2023年值得关注的9大网页设计趋势(附案例)
随着2022年即将过去,是时候开始展望明年的网页设计趋势了。从大胆的渐变和复古风到*简主义和身临其境的体验,以下趋势肯定会在2023年产生重大影响。
在本文中,我们将探索9种令人惊叹的网页设计趋势,无论你设计师,还是希望更新网站外观的企业主,这些趋势都值得关注。
3D设计元素
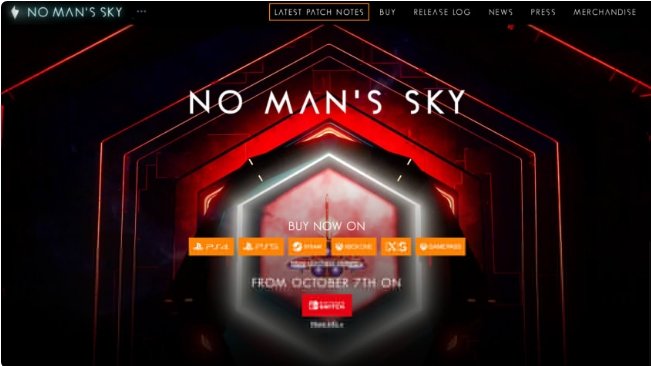
使用3D 图形和动画让网站看起来栩栩如生!视频游戏“No Mans Sky”( https://www.nomanssky.com/ ) 完美地做到了这一点,为用户创造了视觉震撼和身临其境的体验。

3D 设计元素,例如3D 图形和动画,在网页设计中越来越流行。这些元素可以增加网站的深度和维度,使其在视觉上更具吸引力并吸引用户。
大胆而明亮的颜色
用明亮、大胆的颜色为网站增添活力!时尚品牌“Glossier”( https://www.glossier.com/ ) 完美地做到了这一点,它使用充满活力的色调来吸引眼球并吸引用户。

明亮、大胆的色彩正在网页设计中卷土重来。寻找使用充满活力的色调来吸引眼球并吸引用户的网站。
深色模式
借助深色模式选项,帮助用户减轻眼睛疲劳并延长设备的电池寿命。音乐流媒体服务“Spotify”( https://www.spotify.com/ ) 为喜欢较深配色方案的用户提供此功能。

随着用户寻找减轻眼睛疲劳和延长设备电池寿命的方法,深色模式或网站的深色配色方案正变得越来越流行。
*简主义
使用*简主义设计让页面保持干净和简单。Nike ( https://nike.com/ ) 完美地做到了这一点,布局简单、干净,干扰最少。

*简主义趋势在网页设计中仍然很流行,许多设计师选择简单、干净的布局和最小的干扰。
不对称
用不对称设计打破传统的网格布局。时尚品牌“Stussy”( https://www.stussy.com/ ) 在这方面做得很好,元素在页面上分布的位置不均匀。

随着设计师寻找打破传统网格布局的方法,不对称布局(元素在页面上的位置不均匀)正变得越来越流行。
手绘元素
使用手绘插图和图形也为网站增添个人风格。咖啡店“Stumptown Coffee Roasters”( https://www.stumptowncoffee.com ) 做得很出彩,使用手绘元素为网站增添了手工制作的感觉。

手绘元素,例如插图和图形,在网页设计中越来越流行,作为一种为网站添加个人风格和手工制作感觉的方式。
实验性排版
在排版上发挥创意,使用独特的字体、大小和布局来为您的网站增添视觉趣味。设计机构“Fiction”( https://fictiondesign.co ) 就是使用实验性布局从人群中脱颖而出。

设计师在排版方面发挥创意,使用独特的字体、大小和布局来增加网站的视觉趣味。
渐变
使用渐变或两种或多种颜色之间的过渡为设计增添深度和趣味。Adobe ( https://adobe.com ) 使用渐变为网站增添了现代感。

渐变,或两种或多种颜色之间的过渡,正在网页设计中卷土重来。寻找使用渐变来增加设计深度和趣味性的网站。
互动元素
通过悬停效果和动画等交互式元素吸引用户并让他们在网站上停留更长时间。艺术和设计节“Design Week Portland”(https://handsome.is)使用互动元素创造了动态的用户体验。

作为吸引用户并使他们在网站上停留更长时间的一种方式,交互元素(例如悬停效果和动画)在网页设计中变得越来越流行。
当你在2023年浏览网络时,请留意这些趋势,并考虑将其中一些趋势纳入您自己的网页设计项目中。
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
下一篇:建设网站的目的如何影响网页设计?



