写给零基础小白的网站开发入门
本教程针对零基础同学,讲解网站开发三个基础技术:HTML、CSS、JS,带你快速入门!
本教程的所有知识点,均为核心,必须掌握!
看完本教程,你将学会:
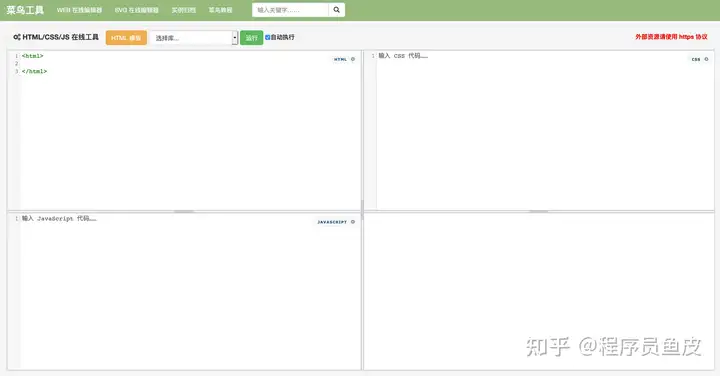
理解HTML、CSS、JS各自的作用学习HTML、CSS、JS基本语法能写一个简单的网页为快速上手练习,可以使用在线编辑器,学会基础语法后,再下载专业的网站开发编辑器/开发环境(详见本教程资源部分)。

1. HTML
HTML即超文本标识语言,是网站开发最基础的语言,简单易懂。
HTML用于定义网站的结构及内容,文件名后缀为.html。
当我们在浏览器里查看网站源码( ctrl + u )或按F12打开开发者工具,*先看见的是网站的HTML源代码:

下面花 5 分钟,学习下 HTML 语法。
1.1 标签
HTML使用标签语法定义网页内容和结构,工整简单。标签又可叫做元素。
一个基本的HTML文件内容如下:
标签具有如下特点:
对称:每组标签有开有闭,如 对应 ,同组标签尖括号里单词相同。
层级:标签可嵌套标签,体现了网站结构层级关系,比如一个框里可以嵌套文字内容。

简易:标签名为英文单词或简写,方便联想记忆。
下面介绍常用标签:
HTML中,使用 表示注释,不会显示在页面中。
结构标签,所有标准网页都必须有且仅有一个:
...
...
很好记忆,把一个网页比喻成一个人,head是我们的大脑,存储重要的信息,body是我们的身体,用来表示内容。head在body上。
元信息标签,用来定义网站的基本信息,放在head标签中:
我们发现 meta 标签内部以 / 结尾,没有和它对应的标签,我们把这种标签叫做自闭标签。
内容标签
...
一级标题
二级标题
六级标题
段落换行啦
">超链接
<img src="https://t.cn/RCzsdCq"/>
其中,br、img 标签都是自闭标签。
代码运行效果如下:

其他标签如table(表格)、ul(无序列表)、ol(有序列表)等可先不了解,均可用div标签替代。
1.2 属性
在上面的代码中,你可能发现,有些标签中除了标签名,还有其他内容,比如:
图像标签中的src是img标签的属性。属性用于改变标签的样式或行为,一个标签可以设置多个属性。语法为:
由于很多属性可用CSS或JS替代,此处了解常用属性即可,不同标签具有的属性也不同。
2. CSS
CSS即层叠样式表,是美化网页的语言,简单易懂。
CSS用于定义网站的样式和动画,文件名后缀为.css。
2.1 引入
想要在html中应用css样式,需要先引入css,有三种方式:
文件引入
通过link标签(head标签内)引入css文件:
<link href="https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.0/animate.css" rel="stylesheet">
href:要引入的css文件地址(绝对路径/相对路径)
rel:对于css文件,固定为stylesheet
内置样式
在style标签中(head标签内)书写css样式代码,仅对当前页面有效:
div {
color: red;
}
内联样式
在要应用样式的标签中,添加style属性,仅对当前标签有效:
2.2 选择器
网页中有那么多的标签,如何给指定的标签应用样式呢?比如有两个框,怎么让它们一个白色一个红色,或者都变成红色呢?
选择器是CSS核心概念,定义了一套选择标签的语法,可以给指定的标签应用指定的样式。
必须了解常用选择器:
假设我们有如下html内容:
初始运行效果如下:

通配选择器
选择页面的所有标签(元素),语法如下:
* {
...
}
使用较少。通常用于初始化一个页面,为所有元素清除浏览器自带的默认样式。
标签选择器
选择指定名称的所有标签,语法如下:
标签名 {
...
}
可以将下面css代码应用到上述html内容中,改变所有div标签的字体颜色:
div {
color: red;
}
运行效果如下:

id选择器
上面讲到,同一个页面中,id值必须唯一(像身份证),可以用id选择器改变唯一元素的样式。语法如下:
#id值 {
...
}
可以将下面css代码应用到上述html内容中,给两个盒子不同的背景颜色:
#box1 {
background: red;
}
#box2 {
background: yellow;
}
运行效果如下:

class选择器
当我们要改变多个元素样式时,可以给它们添加相同的class属性,然后用class选择器改变它们的样式。语法如下:
.class值 {
...
}
可以将下面css代码应用到上述html内容中,给所有box盒子添加相同背景色:
.box {
background: red;
}
运行效果如下:

其他选择器如子父节点选择器、兄弟节点选择器、伪选择器等可先不了解,使用较少,且均可用上述选择器替代。
2.3 样式
CSS可以控制布局、块(元素)、内容(块内的文字、图片)等样式,以及增加动画效果。
下面介绍CSS常用的样式:
CSS中,注释用/* 注释内容 */表示。
2.3.1 布局
运行效果如下:

可以发现,本来每个盒子独立占一行,用了float布局后,变为了一行,从左往右依次排列。这和块级行级元素有关,后续教程会讲到。
2.3.2 块
运行效果如下:

2.3.3 内容
运行效果如下:

CSS中支持多种颜色表示方式(background、color等属性):
常用颜色英文单词:red\green\yellow 等rgb值:如rgb(0, 0, 0)或rgba(0, 0, 0, 0.8)16进制颜色值:如#000000以上是CSS常用样式,一定要自己多加练习,查看不同样式带来的网页效果变化。
3. JS
JS全称JavaScript,是可以运行在浏览器中的脚本语言,非常灵活强大。NodeJS出现后,为JavaScript带来了更多的可能性,也可以作为后端开发语言。
JS用于定义网站的交互行为,文件名后缀为.js。
交互行为有很多种,比如点击按钮弹窗、填写提交表单、动态更新页面内容等。JS能*大地增强网站的功能和趣味性。
JS和CSS一样,都需要被html文件或其他js引入才能使用。
3.1 引入
想要在html中应用js脚本,需要先引入js,有两种方式:
文件引入
通过script标签(通常在body标签最底部或head标签)引入js文件:
...
src:要引入的js文件地址(绝对路径/相对路径)
type:对于js文件,固定为text/javascript
注意,script不同于引入css的link标签,script是对称标签。
内置脚本
直接在script标签中(通常在body标签最底部或head标签)写js脚本,仅对当前页面有效:
...
let a = 1;
...
3.2 基本语法
学习任何语言,都先从基本语法学起,JS也是一样。如果之前学过其他编程语言,入门会更快。
下面介绍JS基本语法:
JS中,单行注释用 // 注释内容 表示,多行注释用 /* 注释内容 */ 表示
3.2.1 基本语法
JS是弱类型语言,通过let关键字,能定义一个变量,支持传入各种类型(整数、小数、字符串、数组、对象等):
console.log 是JS中最常用的函数,类似于C语言的printf,可以输出变量的值或信息,帮助我们调试。
3.2.2 定义函数
函数能够完成一个功能。给定输入参数,通过计算,得到输出结果。
现在页面有一个按钮,如何点击按钮后,触发弹窗呢?
我们可以给按钮绑定一个鼠标点击事件(添加属性即可),当用户点击按钮时,触发对应的JS函数:
运行效果如下:

除了通过给标签加属性绑定事件,还可以通过JS绑定事件,后续教程会讲到。
4. 总结
让我们复习下网站开发基本语言HTML、CSS、JS的各自作用。
HTML:结构层, 定义网页结构和内容
CSS:表现层,定义网站的样式和动画
JS:行为层,定义网站的交互行为
开发网站时,三层通常按照顺序开发,必须先有html,定义好网站的结构和内容,再用CSS美化网站,最后用JS给网站添加交互效果。
资源
主要是一些前端开发编辑器 / 开发环境。
HTML/CSS/JS在线编辑器轻量、快略轻量、快重量、适合开发项目略轻量、有时不稳定HBuilder 略轻量、不够安全免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:微信小程序开发如何实现发红包?



