原来这样做就可以轻松提高网站交互性?

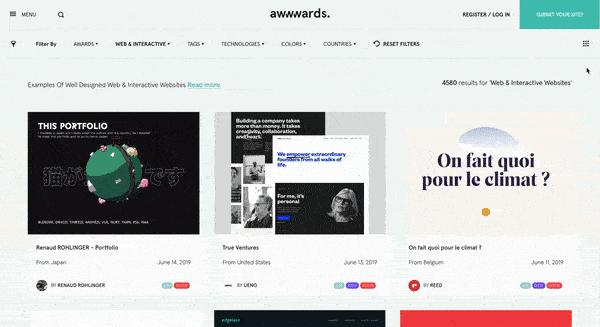
如果你假设所有网站都是交互式的,这当然对的。按常规使用,你可以单击任何网站并与之交互。但是,什么技巧和趋势可以让使用户与你的网站进行更多的交互呢?今天,就一起来看整理出的这些引人注目的交互式网站示例吧!
什么是交互式网站*先,让我们明确交互式网站的优势:用户可以更好地与交互式网站建立联系和互动。如果他们能与你的品牌互动,你就能在网上与他们建立良好的关系,从而为你带来价值。
为了提高网站的转化率,你需要建立一个令人满意的用户体验。如果他们喜欢使用您的网站并获得相关内容,则可以给他们信赖。它有助于立即参与,赢得用户的信任,因为这将增加转化率。
如何制作交互网站动态可以吸引用户的注意力。看看这些例子,你可以用来调剂你的网站,增添趣味交互性:
- 动画标题
- 动画悬停选择器
- 视频和音频文件
- 互动游廊
- 向下滚动激活部分
- 滚动式指示器
- 可定制的网站展示
- 在线与朋友交互的平台
- 互动聊天机器人或动画角色
- 线上游戏
网站上有哪些交互元素?动画标题:影响一切感官用一个吸引人的视频/动画标题来迎接用户。突出显示最重要的内容,这样用户就不会看不到。精美的动画和精细的动作为令人兴奋的设计增添了很多色彩。它们立即吸引眼球,并可能触发用户响应。
如果看到下面这样的网站,我会立即仿佛是闻到美味佳肴的美丽香气。通过细节展示你的专业精神。
图源△https://www.ducasse-paris.com/
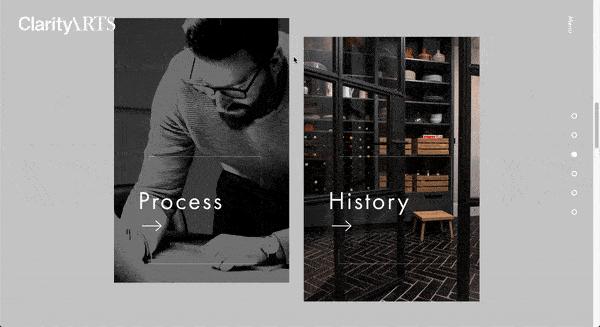
我非常很喜欢的一个来自美术领域的经典机构,在他们的主页,可以通过他们的在线表现来展示它们品牌的个性和新鲜感。
Milwaukee芭蕾舞团的主页以一个漂亮的视频标题开始。在上面,舞者以不同的风格出现。
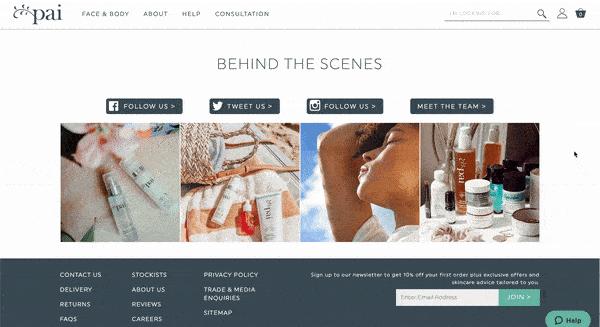
悬停选择器突出显示选中的元素可以清楚地标识用户正在观看的内容,然后确保他们继续阅读你的内容。

或者用淡入淡出的渐变色覆盖图像,这将很容易将你的受众引导到你的其他社交渠道。

使用悬停选择器高亮显示元素或将其隐藏
动画切换页面加载虽然大多数用户认为向下滚动是一种自然的动作,但有些页面会显示一个小图标来指示向下滚动。允许访客通过向下滚动来加载内容会让你的网站更令人精彩,比如这个Van Gogh Museum(梵高博物馆)。

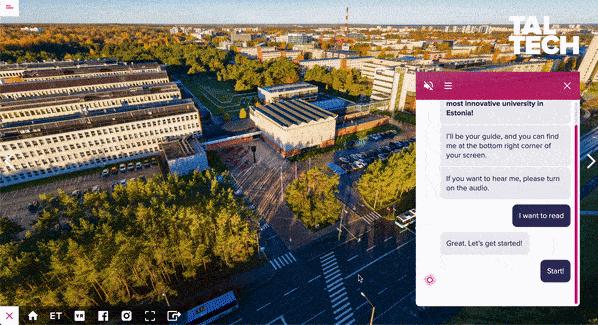
使用聊天机器人聊天机器人可以通过改善用户体验来提高转化率。它们可以让你的用户的生活更轻松,而不会被无用的信息淹没。网上购物、取消预订或询问天气预报从未如此简单快捷。
用户可以与你的机器人互动,并找出他们想要什么。在他们搜索之前立刻提供信息,这会给他们留下深刻的印象。或者给他们一些提示和建议,或者仅仅因为一个角色而让他们开怀大笑。聊天机器人还能增强你的语气,支持突显你的品牌个性。一个出色的聊天机器人会拉近用户与品牌的距离。
如今的技术使用选择变得无限制。建立个人,团队或特定品牌的机器人,以改善客户服务,同时节省人力资源。
展现自己的独特和时尚你想销售出更多吗?想象一下你卖自行车。你知道讲故事如何有助于提高参与度。因此,与其建立通常具有所有技术细节的网上商店,不如出售经验?呵护你的用户的视网膜!
通过精美的插图与听众交流,并为他们带来视觉体验。像Cyclemon一样展示你各种各样的产品。*先,你的用户会变成你的粉丝。然后他们会记得你的网站,并回来访问,甚至只是享受专业的插图和多么美好的视差图像的变化。这两幅插图互相映衬,显得很有趣。
*CYCLEMON是一个有趣的网站,它是在“环法自行车赛”一百周年之际与罗曼·布尔迪厄合作创建的。“你骑什么就是什么”网站的原则以一种夸张的方式将自行车与人的类别结合起来。
为用户提供娱乐,并创造令人赞叹的效果现在将重点更多地放在UI上。使用代码,背景跟随光标的移动。如果你在科技或科学领域工作,它会给你留下深刻的印象。观察弹性部位的整个流动。
教育中的交互设计创意和交互式设计可以在为儿童或教育制作的产品中发挥重要作用。音像制品使孩子们对枯燥的学习任务感到兴味索然。
谷歌提出了一个地球日的好主意。它通过直观地呈现原因,使我们的消费变得有形。测试你的知识,同时它可以帮助你更好地理解环境中的联系。同时,它也为你的可持续发展提供了很好的建议。
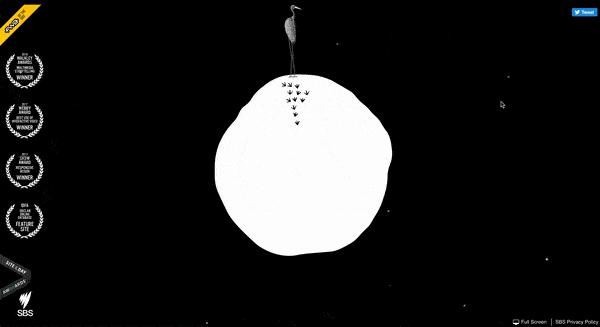
这是一个交互网站,提供有关濒危物种的有趣信息。这些可爱的动画动物帮助整个网站让用户思考他们的行为和他们在地球上的后果。
许多交互式网站都可以教你外语或触摸打字。有了这个网站,你可以发现和学习“被遗忘”的语言,例如澳大利亚原住民马拉。如果你有麦克风,也可以练习发音和短语。这能让你学得更快,因为你能马上听到不同之处,然后每天练习。
人工智能和语音控制用户界面我想简单地提一下这个选项,因为与使用语音与真实的人说话一样,与使用语音进行交谈相比,还有什么比它更具交互性的?
或者,如果你为残疾人设计网站,这些都是很好的选择。
最后的想法总结- 如何制作交互式网站:
- 在你的网站上定义你的核心信息并制定一个策略
- 找到你想要传达给**的品牌声音和视觉风格。人们喜欢故事,所以不要犹豫告诉他们你的故事。
- 突出显示你的核心信息,但要确保你的交互风格与相关内容相辅相成。
- 使用生动有趣,色彩鲜艳,香气四溢的元素(如交互式标题,选择器和移动背景)吸引注意力。
如果你的网站令人愉悦,让用户感到放心和放松(并且你提供了一个好的产品/服务,发布了有用的内容,制定了明确的策略,引人入胜的外观,总的来说是一项出色的服务),那么你就会找到对的点并提高转化率。

原文链接:
https://uxstudioteam.com/ux-blog/interactive-websites/
想了解更多作品集与留学资讯,欢迎添加微信号(RACstudio--)
免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
下一篇:交互设计中的排版-网页



