想自己学习网页制作和设计方面的知识,如何入手?
一、什么是网页设计/制作?
在学习网页制作与设计的知识前,必须了解它的定义:
网页设计:
是指使用标识语言,通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的就是产生网站。

二、网页的制作流程

*先,原型图~设计规范阶段,都属于UI设计范畴。
如果是在团队中,原型图阶段需要产品经理与设计师一起沟通、确定需求,产品可以直接在Pixso这类的UI设计软件上面绘制原型图,通过链接交付给设计师,进行下一步的视觉稿设计。
视觉稿基本上就是确定网站的界面设计了。简单来说就是将原型图深化化,绘制成高保真图。在整个视觉稿的设计过程中,需要不断的考虑视觉效果、信息传达与用户使用习惯等,而不只是单纯的进行页面设计。

从切图开始,则需要开始代码的技能,通常这部分是web前端工程师的工作内容。看题主的问题中是希望将网站设计到制作全包,那就需要自己学会HTML、CSS、JavaScript等代码,将视觉稿搭建成网站。
二、如何学习网页设计?

学习网页设计的核心是——视觉设计,除去需要美术基本功,网页设计更多的是需要去考虑:如何高效地在页面上传达重点信息?如何规划交互路径引导用户进入下一页?
1) 扎实的绘画基本功
没有绘画功底,是很难做到一动笔就能设计出精致的网页页面的。像结构、透视等都需要深入的学习和了解;同时色彩构成与排版也不是一朝一夕可以学成,都需要大量的积累。
2) 精通软件
UI设计软件就像是设计师的武器,一定要把这把作画利器修炼好才能上场。
当下的设计软件不再像多年前是PS一家独大,有许多专门化的UI设计软件,例如Pixso、sketch、figma等。
这类软件各有优缺点,例如Pixso拥有在线设计与多人协同的功能,很适合团队设计,同时中文生态更适合于中文用户;而如果你需要插件生态又恰好是Mac电脑,则可以选择sketch。

Pixso使用地址:
3) 掌握网页设计规范
网页的布局与普通的平面设计大相径庭,与此同时还要考虑到用户的交互使用习惯,因此这方面的知识也需要重点学习。

三、如何学习网页制作?
如果你只想做电商网页,淘宝之类的电商平台应该都有提供模板,在后台界面里拖拖点点就能做出一个网页;
如果你只想做个博客,在服务器上部署一个 WordPress 就可以搭建自己的博客了,可以在网页上写文章和看文章;
但如果你是希望以前端程序员为目标,完成各类型网页制作,那就学 HTML、JS、CSS,
代码是躲不掉的,再进一步学一下 Vue、React、Webpack,就能找工作了,
然后再学学 NodeJS、Linux、MySQL、Redis、Docker 就比较接近高级前端工程师了
四、学习资源分享
工具向个人免费使用,可在线使用,中文生态,功能简洁明了,非常利于新手入门。

Behance —— 高质量设计社区
拥有众多优质案例的设计网站,可以输入中文进行搜索,缺点是需要翻墙。

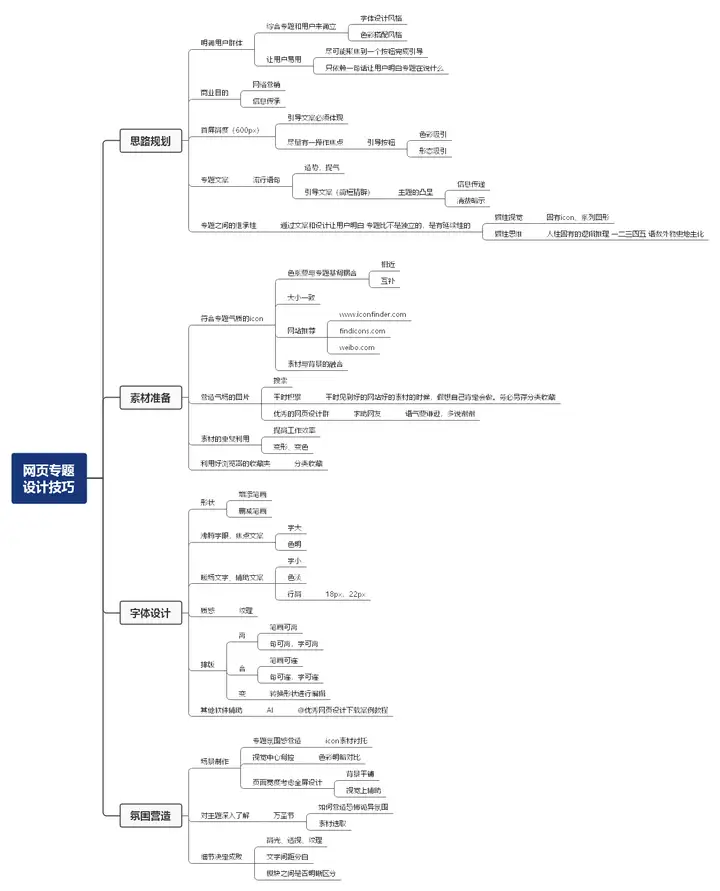
虽然是导图社区,但内置的“网页设计”方法论却不少,对于0基础的小白来说可以按照导图流程来走,会少走不少弯路

慕课网上很多关于代码语言的课程,如果自学有难度的话,可以试试上网课,老师也会有细致的讲解。

新手入门,可以看看这门课:JavaScript深入浅出,可以系统的接触JS语言,完成网页制作任务。

自学网页制作与设计不是易事,希望皮皮的回答可以帮到题主与其他有需要的朋友~
如果觉得这些学习方法有用的话,记得点赞哦!
更多互联网职业干货 ↓
→ 产品经理软件推荐
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。




