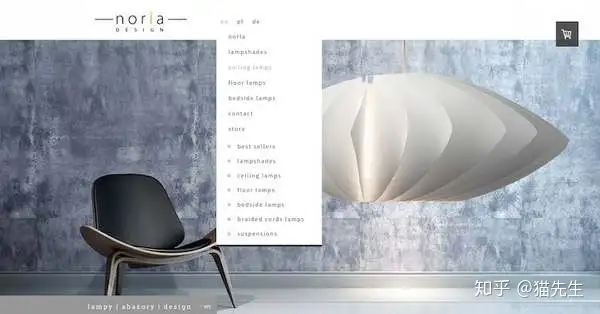
当大多数人想到多语种或双语网站时,他们通常会想到使用标记图标。 Norla Design网站显示了另一种方法。他们在这里使用导航和模板的下拉菜单创建了一个非常清晰的多语种在线商店。
在此示例中,您将看到他们使用顶级导航来拆分其语言-EN,PL和DE。然后,每种语言都有自己的子页面,这些子页面显示为下拉列表。当用户单击正确的语言时,可以立即看到其语言的整个菜单。
如果要在自己的网站上执行类似的操作:
请记住,所有网站最多可以具有3个导航级别。借助这种技术,您主要依靠二级和三级导航级别,因为主要导航级别用于拆分语言。因此,您需要使导航保持简单—您不能依赖大量的子页面,这些子页面可以降到第四或第五级。最后,这是一件好事,因为导航结构更简单的网页更易于浏览。
带有下拉菜单的Jimdo模板包括罗马,巴塞罗那,布拉格,赫尔辛基,开罗和迈阿密。要查看所有带下拉菜单的模板,请查看我们的模板过滤器,然后在“菜单”下选择下拉菜单。
使用多语种网站的标签

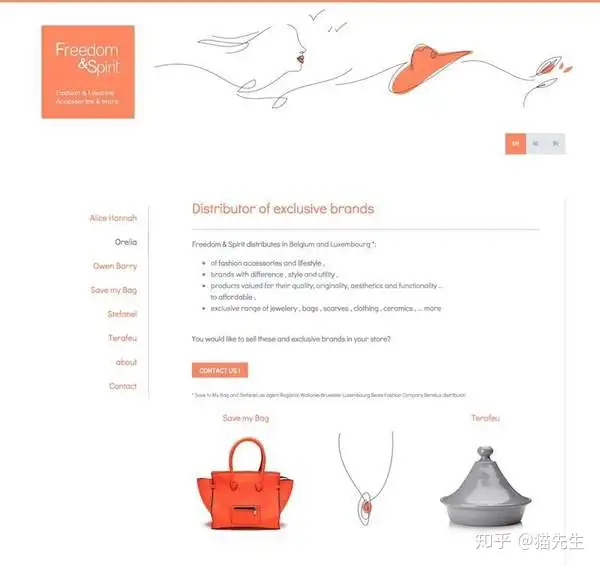
该多语种网站使用汉堡模板的辅助导航将其内容分为不同的语言。三种语言在顶部菜单中,每种语言的子页面显示在左侧的垂直菜单中。
Freedom&Spirit网站是使用Hamburg模板做得很好的多语言网站的一个很好的例子。从视觉上看,您的眼睛从橙色徽标的左侧开始,然后自然地移至页面的右侧,您会看到橙色和灰色的选项卡以切换语言。
为了达到这种效果,他们将其顶部导航菜单项设置为FR,NL和EN。然后,他们使用样式编辑器使导航栏右对齐并更改菜单颜色。灰色和橙色的选择看起来很不错,就像标签一样,让人们清楚他们所使用的语言。
用户选择一种语言后,该语言(子页面)的相应菜单将显示在左侧。
对多语种网站使用标志
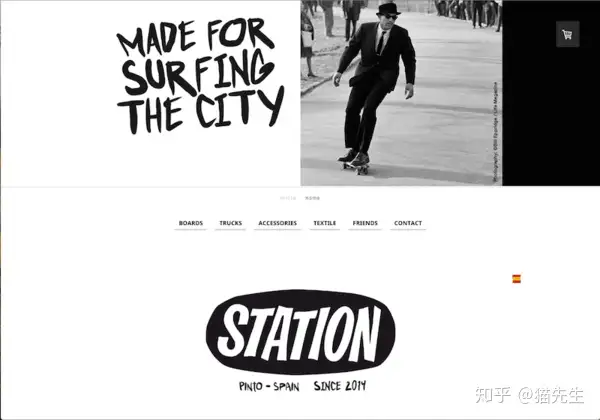
站滑板

好吧,如果您仍然对使用标记图标感兴趣,那么这是一个做得很好的网站。像我们之前的示例一样,Station Skate网站使用其主要导航将其分为英语和西班牙语两种语言。
在苏黎世模板中,辅助导航水平显示在主要导航的正下方-在这里,他们通过将主要导航(“ Inicio”和“ Home”)仅设置为13pt字体来更加强调此菜单。侧重于将辅助导航作为“主要”导航。
然后,他们插入了一个语言标记,将其作为向右对齐的微型Photo Element,并将该Photo Element与另一种语言的相应页面相关联。结果,您可以轻松地在两者之间来回跳动。
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:如何做视频片头?自媒体必备!一个网站就能轻松搞定。无需软件
下一篇:深圳多语种官方网站试运行 “深圳全球传播使者”计划启动北大吴谢宇弑母案再爆惊人细节,搜出大量**工具,真相一再反转



