你是如何设计一个网站的?
搭建网站的一般流程,大概是这样的。
①策划阶段(确定需求)
②交互设计(完善功能点)
③视觉设计(实锤网页最终效果)
④前端制作(编码重构)
⑤后端制作(优化数据)
⑥测试上线(封装到CMS中)
⑦维护运营(添加内容或推广)
详见我的这篇文章:《自学网页设计,需要了解的网站开发流程》
以「平面设计学习日记网」为例
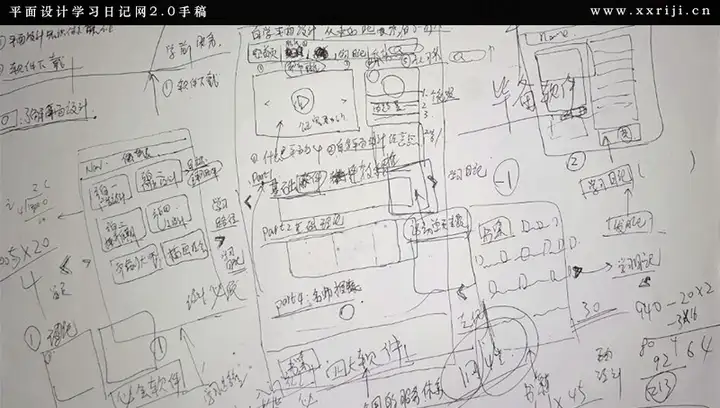
①策划阶段
我在准备制作这个网站时,其核心就是以“平面设计自学者的福音”为宗旨,希望解决初学者自学平面设计时需要的资源难题。所以就策划了职业路径、设计教程、设计书籍几个主要栏目,这是学习平面设计补给知识最为迫切的三个需求。以及学习日记栏目,可以用来写写自己的学习心得,满足自己的同时,帮助他人。

②交互设计
网站的交互设计,整体结构相对简洁明了,层级结构最多三级。没有什么华丽的特效,但是唯一定要确保:鼠标滑过时一定要有明确的反馈,以告诉读者你正在经历什么。

设计书籍栏目
③视觉设计阶段——这是由网页设计师为主导的环节。
【A色彩】
我在设计这个网站时,主题色选用了纯度和亮度都比较高的蓝色(#0f88eb),希望用蓝色寓意设计知识的理性,同时蓝色也是我个人比较喜欢的色彩,所以选用了它作为主色调。

另外,平面设计学习日记网的其他标准色,是在主题色的基础上,通过降低明度、饱和度得到的,分别运用在hover色块、阴影、线框色等场景。
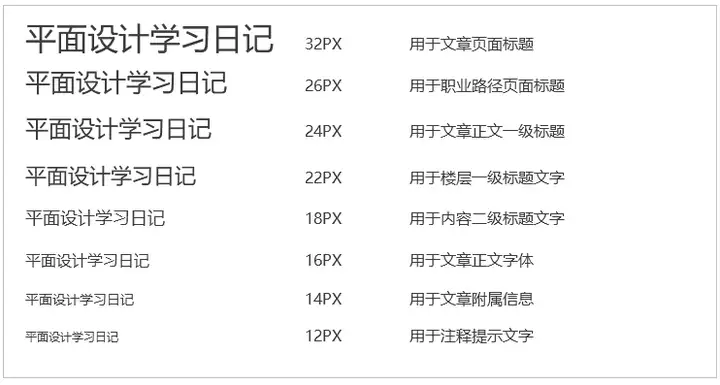
【B字体】
全局字体选用的是最常见的微软雅黑(备选:宋体),因为大家电脑都有,选用这两款字体不会出太大差错。
不同字号的预设,主要用以拉开页面的层级结构。字重有Blod、normal、light三种状态,在加上色彩的变化,就可以制作出很多种对比变化来,并足够用来表达页面内容的主次关系。

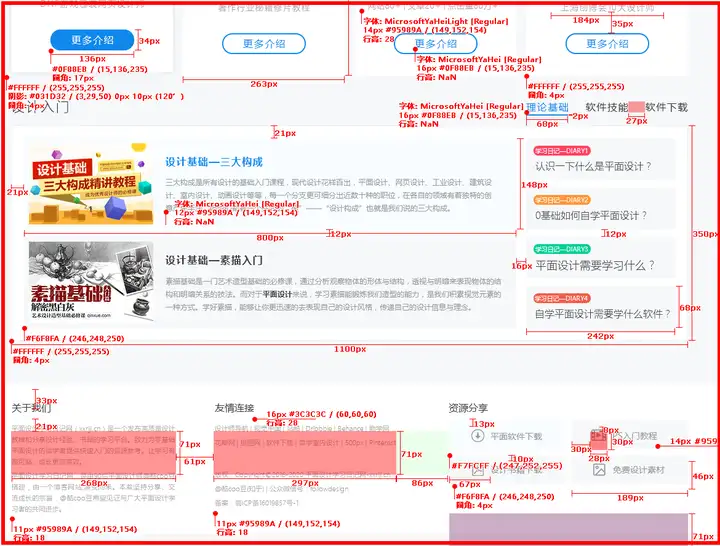
【C完善设计稿】
在确定了色彩、字体的规范后,接下来最重要的就是,沿用这样的规范重复执行下去。并逐步细化到字体的行间距(line-height)、字间距(letter-spacing)的调整上。期间有不妥的预设可以适当修改,但是类似的页面之间一定要有相同的规范,确保视觉的统一。

将所有页面设计完毕过后,按照类似上面的方式标注好,交给工程师用以前端重构制作。如果你想要工程师99.9%的还原你的设计稿,那么你标注得越细致越好。
【D关于动效】
动效这玩意,主要是用作优化页面阅读体验的,适可而止、越简单越好。一些个性化的页面可以适当炫酷一点,但主要的内容呈现页面还是越朴素越好。

关于动效
虽然炫酷的动效能够让你眼前一亮,但刻意、反复、过多的动效容易低阅读效率,加重心理负担。而且,工程师的制作成本也会更高。
④前端制作
我敲起代码来,可真是龟速那种,我用一周的时间,完成了前面的策划设计工作,用了两周敲完所有页面的代码。这个过程就是反复输入、测试,然后IE、Google、火狐这三个主流的浏览器,也要测试一遍,确保没太大差异就可放心了。

⑤后端制作
我这个网站几乎没有后端制作部分,一是我对后端语言这块完全懵逼,二是这个网站主要是用来发布内容,不会涉及到浏览者自定义的数据与服务器交换。
⑥测试上线(封装到CMS中)
通过前端制作,一个个的页面倒是能够在浏览器中打开了,但是它们相对是独立的,不便于统一管理组织。所以必须得想办法,把它们封装在一个建站程序里,也就是CMS(Content Management System的简称,译为内容管理系统。)
目前开源的CMS系统有很多,主流的有WordPress、PHPCMS、以及Dede CMS等,由于我早前自学习过Dede CMS对这个系统比较熟悉,所以就选用了它。

这个环节主要做的工作就是,修改Dede CMS里面的内容模板,将我们在「④前端制作」阶段重构好的页面,按照Dede CMS模板中的语法规则套用进去,然后登录网站管理后台,在对应的网站栏目中调用。
所有内容封装完毕后,用FTP工具或远程桌面的方式,将整个CMS程序上传服务器,此时你需要购买一个域名,并将域名解析到你的服务器ip地址。
接下来你就可以在浏览器中输入域名,访问到你的网站了。
⑦维护运营(添加内容或推广)
后续工作就是运营推广,让更多的人知道你的网站;做SEO优化,让你的网站对搜索引擎友好;并不断地给网站更新添加内容,传递你的价值。

一个网站的建设,前前后后要做的工作、要学的知识还真是挺多的。不过只要你感兴趣,原意去折腾,制作一个网站也不是什么难事,一点时间和耐心足矣。
我就这样,从设计到代码,陆陆续续弄了两个月,平面设计学习日记网2.0版本,终于在2016年12月25日上线了。。。。。

△这是1.0版本(体验地址:http://www.xxriji.cn/diary1.html)

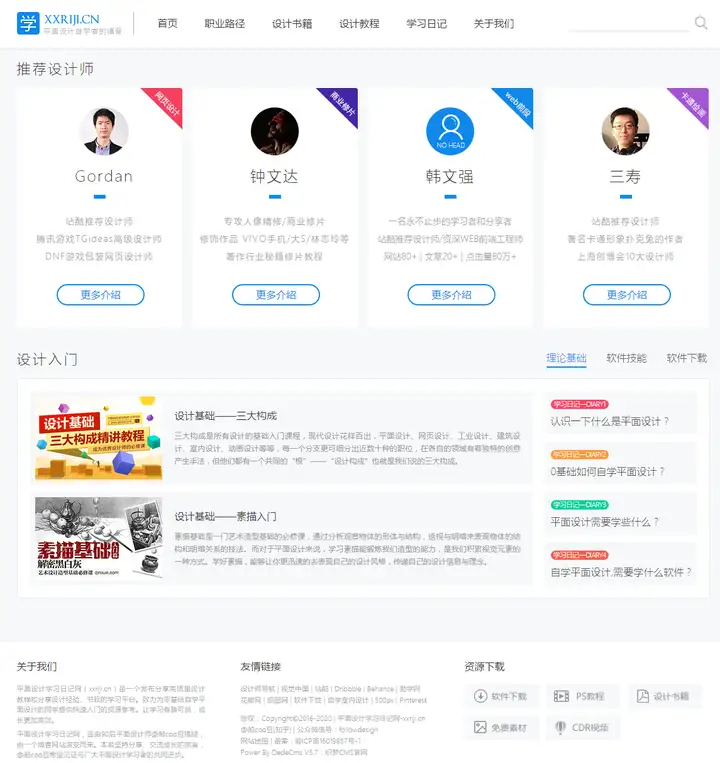
△这是2.0版本。(体验地址:http://www.xxriji.cn)
最后
如果你是建站新手,欢迎给我私信咨询,也许我也可以为你解答一些问题哦。当然你也可以去我的网站,去挑选一些适合自己提升学习的设计课程或书籍,比如:
真心希望以上内容对大家有所帮助。
关于我
@酷coo豆,平面设计学习日记网站长,对自学平面设计、以及互联网职业技能,有着深刻的见解。乐于分享自学平面设计的相关书籍、教程、经验等资源参考,希望和你一起进步,欢迎订阅我的专栏。

设计师必备收藏:100本人气设计书单汇总。
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。