> Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 游景点介绍 | 旅游风景区 | 家乡介绍 | 等网站的设计与制作 | HTML期末大学生网页设计作业 1. HTML:结构
CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
JavaScript:做与用户的交互行为
@TOC
前端学习路线
(1)html文件:其中index.html是*页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)*页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从*页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 *页网站:*页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为*页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>珠城北海</title>
<link href="css/css.css" type=text/css rel=stylesheet>
<link href="css/lb.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="con">
<div class="head">
<h2>珠城北海-印象</h2>
<embed src="flash/clock.swf" width="330" height="160" type="application/x-shockwave-flash" wmode="transparent" />
</div>
<div class="clear"></div>
<!-----------------end head--------------------->
<div class="nav">
<ul>
<li class="active"><a href="index.html">主页</a></li>
<li><a href="history.html">关于北海</a> </li>
<li><a href="wenhua.html">地方文化</a> </li>
<li><a href="techan.html">名优特产</a> </li>
<li><a href="meishi.html">北海美食</a> </li>
<li><a href="place.html">北海景点</a></li>
<li><a href="hotel.html">北海产业</a> </li>
<li><a href="city.html">城市荣誉</a> </li>
<li><a href="news.html">新闻中心</a> </li>
<li><a href="leave.html">留言板</a> </li>
</ul>
</div>
<div class="">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/lb.js"></script>
<div id="focus">
<ul>
<li>
<a href="#" target="_blank"><img src="images/11.jpg" width="960" alt="" /></a>
</li>
<li>
<a href="#" target="_blank"><img src="images/22.jpg" width="960" alt="" /></a>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="main">
<div class="jianjie">
<div class="jianjie_top">北海简介</div>
<div class="fl m10">
<a href="#"><img src="images/1.jpg" width="200" height="220" alt=""></a>
</div>
<div class="jianjie_des">
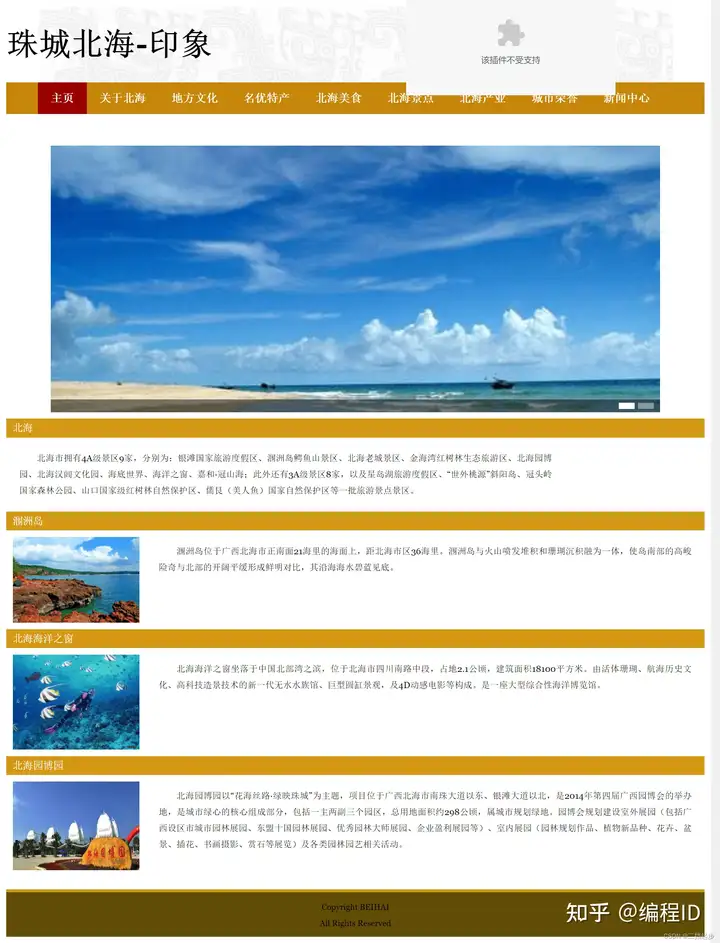
<p align="justify">北海,别名“珠城”,是广西壮族自治区地级市,地处广西壮族自治区南端,北部湾东北岸。北海是我国最早的对外通商口岸和海上“丝绸之路”起点之一,历史上是云贵、川、桂、湘、鄂等省与海外贸易的主要商品集散地之一。 [1-2] 西北距*府南宁206公里,东距广东湛江198公里,东南距海南海口市147海里。地势总体呈北高南低,地形平坦开阔;气候属海洋性季风气候,具有典型的亚热带特色;下辖3个区、1个县,总面积3337平方千米;2017年总人口175.42万人。
<br /> <br />北海是古代“海上丝绸之路”的重要始发港,是国家历史文化名城、广西北部湾经济区重要组成城市。北海区位优势突出,地处华南经济圈、西南经济圈和东盟经济圈的结合部,处于泛北部湾经济合作区域结合部的中心位置,是**西部地区唯一列入全国*批14个进一步对外开放的沿海城市,也是**西部唯一同时拥有深水海港、全天候机场、高速铁路和高速公路的城市。</p>
<p></p>
<p></p>
<p></p>
</div>
</div>
<div class="clear"></div>
<div class="index_tuku">
<div class="title"><a href="#">图册</a></div>
<ul>
<li>
<a href="#.html"><img src="images/2.jpg" alt="" /></a>
</li>
<li>
<a href="#.html"><img src="images/3.jpg" alt="" /></a>
</li>
<li>
<a href="#.html"><img src="images/4.jpg" alt="" /></a>
</li>
<li>
<a href="#.html"><img src="images/5.jpg" alt="" /></a>
</li>
<li>
<a href="#.html"><img src="images/6.jpg" alt="" /></a>
</li>
<li>
<a href="#.html"><img src="images/2.jpg" alt="" /></a>
</li>
</ul>
</div>
<div class="clear"></div>
<!--------------end index_tuku------------------------>
</div>
<!-----------------end main--------------------->
<div class="clear"></div>
<!-----------------end main--------------------->
<div class="foot">
<p>Copyright BEIHAI </p>
<p>All Rights Reserved </p>
<div class="clear"></div>
</div>
</div>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识
在这里插入图片描述
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
上一篇:网址域名注册商京客网:桂林漓江茶厂启用网址中文域名品牌营销
下一篇:北海网站建设-计算机网站数据处理技术