交互设计中的排版-网页
最近在交互设计岗位也工作了一段时间,期间在知乎上也经常分享自己的从业心得,但是比较零碎,又有一些网友来咨询我如何入门交互设计,做为一名传统设计行业转行的交互设计师,我想干脆就系统地梳理下所学所得,写成文章,与大家共勉。
交互设计的工作内容并不复杂,但是其包含的知识面却十分庞大,设计学、心理学、商业、管理、传播学、前端程序等等,可以说要精通并不简单,这里我就先分享下工作中设计成果的版式设计心得。
交互设计稿的阅读对象主要是视觉设计师和前端开发人员,因此我们的设计稿需要达到以下两点要求:
1、版面具有设计感
2、信息呈现清晰
这两点分别对应视觉和前端。
一、响应式设计
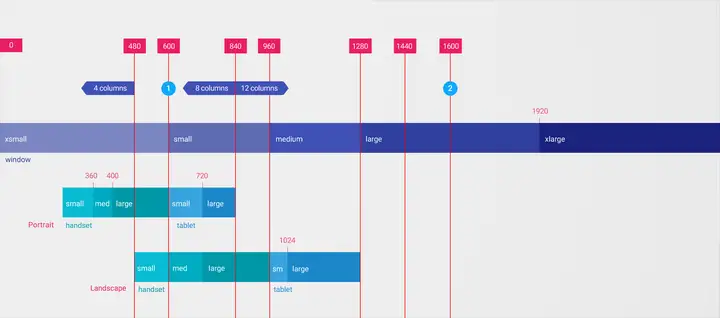
网页设计中最明显特点就是页面尺寸的多样性,大家平时可以缩放下浏览器框的大小,可以发现优秀的网页往往会根据页面尺寸的变化内容版式也跟随适应,这是最近几年技术进步的成果,从交互设计角度看,往往体现在不同尺寸下的页面布局变化。
以material design中的页面尺寸分布,我们可以将网页主要尺寸节点分为480px、600px、840px、960px、1280px、1440px、1600px、1920px
一般在画交互稿时,我会采用480px、960px、1280px这几个主要节点,因为目前pc屏幕的大部分尺寸都在1024*768以上,所以960px是一个比较保守的大小,而1280px是可以在某些需要的网站类型可以使用,具体看实际情况。480px则是考虑手机打开网站时的阅读体验。
二、导航栏设计
导航栏在网页中具有很重要的地位,导航栏设计好了一个网页的设计也好了一半,所以单独拿出来说下导航栏的排版设计。一般网页交互设计中,产品信息架构多为平行并列式,当然也存在流程式的,具体看网站类型。在这样情况下导航栏的排版设计就成了一个要点。
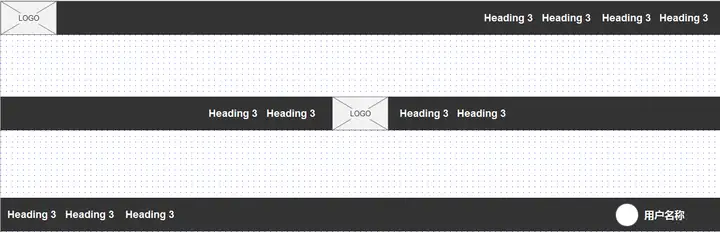
一般我的顶部导航栏式这样设计的:
这三种比较常用,第一种是常规的后台网站使用版式,注重子类的聚集,便于用户切换;第二种是我设计的官网的导航版式,注重企业logo的展示,居中则比较抢眼,但是在交互上存在视觉线路断裂的缺点;第三种是面向常规用户的登录型网站,右侧是个人页面的入口,左侧则是子类入口,两者区分开,以免有视觉上的模糊感。
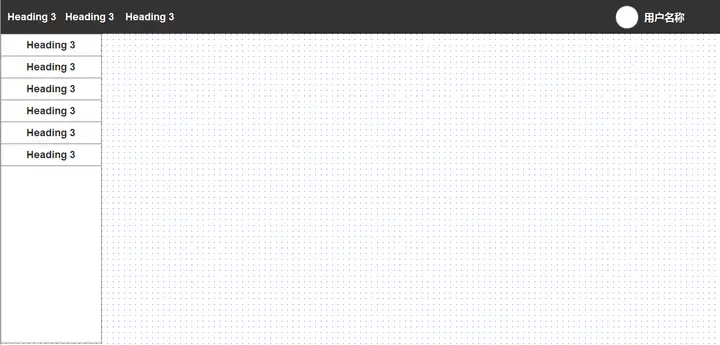
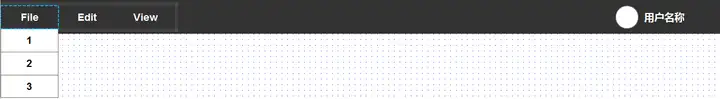
侧边导航栏可以存在也可以不存在,当一个网站的信息架构比较复杂时,即二级分类以下还有第三级分类,那么设置一个侧边导航栏是比较好的选择。

这两种布局方式都各有千秋,第一种直观,用户能看到操作路径,有较强的掌控感,适合操作界面复杂的网站,比如后台管理网站,购物类网站等。第二种界面信息干扰较少,简洁美观,但是缺少直观的路径识别,可以用在架构较复杂的宣传性网站上,比如游戏网站。
三、模数化设计
学过建筑的朋友都知道模数这个概念,在交互设计中,我把它借鉴过来,使交互稿的排版更加工整有序,便于视觉设计师的阅读。
什么叫建筑模数?
建筑模数(construction module) ,建筑设计中,统一选定的协调建筑尺度的增值单位。是选定的标准尺度单位,作为建筑物、建筑构配件、建筑制品以及有关设备尺寸相互间协调的基础。以100mm为基础模数,100mm=1M,在**标准中,一般取3M为常用模数。
在交互设计中,假如定义10px=1M,考虑到页面尺寸的数值,可以确定一个具有个人风格的模数,比如当你的网页设计中,可以用2M,3M为基本的模数,那么后续的交互部件之间的关系就显得井然有序,不会因为各种参差不齐而显得这个交互稿“不专业”,也有助于培养良好的设计思维。
四、常用组件
一般交互稿的制作使用Axure这个软件,我以Axure8.0来举例。






复选/单选框:用于选项中。
一般的界面风格我会用两种,一种是用有色矩形加有色按钮形成的比较有颜色层次感的排版,一种是用各种线框以及占位符组成的具有较强结构感的排版,两者都可以,但是在颜色使用上一般用黑白灰的颜色,同时颜色不宜太多。
五、手法
排版手法主要在文字与文字,文字与组件,组件与页面之间。
统一性:设计中往往会出现相似的类目,可能在不经意之间有整理强迫症的人自然就把他们归类了,但是系统的来说,字体、线条、符号、颜色、设计要素、格式、平面关系等都是设计稿呈现中需要注意的组成部分。
因此为了让成果看起来专业性强,页面之间及页面内部的组成部分就需要设计统一样式,形成统一的风格,减少阅读者的信息识别干扰,提高效率。以输入框为例,前后页面的输入框形式需要统一,矩形框、文本框、横线等不建议同时出现在一个交互设计中,除非是特殊情况。再以字体为例,相同的层级的字体大小一样,不建议多余4种大小的字体。
对比性:交互稿不仅仅具有产品逻辑的信息呈现,同时也会给阅读者传递设计信息。比如一个按钮需要较强的视觉效果和功能地位,那么自然在大小颜色形式上需要与其他按钮区别,通过对比的手法,有秩序地突出主要内容,也传递出功能或者信息的优先级,当然也不建议随意对比,还是以产品的功能需求和交互逻辑为主导。
对齐:对齐不仅仅是整齐,在对齐的同时,内容之间自然会出现视觉上的联系,以至于存在功能上流程上的联系。
版式设计中设计手法还有很多,这里就将了几个最重要的。然而手法并不是主要的,在设计中以交互逻辑为出发点,兼顾常规的版式设计,才是正确的顺序,不要本末倒置,不然就是去了交互设计的初衷。
六、注意事项
网页交互设计中版式的许多小细节需要大家在工作中多多思考,这里也只是讲了比较浅显的部分,版式只是一个外在表现,其内核是一个有良好逻辑思维和贴切的用户体验的产品,由内而外去设计,才是正道。
这是一个很大的类别,我们在日常工作中,不同的岗位,不同的角色会有不同的理解。只有一直思考,一直学习,才能将它做好。免责声明:本站所有内容及图片均采集来源于网络,并无商业使用,如若侵权请联系删除。
下一篇:有哪些关于交互设计方面的好网站?



