利用 GitHub 快速搭建一个免费个人网站 | 2022(无需编程)
先给大家看一下成品:我的个人网站。
使用的是 GitHub Pages 服务,好处是:
免费:目测会长期甚至永久免费;简单:无需编程,无需设计样式;可靠:GitHub 替你维护;唯一的局限是,只能构建静态网站——即只有信息呈现,没有用户交互。但对个人网站来说,静态网站完全够用了。
学习成本:
程序员:约为 0;非程序员:很低。只需学习 GitHub 基础用法,以及简单的 markdown 语法;个人网站是打造个人品牌的重要手段。无论求职还是提升行业影响力,个人网站都是加分项。
如今搭建个人网站已经非常方便,拥有个人网站的仍然是*少数——在简历中加上它,就让你显得不一样。
还等什么,赶快开始吧!
1. 注册 GitHub 账号(如有则跳过)
GitHub 是微软旗下的全球最大开源社区、代码托管平台,程序员的最常用网站之一。
访问 github.com,点击右上角的“Sign up”:

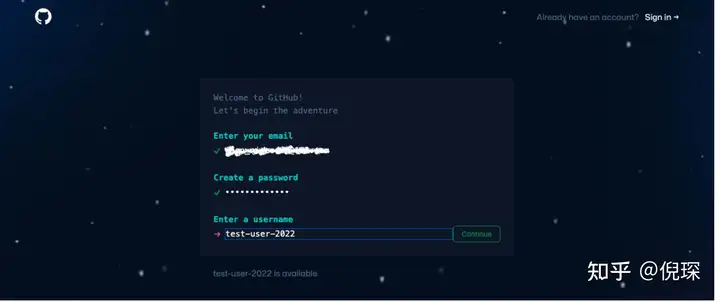
来到一个很酷的注册界面(背景星空会动)!
按照提示,输入邮箱地址、设置密码,然后设定一个 ID(支持字母、数字和 “-“ 符号)。
这个 ID 要谨慎选择,因为会出现在个人网站的域名中。作为演示,我这里用了”test-user-2022“,那么最终的个人网站地址就会是 http://test-user-2022.github.io:

然后会有个用户校验(在一堆图像里挑指定的),完成后会给你的邮箱发个验证码。输入验证码,账户就创建完成啦 。
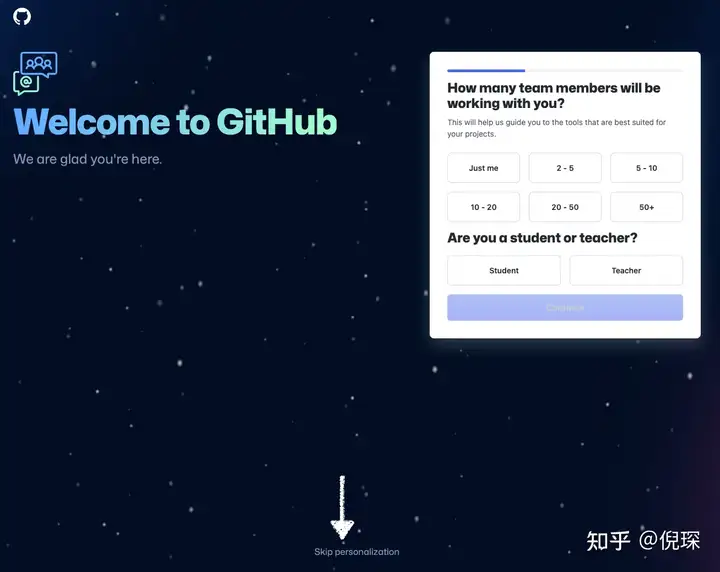
默认进入下面这个页面,会问你一些问题。不想回答的话,直接点击最下面的跳过就行

2.创建指定仓库
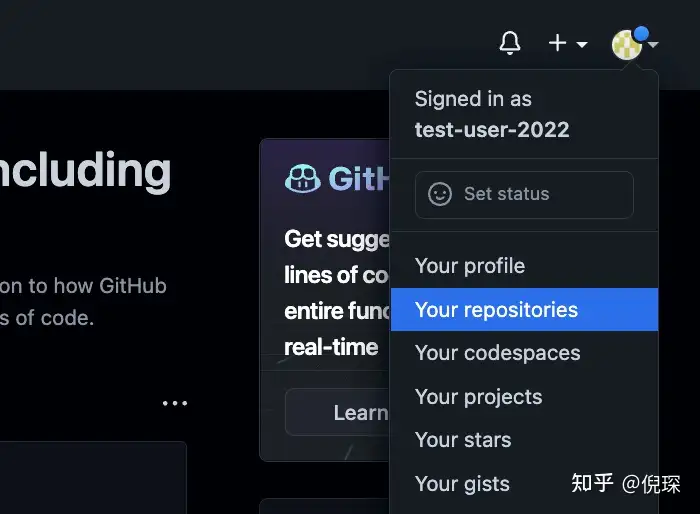
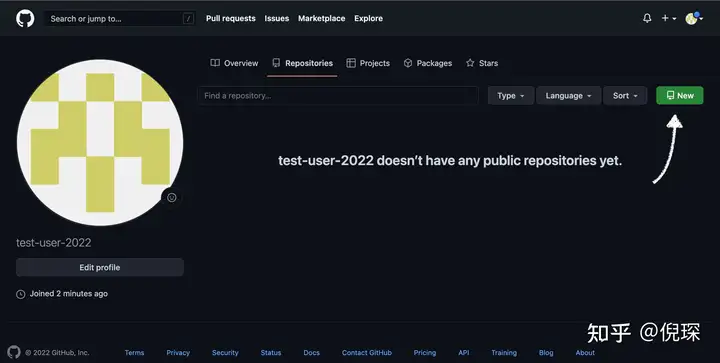
点击右上角的用户头像,在下拉框中选择“Your repositories”(仓库列表)。

如果是新注册的账户,列表为空。点击“New”按钮:

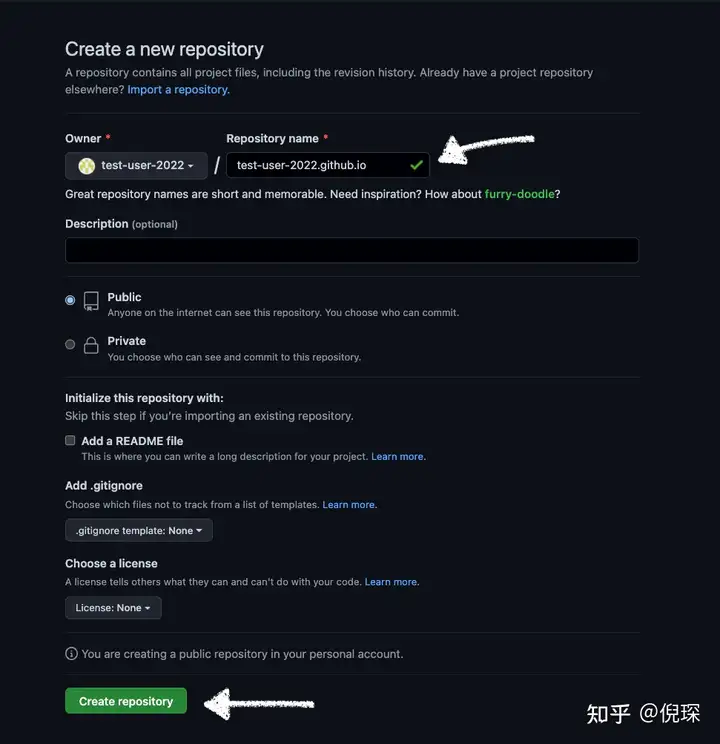
在接下来的页面里,在 “Repository name”一栏下输入“[你的ID].github.io”作为仓库名称。
比如,我这里的 ID 是 test-user-2022,所以就输入 http://test-user-2022.github.io。
然后点击最下方的 “Create repository”:

3. 选择主题
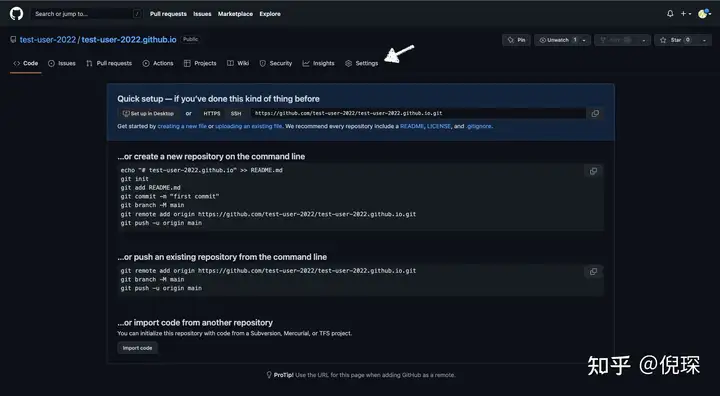
上一步的仓库创建成功后,会自动跳转到新创建的仓库。
可以看到一堆操作指引,不用管它。点击“Settings”:

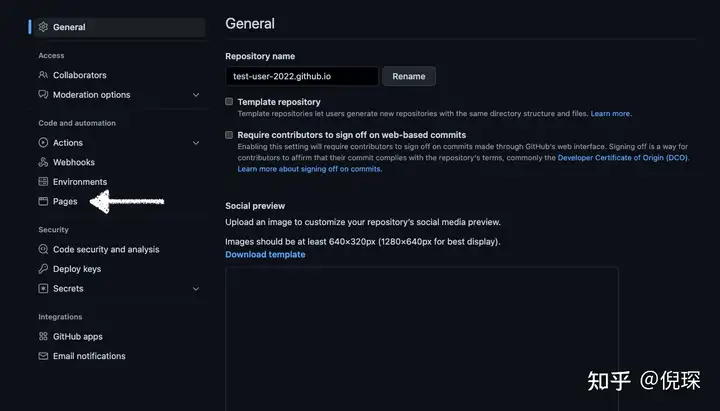
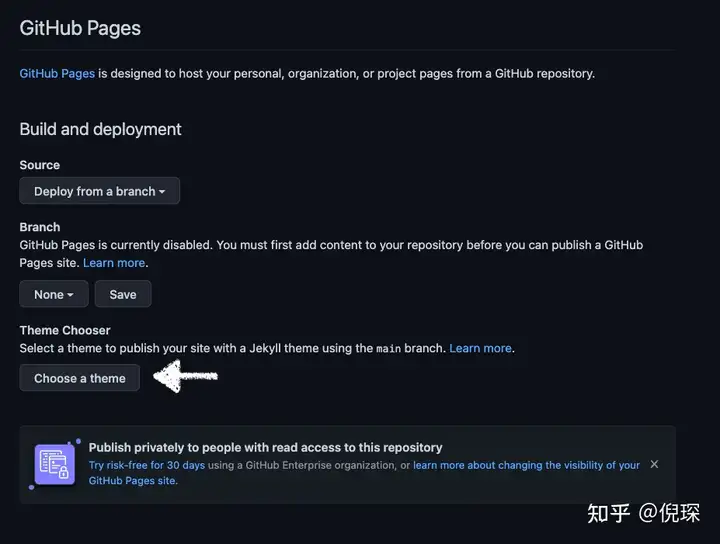
在仓库设置页,点击左侧导航栏的“Pages”:

点击“Choose a theme”,为你的个人网站选择一个主题:

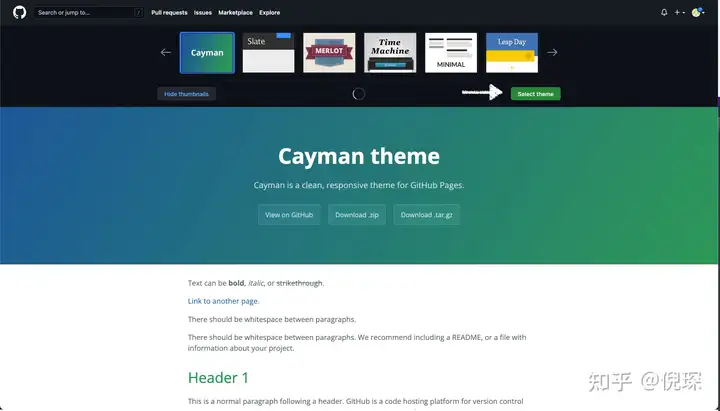
GitHub Pages 提供了 12 个可选主题。选好后点击“Select theme”即可:
(如果你在开头点进去看了我的个人网站,会发现我用的就是默认的 Cayman 主题。)

4. 发布并查看网站
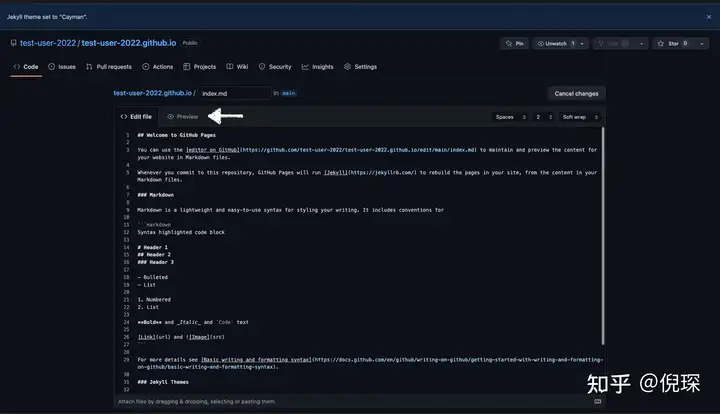
主题选好之后,会来到下面这个页面。
GitHub 会默认生成一些文本,点击“Preview”可以查看效果:

这里使用的是一种叫做“Markdown”的语法,学习门槛不高,程序员一般都非常熟悉。
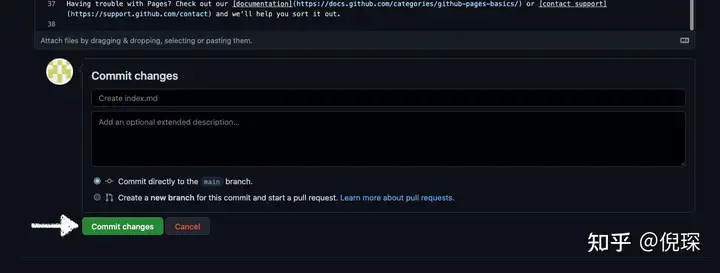
你可以先不用管它,点击页面最下方的“Commit changes”按钮,先把网站发布出去再说!反正回头随时可以来改:

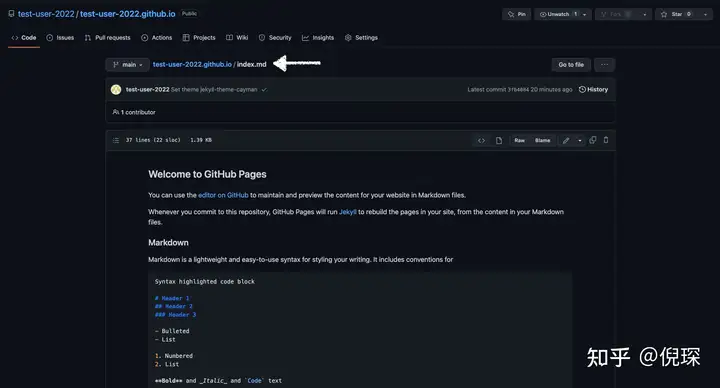
确认发布之后,会跳转到仓库中刚刚生成的“index.md”文件:

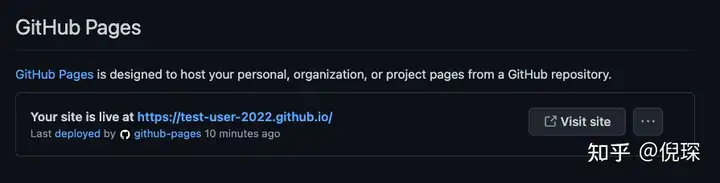
现在可以访问你的个人网站了!还是在仓库的 “Settings” - “Pages” 页面,可以看到网站已经发布(发布网站大概需要一两分钟):

网址的格式就是“[你的ID].github.io”,和仓库名相同。
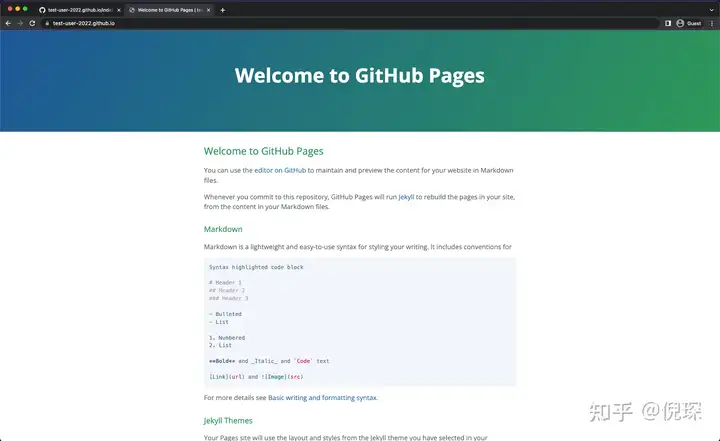
访问效果:

5. 编辑网站内容
当然,这时展示的还是 GitHub 默认生成的文本,需要替换成你自己的内容。
如何编辑呢?用 GitHub 提供的网页编辑器就行。
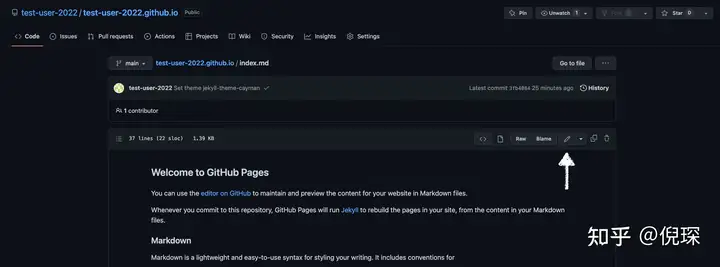
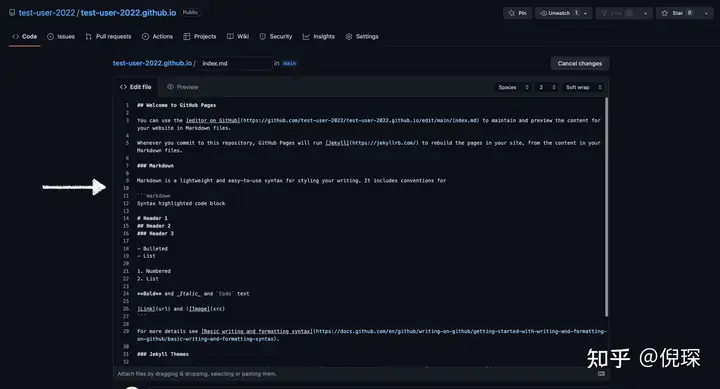
在刚才的“index.md”文件页面,点击修改图标:

然后在编辑器里用 markdown 语法修改内容就可以了。

markdown 语法不难。举几个最常用的语法:
“#” 代表一级标题,“##” 是二级标题,以此类推;“-” 是列表项;超链接的格式是“[文字](链接)”;此外,如果需要用到图片,直接把图片往编辑器里拖拽即可。
修改后,还是先点击“Preview”预览。
如果没问题,点击页面最下方的“Commit changes”,一两分钟后就能看到更新后的个人网站啦~
上面的“test-user-2022”是我为了演示临时创建的用户。我个人网站的实际仓库是 https://github.com/chen-ni/chen-ni.github.io,供大家参考。
我只做了一个非常简单的单页面个人网站,因为已经够用了。如果需要,你也可以把它做得很复杂,而不是用现成的主题——但这个就不在本文讨论范围之内啦。
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:江阴网站建设制作流程
下一篇:7个免费实用的网站



