2021年你该知道的,交互设计大神必备灵感网站
有哪些交互设计灵感网站值得推荐?各位准备出国学交互设计的小伙伴们,克瑞思为大家准备了一份交互设计大神强烈推荐的优质灵感网站合集,希望能够帮你在准备阶段获得加分灵感,稳稳收获心仪offer!
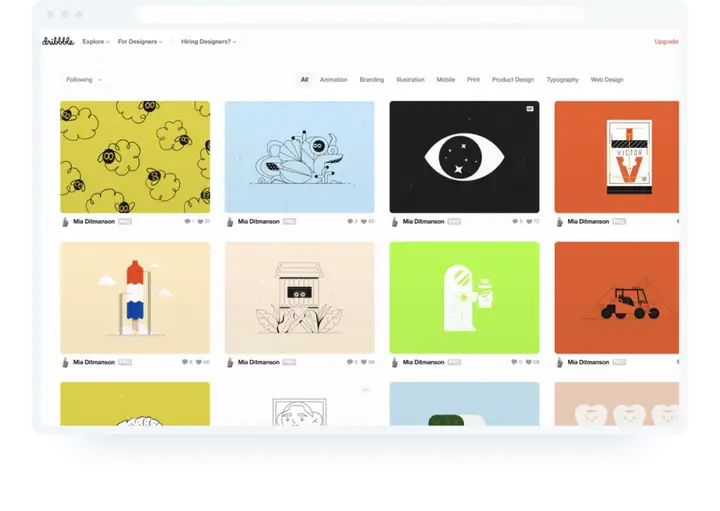
Dribble
Dribble应该算是最大的互联网设计作品共享网站了,内容涵盖了交互、UI、平面、插画、动态视觉、多媒体、摄影等等多方面的设计师作品。

在这上面你可以看到设计师作品的精彩页面,能通过作品认识**各地的设计师。同时,你也可以上传自己的作品,看看大家都是怎么评价的,很多设计师都是通过这种方式优化自己的方案,甚至接到了其他约稿~
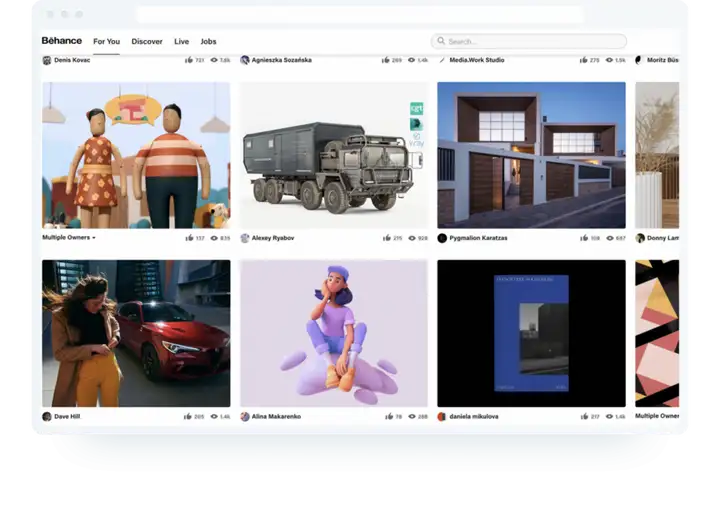
Behance
Adobe旗下的著名设计社区,2006年创立。近几年,有越来越多优秀的设计师转战Behance,在社区中展示自己设计案例的全部细节。对于交互设计学习者来说,非常具有参考价值。

社区里发布了大量的优秀作品,也同样可供设计师之间相互交流,讨论作品。还有关注追踪的功能,可以让浏览者及时看到自己关注的优秀设计者的动态。
Behance上的作品种类丰富,不仅有上面提到的交互、视觉、多媒体等作品,还有建筑设计、工业产品、品牌等其他设计领域作品,为你提供多角度的思路。
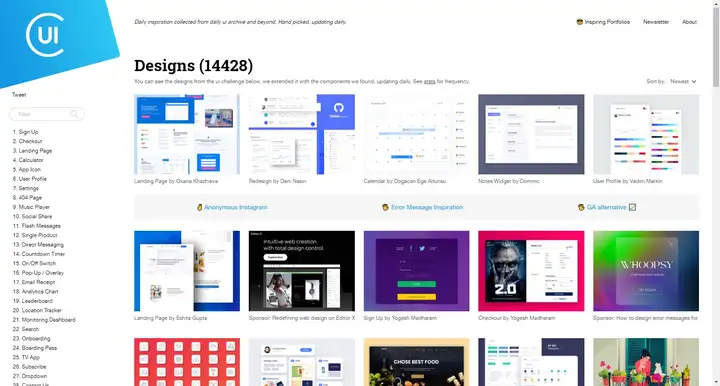
CollectUI
Collect UI网站是一个基于dribbble的每日资源推荐社区。它不仅是dribbble的“再分享社区”,又与dribbble有很大的区别。
Collect UI网站以移动端UI设计案例居多,收录数量多,推荐给大家的原因主要是每天都会更新高质量的UI作品,能够紧跟设计变化的时代步伐。
因为collect UI都是通过人工筛选的方式来保证这个社区有很高的质量,我们可以看到在左侧列表栏划分出了不同的页面类别,详尽到多达100多种,比如sign up、landingpage、user profile,这样我们在搜索不同类别时可以很清晰,可以从网站左侧快速定位进行浏览。遇到喜欢的作品,还可以直接追踪到Dribbble关注它的作者。

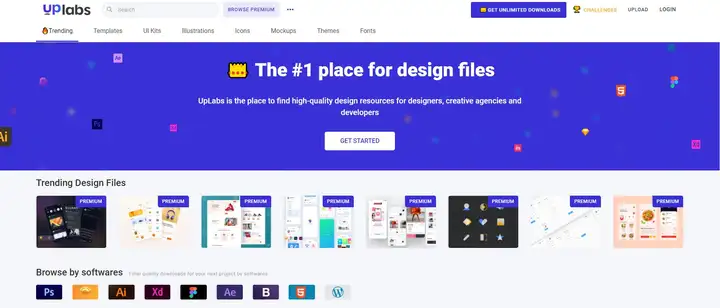
Uplabs
如果同学们对behance或者dribbble很熟悉,我相信大家对uplabs也一定不陌生,它是一个很好地为设计师打造的资源推荐社区,上面汇集了很多前端设计作品,还有大量的android和ios UI这样的资源。

另外uplabs也有很好地marketing功能,大家可以去免费或付费下载资源。
onepagelove
这个网站汇集了很多优秀单页,也有很多模板和资源,有20多种基于行业的分类,你会发现它没有像其他作品集网站的页面,它会将大家的注意力集中于界面,模板主题很直观,所以你可以很轻松地找到自己喜欢的不同行业的模板。

Awwwards
Awwwards是数媒领域的一个大奖,网站上展示了历年的获奖作品,其中包括网页设计、多媒体设计、交互设计、平面设计等等。

在赏析这些精美的获奖作品同时,你还可以了解当下的设计趋势。
TheFWA
FWA( Favourite Website Awards)是英国老牌的全球minisite酷站,展示作品比较重视新技术运用于互动中,视觉重视创意表现,其中很多商业设计值得借鉴。

网站上有300多位评委老师,你可以上传作品看到他们给作品的打分情况。
SiteInspire
Site Inspire的特点是收录网站多——收录了2500+个网站设计,并且可以按主题、类型以及风格来进行搜索你想要的灵感。

straightline
Straightline是一个日本的网页视觉设计汇总网站,日本的网页设计风格没有欧美的注重质感和视觉冲击力,是属于超级耐看型,汇集了很多很棒的设计,资源也比较丰富。

pttrns
Pttrns很像是交互设计版的pinterest,网站收集了一千多个App设计模板和产品流程截图,而且还在不断更新中。这些模板截图按照App的功能或者截图的类型分类。另外,还可以通过放大镜,更清晰地看清楚截图。

Html5Showcase
HTML showcase是一个展示各种优质Html5网页交互案例的资源网站,专门做H5的资源网站本来就不多,赶紧安利给大家。

日式风格的网页设计集合网站。
有许多优质的日式风格网页设计的案例,日本设计风格中的自成一派和许多细微的人性化交互设计非常值得借鉴。

Hoverstat
https://www.hoverstat.es/features/
Hoverstat是一个很有意思的小众网站展示平台,里面有很多设计师或者程序员做的好玩网站,在这里有很多能够启发你的灵感。

navnav
Navnav主要集合了app交互设计的各个元素,比如table、Chat、Border等等的设计作品。
这让它在交互设计中显得格外有参考价值,和其他灵感网站相比,它更像是给你展示了app交互设计中每个细节的优秀案例。
其中有很多动态视觉的案例参考,都很有趣。

Resourcecards
这个是一个特别给力的比较结合性的网站。
如果我们对设计还没有很多了解,如果你的设计收藏夹还为零的话,仅仅这一个网站就可以解决很多问题,因为它的resource cards是一个专门为设计师提供丰富资源的网站,这上面有不同的卡片类别,每一个卡片类别下面都会有相应下一级的分类,每一个小小的卡片都是一个收藏夹。

smashingmagazine
https://www.smashingmagazine.com/
这里面的文章比较综合包括整体的质量很高,很适合做用户体验的同学来关注。
它比较适合美国留学的同学,因为其实美国会对交互有一些技术性要求,会需要你有coding的能力,需要你有交互的能力,其实这里面也有涉及到这样的分类,比如coding,mobile都会有偏向这样的文章。

smashing magazine里面的文章总体的质量很高篇幅很长,我不知道现阶段大家的英语能力怎么样,但是我觉得大家可以一篇一篇坚持读下来我相信对大家这样的专业词汇的能力的提上还是很高的。
ux booth
它其实是个偏向于用户体验的文章的汇集网站,与上面的smashing magazine主要的区别的在于是更聚焦于用户体验这样相关的方面,整体具有很系统很严谨的学术性,很系统很严谨。三个功能都很棒,一个是交互,一个是acceptability,还有一个偏向于可用性测试也很不错。

ux magazine
这里的文章和上面其他的网站上的相比更短小精悍一些。比较会用通俗的案列讲解理论知识,分析得很有理有据,可以作为大家二手调研里的素材,同时会有一些结合心理学与设计的探讨,与上面几个相比会比较容易理解。

wordMark
它是一个可以帮你快速比较不同字体、选择字体的工具,你可以简单输入你想要测试的文字,设置它的字体大小,就会在下面实时的显示出实时做一个比较。当大家在看英文书籍时你可能会发现一个非常好看的英文字体,但是因为它的纸质的,我也没有办法去得到这个字体是什么,其实这个时候扫描一下把它植入到平台里面会自动帮你识别出这个字体,来方便你日后的使用。

LOL COLORS
https://www.webdesignrankings.com/
这是一个设计师独立设计、独立coding 的网站。这上面提供了很多不同颜色的配色方案,每一组有四个颜色,大家如果看到这上面有合适的配色方案,可以简化大家的设计流程。

Coolors
我们可以卡到这也是一个配色网站,相比于上一个它的功能会更丰富一些,可以微调每个颜色的亮度,饱和度与色相。这里有一个很好的功能,你会看到如果上传一张图片,它会帮你解析图片的配色方案,最后你可以导出保存到调色板里面。

Lcons for Everthing
这个网站可以简化你的icons设计路径,如果我们在做作品集排版的时候,我们经常会用icon做导引,在这样的平台都可以找到合适的icon。

place it
在做用户体验,交互,服务设计的时候其实都会分4个部分,第一个部分是我们需要去发现一个实际问题;第二是定义一个核心的痛点;第三是去展示我们的设计结果;最好要把设计结果放入到一个真实的情景中去测试,从用户的身上得到反馈。

这个place it其实就是帮助我们在最后在得到设计结果的时候自动生成最终场景的图片,你只需准备好你的interface直接把它植入到这个环境里,不需要去修改,去ps。
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。



