学生HTML静态网页基础水平制作 ,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
精彩专栏推荐
【作者主页—— 获取更多优质源码】 【web前端期末大作业—— 毕设项目精品实战案例(1000套)】
@TOC
一、网站题目
旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1)html文件包含:其中index.html是*页、其他html为二级页面; (2)css文件包含:css全部页面样式,文字滚动, 图片放大等; (3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
四、网站效果
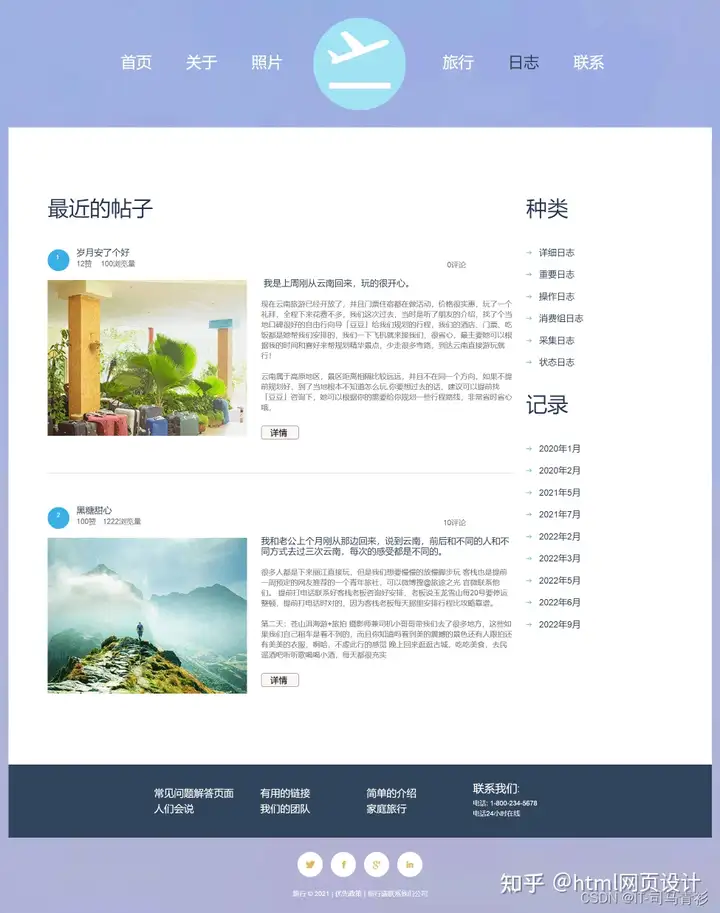
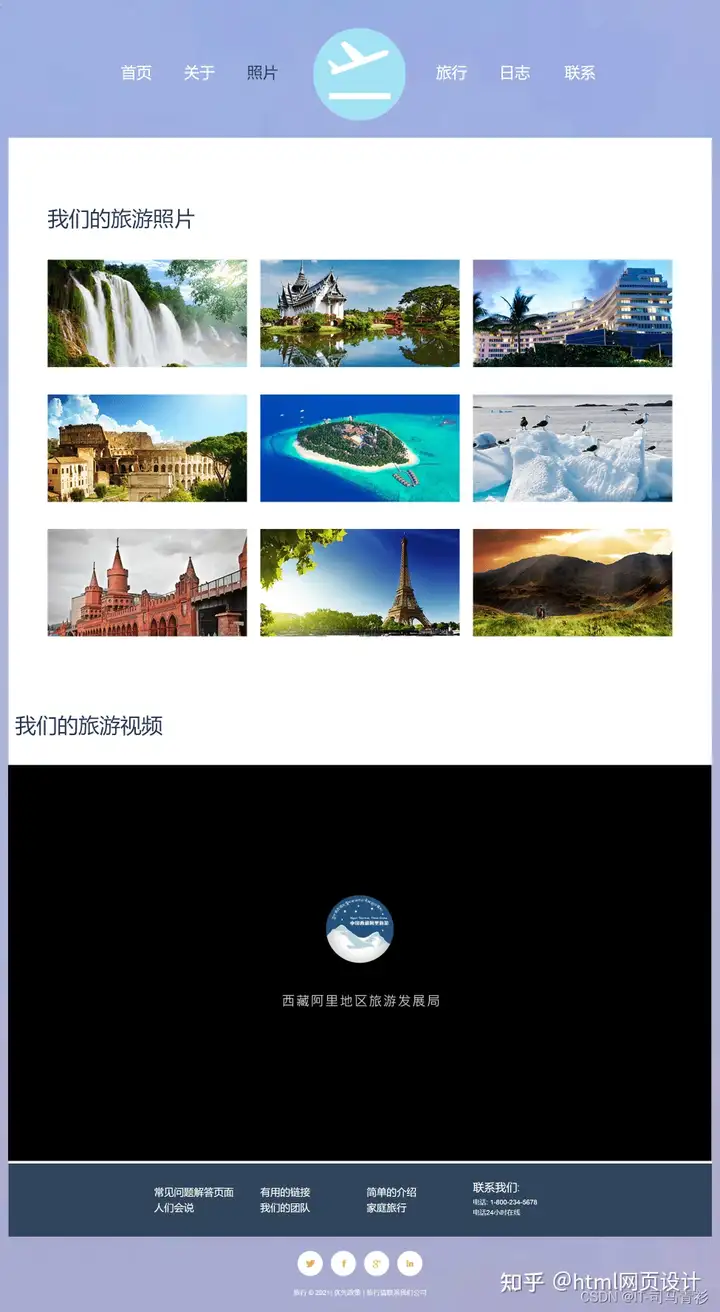
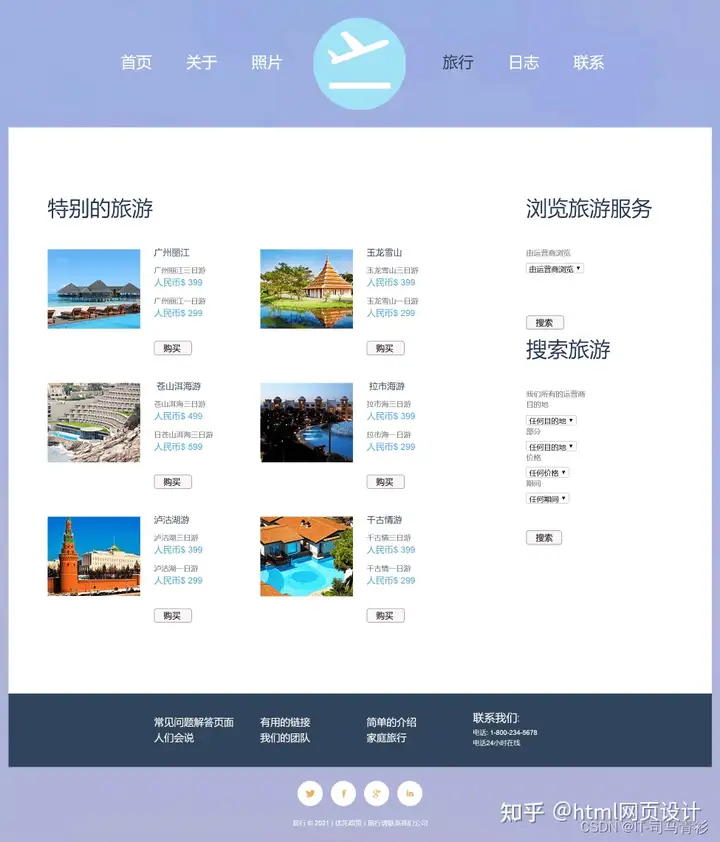
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。 网站设计方面:计划实现简洁大气的网页设计效果。 网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的*页动态图片切换功能、简单的表单提交功能。
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
五、网站代码制作部分
(1)网站*页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外*页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码
<body class="page1">
<header>
<div class="container_12">
<div class="grid_12">
<h1><a href="index.html"><img src="images/logo.png" alt="Gerald Harris attorney at law"></a> </h1>
<div class="clear"></div>
</div>
<div class="menu_block">
<nav class="">
<ul class="sf-menu">
<li class="current"><a href="index.html">*页</a></li>
<li class="with_ul"><a href="about.html">关于</a> </li>
<li><a href="photo.html">照片</a></li>
<li><a href="travel.html">旅行</a></li>
<li><a href="blog.html">日志</a></li>
<li><a href="contact.html">联系</a></li>
</ul>
</nav>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
</header>
<div class="copyrights">Collect from Website Template</div>
<div class="main">
<div class="container_12">
<div class="grid_12">
<!-- <img src="images/slide.jpg" alt=""> -->
<div id="focus" class="focus">
<ul id="focus_image" class="focus_image">
<li class="">
<a><img src="images/slide.jpg"></a>
</li>
<li class="current"><a><img src="images/big3.jpg"></a></li>
</ul>
<ul id="focus_button" class="focus_button">
<li class=""></li>
<li class="on"></li>
</ul>
</div>
</div>
</div>
<div class="content">
<div class="ic">2013!</div>
<div class="container_12">
<div class="grid_12">
<h3>顶级旅游目的地 </h3>
</div>
<div class="boxes">
<div class="grid_4">
<figure>
<div><img src="images/page1_img1.jpg" alt=""></div>
<figcaption>
<h3>三亚</h3>
三亚,简称崖,古称崖州,别称鹿城。位于海南岛的最南端。三亚东邻陵水县,西接乐东县,北毗保亭县,南临南海,介于北纬18°09′34″~18°37′27″、东经108°56′30″~109°48′28″之间。
三亚市别称鹿城,又被称为“东方夏威夷”, <a href="" class="btn">简介 </a>
</figcaption>
</figure>
</div>
<div class="grid_4">
<figure>
<div><img src="images/page1_img2.jpg" alt=""></div>
<figcaption>
<h3>上海</h3>
上海,简称“沪”或“申”,是**共产党的诞生地。中华人民共和国直辖市,国家中心城市,超大城市,**的经济、交通、科技、工业、金融、贸易、会展和航运中心,*批沿海开放城市。上海地处长江入海口,是长江经济带的龙头城市。
<a href="" class="btn">简介 </a>
</figcaption>
</figure>
</div>
<div class="grid_4">
<figure>
<div><img src="images/page1_img3.jpg" alt=""></div>
<figcaption>
<h3>武汉</h3>
武汉,简称“汉”,别称“江城”,是湖北省省会
,**中部地区最大都市及唯一的副省级城市,**内陆地区最繁华都市、中华人民共和国区域中心城市。早在6000年前的新石器时代,已有先民在此繁衍生息。仅次于上海,位居亚洲前列。 <a href="" class="btn">简介 </a>
</figcaption>
</figure>
</div>
<div class="clear"></div>
</div>
<div class="grid_8">
<div id="tabs">
<ul>
<li><a href="#tabs-1">最后一刻 </a></li>
<li><a href="#tabs-2">热门交易 </a></li>
<li><a href="#tabs-3">全包的 </a></li>
</ul>
<div class="clear"></div>
<div class="tab_cont" id="tabs-1"> <img src="images/2b6dacb1704e4818a3d8ee9dc8d28802.gif" alt="">
<div class="extra_wrapper">
<div class="text1"><strong>三亚品质之旅</strong> </div>
<p>
</div>
</div>
<div class="clear"></div>
<div class="bottom_block">
<div class="container_12">
<div class="grid_2 prefix_2">
<ul>
<li><a href="#">常见问题解答页面 </a></li>
<li><a href="#">人们会说</a></li>
</ul>
</div>
<div class="grid_2">
<ul>
<li><a href="#">有用的链接</a></li>
<li><a href="#">我们的团队</a></li>
</ul>
</div>
<div class="grid_2">
<ul>
<li><a href="#">简单的介绍</a></li>
<li><a href="#">家庭旅行</a></li>
</ul>
</div>
<div class="grid_2">
<h4>联系我们:</h4>
电话: 1-800-234-5678<br>
<a href="#">电话24小时在线</a>
</div>
<div class="clear"></div>
</div>
</div>
<footer>
<div class="container_12">
<div class="grid_12">
<div class="socials"> <a href="#"></a> <a href="#"></a> <a href="#"></a> <a href="#"></a> </div>
<div class="copy"> 旅行 © 2021 | <a href="#">优先政策</a> | 旅行请联系我们公司 </div>
</div>
<div class="clear"></div>
</div>
</footer>
</div>
<audio controls="controls" autoplay="autoplay" hidden="">
<source src="audio/song.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
</body>
CSS样式代码
/**/
@import url(http://fonts.googleapis.com/css?family=Pathway+Gothic+One);
@import url(http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300);
@import "../css/reset.css";
@import "../css/grid.css";
@import "../css/superfish.css";
input {
outline: none !important;
}
html {
width: 100%;
}
a[href^="tel:"] {
color: inherit;
text-decoration: none;
}
overflow: hidden;
}
.img_inner {
max-width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
margin-bottom: 25px;
margin-top: 3px;
position: relative;
}
a.comment {
margin-top: 2px;
display: inline-block;
float: right;
margin-right: 85px;
}
.blog+.blog {
border-top: 1px solid #dedbdb;
margin-top: 60px;
padding-top: 58px;
}
.blog time {
text-align: center;
display: block;
background-color: #38afe5;
border-radius: 500px;
color: #fff;
width: 39px;
height: 30px;
padding-top: 9px;
font-size: 11px;
line-height: 11px;
float: left;
margin-right: 13px;
margin-top: 3px;
}
ul.list2.l1 {
width: auto;
float: none;
padding-top: 0;
margin-bottom: 43px;
}
/****Map***/
.map {
padding-top: 0px;
margin-top: -2px;
}
.map figure {
width: 550px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
display: block;
margin-right: 26px;
padding-top: 2px;
}
.map figure iframe {
width: 550px;
height: 414px;
max-width: 100%;
}
.map address {
overflow: hidden;
}
.map address+address {
margin-top: 43px;
}
.map address+address dt {
margin-bottom: 5px;
}
.map .text2 {
margin-bottom: 21px;
font: bold 24px/24px Marvel, sans-serif;
color: #000;
padding-top: 1px;
}
address dt {
margin-bottom: 19px;
}
address dd span {
min-width: 95px;
display: inline-block;
text-align: left;
}
/************Footer***********/
footer {
display: block;
padding: 25px 0;
color: #6b6868;
}
.socials {
text-align: center;
margin-bottom: 21px;
}
.socials a {
margin: 0 5px;
display: inline-block;
width: 46px;
height: 46px;
background: url(../images/socials.png) 0 0 no-repeat;
}
.socials a+a {
background-position: -60px 0;
}
.socials a+a+a {
background-position: -122px 0;
}
.socials a+a+a+a {
background-position: right 0;
}
.socials a:hover {
opacity: 0.5;
}
.copy {
text-align: center;
color: #fff;
font-size: 12px;
}
.f_bot {
padding-top: 26px;
padding-bottom: 40px;
color: #797979;
}
/**to top**/
#toTop {
display: none;
text-decoration: none;
position: fixed;
bottom: 30px;
margin-right: -620px !important;
overflow: hidden;
width: 36px;
height: 37px;
border: none;
text-indent: -999px;
z-index: 999;
background: url(../images/totop.png) no-repeat left top;
transition: 0s ease;
-webkit-transition: 0s ease;
-o-transition: 0s ease;
}
#toTop:hover {
background-position: right 0;
}
table {
border-collapse: collapse;
margin: 10px 15px;
width: 290px;
}
th strong {
color: #fff;
}
th {
background: #86DFEA;
width: 50px;
height: 29px;
padding-left: 10px;
padding-right: 11px;
color: #fff;
text-align: left;
border-left: 1px solid #DEA;
border-bottom: solid 2px #FFF;
}
tr {
height: 30px;
}
td {
padding-left: 11px;
padding-right: 11px;
/* border-left: 1px solid #FFE1C3; */
border-left: 1px solid #FFF;
border-bottom: solid 1px #ffffff;
}
td.first,
th.first {
border-left: 0px;
}
tr.row-a {
background: #F8F8F8;
}
tr.row-b {
background: #EFEFEF;
}
.focus{float:left;position:relative;width:1000px;height:460px;margin-bottom:20px;border:2px solid #fff;border-radius:5px;overflow:hidden;
}
.focus_image{float:left;width:1000px;height:460px;list-style:none;
}
.focus_image li{float:left;width:1000px;height:460px;display:none;
}
.focus_image li.current{display:block;
}
.focus_image li img{float:left;width:1000px;height:460px;
}
.focus_button{position:absolute;bottom:24px;right:415px;width:100px;height:45px;padding-top:20px;list-style:none;
}
.focus_button li{float:left;width:20px;height:6px;margin-left:10px;background-color:#fff;cursor:pointer;
}
.focus_button li.on{background-color:#2a97b6;
}
.title {
color: #2d1f16;
line-height: 28px;
margin: 10px 0;
}
.title h2 {
font-size: 18px;
}
六、遇到问题及如何解决
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2.❤️【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题 欢迎一起交流学习 【主页—— 获取更多优质源码】
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:苏州市外贸网站建设哪家好
下一篇:河南做网站建设公司:网站建设中的导航设计浅析